Además, el sistema de redirigir automáticamente la página de Inicio hacia esta portada simulada y la posibilidad de usar la dirección /index.html para que se mostrarán sólo las entradas (sin portada), ofrecía una solución muy elegante para el conjunto.
Pero como la felicidad nunca es completa, unos meses después Blogger cambió algo y el sistema se pifió para móviles. Para ordenadores y tabletas sin problemas, pero en móviles empezó a aparecer un mensaje que indicaba que la redirección nuestra y la automática de Blogger para estos dispositivos eran incompatibles, entrando en un bucle sin fin:
Problema de conectividad. La página contiene demasiadas redirecciones de servidor.
En los foros del producto y en The real Blogger status ya se leía desde Noviembre que estaban viendo la forma de arreglarlo, razón por la que yo sólo aportaba pedir paciencia. Pero como estamos en las mismas muchos meses después, llegó el momento en que os proponga una chapucilla para que todo vuelva a funcionar correctamente.
Y digo chapucilla porque el sistema inicial me sigue pareciendo mejor. Si algún día arreglan el problema, mejor volvéis a él.
La idea me la dió Directo del Olivar en un comentario y básicamente consistía en hacer una redirección directa condicionada con JavaScript y eliminar la que yo propuse que se hiciera desde la utilidad de Blogger. Pero el truco en ocasiones no funcionaba como debía.
Con el tiempo me di cuenta de que sólo lo hacía en dominios personalizados (no para .blogspot.com) debido a la dichosa redirección de dominios por países, así que combinando el código para salvar esto último y lo de la redirección JavaScript, parece que el problema queda solucionado.
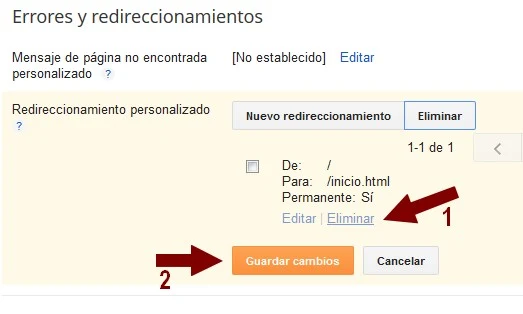
En primer lugar vamos al Escritorio > Configuración > Preferencias para motores de búsqueda > Errores y redireccionamientos > Redireccionamiento personalizado > Editar
Nos saldrá un cuadro como este. Ahí hay que pasar el puntero por dónde está el "De", "Para", etc. y así aparecerán los botones para Editar o Eliminar. Pinchamos en este último, guardamos cambios y con eso ya hemos eliminado la redirección que en su momento añadimos.
Lo segundo y último será añadir este código en la plantilla, justo debajo de <head>:
<script type='text/javascript'>
//<![CDATA[
(function(){
var URL = document.URL, reg = /\.blogspot\.(com\...|..)\//
if( URL.match( reg ) ){
window.location = URL.replace( reg, ".blogspot.com\/ncr\/" )
}
if(window.location.href == "http://DIRECCION_HABITUAL/?m=1" || window.location.href == "http://DIRECCION_HABITUAL/" ){
window.location="http://DIRECCION_HABITUAL/p/NUEVO_INICIO.html";
}
})()
//]]>
</script>
//<![CDATA[
(function(){
var URL = document.URL, reg = /\.blogspot\.(com\...|..)\//
if( URL.match( reg ) ){
window.location = URL.replace( reg, ".blogspot.com\/ncr\/" )
}
if(window.location.href == "http://DIRECCION_HABITUAL/?m=1" || window.location.href == "http://DIRECCION_HABITUAL/" ){
window.location="http://DIRECCION_HABITUAL/p/NUEVO_INICIO.html";
}
})()
//]]>
</script>
En este código hay que cambiar DIRECCION_HABITUAL por la vuestra normal y en NUEVO_INICIO poned el nombre de la "falsa" portada.
La primera parte del código es la misma que vimos aquí y lo único que hace es tomar cualquier .com.es, .mx, .com.ar o todo lo que no sea .com a secas y convertirlo en .com.
La segunda condición es la que redirecciona el dominio principal, con o sin el parámetro para versión móvil (?m=1) a la dirección de la portada simulada.
Podéis probar con este blog-demo-web que hice hace tiempo para lo de la página de inicio como portada. Si observáis que algo no funciona no dudéis en comentarlo, pues el sufijo NCR ha agotado mi paciencia porque tenía que estar limpiando datos de navegación cada dos por tres.
En Stylify your blog explican más a fondo por qué se produce este error de excesivas redirecciones y es también de dónde parte la idea principal.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Muy útil. Estaba Esperando que publicaras algo Asi .. por que? últimamente ando más con el móvil.. es algo similar a los emoticonos.. gracias dedicarte tiempo con nosotros .eres un artista un saludo
ResponderEliminarmuchas gracias por la informacion.
ResponderEliminarOloman, que pasa si en vez de una página dentro del mismo blog le pongo la de otro blog en la parte de Nuevo_Inicio. Se puede o no?
