Slider vacío en Internet Explorer
En Internet Explorer -al menos en la versión 8- el slider que muestra los productos en formato de carrousel aparece vacío de contenido. El problema está en el propio script y en la interpretación de código que hace este bonito y simpático navegador, que le asigna un alto de valor cero al contenedor de imágenes. Por eso no se ven.
Para no andar trasteando el código, la solución más rápida y fácil que he encontrado ha sido forzar un alto desde la parte CSS. De esta manera, añadiendo lo siguiente antes del cierre del SKIN, el problema parece que se soluciona:
.caroufredsel_wrapper {height:144px !important;}
Mostrar importe gastos de envío en el carro
Por defecto no vienen los gastos de envío en ninguna plantilla, pero aprovechando que nosotros hemos explicado cómo incorporarlos, vamos a ver también cómo hacer que se vean en el carro junto al importe total de la compra. Esto servirá para que el cliente los vea antes de hacer el pedido en firme y que no se lleve una desagradable sorpresa al final por no haber contado con ellos.
Para ello sólo hay que utilizar una caja vacía con una clase determinada que el script ya rellena con la cifra. La clase es simpleCart_shippingCost y hay que insertarla de la manera que se ve a continuación usando como referencia las líneas en gris:
<div class='menu-cart'>
<a class='mycart' href='#'>En el carro : <span class='simpleCart_quantity'/> item(s)</a>
Precio total : <span class='simpleCart_total'/>
+ Gastos: <span class='simpleCart_shippingCost'/>
<div class='bag'>
<div class='simpleCart_items'/>
<a class='mycart' href='#'>En el carro : <span class='simpleCart_quantity'/> item(s)</a>
Precio total : <span class='simpleCart_total'/>
+ Gastos: <span class='simpleCart_shippingCost'/>
<div class='bag'>
<div class='simpleCart_items'/>
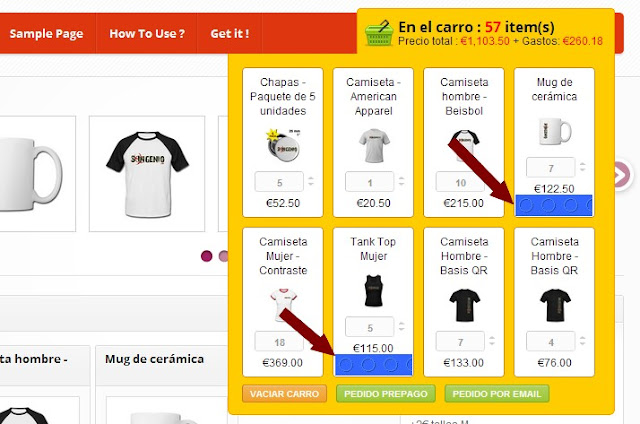
Mejorar formato presentación del carro
Cuando los títulos de las entradas (nombres de productos) son de distinta longitud en cuanto caracteres, en el carro se descuadra el conjunto artículo - miniatura - cantidad - coste.
Los más cortos generan un hueco en la parte inferior que hemos marcado en azul en la siguiente captura:
De nuevo se puede resolver esto con CSS. Simplemente limitamos en altura la clase que controla estos títulos (.bag .itemname) y añadimos un overflow:hidden; para que en ningún caso se desborde de su caja. En gris una posible referencia para su inserción:
.bag .itemname {
height: 54px;
overflow:hidden;
}
.bag .itemname a {
font:bold 10px Helvetica,Arial,sans-serif;
color:#000;
letter-spacing:-1px;
text-transform:uppercase;
}
height: 54px;
overflow:hidden;
}
.bag .itemname a {
font:bold 10px Helvetica,Arial,sans-serif;
color:#000;
letter-spacing:-1px;
text-transform:uppercase;
}
Productos que desaparecen cuando se va llenando el carro
Si las pruebas sobre esta plantilla las habéis hecho con pocos productos, posiblemente no os hayáis dado cuenta de esto, pero cuando vas navegando y añadiendo productos, llega un momento en el que de forma aparentemente aleatoria, algunos desaparecen del carro. Es apreciable cuando se cambia de pantalla (de inicio a un producto, de un producto a otro, etc.) Y no es que se caigan, no.
Como decía, no he logrado detectar en qué circunstancias exactas ocurre esto pero intuitivamente imaginé que tendría que ver con las cookies que van guardando lo que se va seleccionando. Paradójicamente no se trata de que el tamaño de la cookie sea demasiado pequeño, sino al contrario. Quede claro que no sé la causa pero con este cambio parece que se soluciona el problema.