ResponderEliminarSe puede. Lo que no imagino es qué ventaja aporta eso para tí, pero supongo que será algún montaje muy particular.
EliminarMuy interesante. Esto me da muchas ideas para dos páginas q tengo. Mil gracias. Un saludo :)
ResponderEliminarMuchas gracias por la ayuda pero a mi no me va.
ResponderEliminarEl redireccionamiento en acceso escritorio continúa yendo bien pero en acceso móvil no hace bucle pero tampoco redireccióna.
se queda donde está.
La web es www.misterguasch.com por si quieres echarle un ojo.
Muchas gracias.
Buenas Oloman, lo he estado probando pero no me va.
ResponderEliminarNo se si lo habre hecho bien, he ido a plantilla, editar html y allí he añadido el codigo,debajo de all-head-content
mi pagina es heyboyradio.com
es asi?
Mariano y Joe, como tenéis dominio propio, probad con el mismo código pero quitándole estas líneas:
ResponderEliminarvar URL = document.URL, reg = /\.blogspot\.(com\...|..)\//
if( URL.match( reg ) ){
window.location = URL.replace( reg, ".blogspot.com\/ncr\/" )
}
a mi tampoco me rula en la versión móvil....he quitado las líneas...mi dominio es personalizado
ResponderEliminarNo sólo tienes que quitar esa líneas del anterior comentario, Luke, primero tienes que hacer todo lo que expliqué en el post.
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarQue yo sepa no... y menos en un plantilla dinámica como la que tienes ;)
EliminarMuchísimas gracias.
ResponderEliminarHe borrado el comentario porque parece que ahora vuelve a funcionar...
No sé por qué dejó de hacerlo ni por qué ha vuelto...
Un saludo
OK
EliminarOloman muchas gracias!!!
ResponderEliminarTe cuento que me dió solución en la versión web, en la versión móvil si bien eliminó el bucle y logró entrar en mi web, no me lleva a la página estática (slide) sino a la página principal original.
www.juancarlosmarrero.com
¿alguna sugerencia para que la versión web móvil llegue a la página estática?
EliminarDesactivar la plantilla para móviles, aunque quizás también te funcione eligiendo la opción "personalizada".
EliminarMuchas gracias, me ha venido de maravilla
ResponderEliminarHola Oloman, aparentemente, todo funciona bien.
ResponderEliminarEn cuanto a los teléfonos inteligentes, me redirecciona a la página de inicio que cree, pero la Página principal sigue figurando en el gadget Paginas (ya lo destildé y solo aparece en los teléfonos, no en la pc.)
Marqué la opción para que solo aparezca 1 entrada en la página principal (Blog) pero solo respeta esa condición en la pc y no en el teléfono. Espero no haberte mareado, saludos y gracias.
Mi blog es: http://arrobaejemplo.blogspot.com/
No estoy muy ducho en la parte de la plantilla que va destinada a móviles porque yo no la uso, pero quizás en este artículo que escribió un invitado al blog hace tiempo, encuentres alguna solución:
Eliminarhttp://www.oloblogger.com/2013/01/configurar-plantilla-movil-blogger.html
Me parece que lo dejo como está. A mi no me sale nada de problemas de redirecciones, simplemente en el móvil no me aparecen los gadgets que condicioné para que aparecieran sólo en la falsa portada... pero puedo vivir con ello ;)
ResponderEliminarMuchas gracias por toda la ayuda
Al gusto, Entre Lugas ;)
EliminarBuenas noches, he leído las tres entradas sobre este tema(la anterior y la específica para móviles)con sus respectivos comentarios, pero no encuentro la solución a mi problema: He copiado tu plantilla para poner una imagen de inicio con palabras que aparecen para enlazar a otros lados, pero no sé cómo cambiar la fuente y el tamaño de esas palabras. Y también me gustaría que salieran fijas en la versión móvil, porque si no cuesta mucho verlas (algo menos desactivando la plantilla para móvil). El blog con el que estoy ensallando es el siguiente: http://evaricofoto.blogspot.com.es/p/inicio.html
ResponderEliminarUn saludo y muchas gracias de antemano.
He modificado las fuentes en el diseño de la plantilla, pero se han cambiado las de toda la página y me gustaría que las de las páginas estáticas fueran diferentes a las del resto del blog. Necesito que sean más grandes para que resalten a modo de pestañas. Y que en la versión móvil estuvieran fijas para que se vieran a simple vista.
EliminarMaría Eva, te tengo que sugerir que si no puedes manejar bien ese diseño para tu portada, que hagas de momento otro más sencillo. Quizás algo basado en esto o esto, por ejemplo
Eliminargenial tu blog demo ¨casi una web¨ me encanto, me preguntaba como puedo hacer para tener una plantilla similar a esa de la mujer sentada bajo el poste con los cartelitos, como puedo hacer para tener una imagen parecida? gracias y espero tu respuesta.
ResponderEliminar