Tenemos que editar la versión del script SimpleCart que estemos utilizando y en la línea siguiente, cambiar el tamaño máximo de cookie que viene con el valor 4000, por una cifra inferior. Con 2000 mis pruebas fueron positivas.
me.cookieDuration = 30; // default duration in days
me.storagePrefix = "sc_";
me.MAX_COOKIE_SIZE = 2000;
me.cartHeaders = ['Name','Price','Quantity','Total'];
me.events = {};
me.storagePrefix = "sc_";
me.MAX_COOKIE_SIZE = 2000;
me.cartHeaders = ['Name','Price','Quantity','Total'];
me.events = {};
Aquí la plantilla Blogger Store y aquí el script SimpleCart actualizados con estas nuevas modificaciones.
¿Encontráis más problemas? Aprovechad que parece que ya voy lanzado... ;)
Nos hemos puesto a fondo con esta plantilla y hemos publicado también los siguientes artículos:
- Plantilla para tienda online: Blogger Store
- Blogger Store: Instalación, ajustes y crear productos
- Blogger Store: Personalización y solución de problemas
- Blogger Store: Buscador, paginación, opción email y otros
- Blogger Store: Configurar gastos de envío e inclusión en pedidos email
- Blogger Store: Slider en IE, gastos en carro, productos desaparecidos y otros flecos
- Blogger Store: Opción página para comprobación y solicitud de pedido con formulario
- Blogger Store: Demo incorporando todas las modificaciones propuestas
Noviembre 2015
Los comentarios de todas estas entradas han sido cerrados por su excesiva extensión y porque en los existentes se ha contestado ya a las dudas más comunes que han ido surgiendo durante más de tres años.
Los comentarios de todas estas entradas han sido cerrados por su excesiva extensión y porque en los existentes se ha contestado ya a las dudas más comunes que han ido surgiendo durante más de tres años.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Buenos días, muchas gracias, por todas estas explicaciones, ya mismo las pongo en marcha, en cuanto al pedido por correo no logro obtener el link del archivo php del hosting (por ejemplo de 000webhost. Por eso no lo tengo en marcha, si te apetece ya ahora que estas en lanzado, me lo puedes explicar? Muchas Gracias.
ResponderEliminarEsa parte depende del hosting que elijáis y yo no conozco cómo funciona a ese nivel ninguno, ya que usé uno de pago que tengo. Estos comentarios que hicieron otros usuarios que usan ese host quizás te ayuden.
EliminarMuchas gracias, lo intentare más tarde, ojala tenga suerte, has hecho un gran trabajo con esta plantilla y con todo el blog.
ResponderEliminarMi estimado amigo...te felicito por esa gran ayuda que tienes con esta plantilla, el mismo que lo estoy implementando en mi tienda. Tengo una pregunta...Como o en que parte modifico ese cookie que viene con el valor 4000....o hay que subir ese archivo. Si hay que subirlo me puedes dar la direccion o el link, ya que la verdad no tengo y ni se como hacerlo. Ojala talvez se arregle mi problema que tengo con este tips que haces, porque ahora que tengo full productos en mi tenda se borran del carrito (google chrome). En cambio en IE 9 como que la tienda demora en cargar y despues de agregar productos me sale error http 400. Gracias de antemano..cualquier sugerencia es bien recibido. estamos en contacto
ResponderEliminarEn tu plantilla debes buscar esta dirección:
ResponderEliminarhttp://simplecartstore.googlecode.com/files/simplecart.js
Si editas ese fichero encontrarás la línea que indico. Tendrías que modificar el valor y guardar el nuevo fichero en un host bajo tu control. Por último sustituyes en tu plantilla la dirección que puse al principio por la del nuevo alojamiento.
Gracias por tu sugerencia...probe con el valor 2000, funciona pero luego de agregar 2 articulos sale error y no puedo acceder a mi pagina...subi el simplecart 3.0.4 de su creador y funciona muy bien, no desaparece los items, ahora el problema es que viene sin formato, solo sale puro texto, no aarece imagen, como hago para darle formato?
EliminarLa 3.0 no la he trabajado porque con revisar esta tuve faena de sobra y no era cuestión de ir viendo una por una todas las versiones. No puedo ayudarte en esta ocasión, pero eres el primero que me dice que tiene problemas tras cambiar el valor de la cookie. A ver si era un fallo temporal de Blogger...
EliminarHola a todos, este es un ejemplo del código de un enlace de una de mis imágenes:
ResponderEliminarhttps://lh6.googleusercontent.com/-2QLn8LHLabU/T66s3aSiwPI/AAAAAAAAAXM/gpe1za7HYsQ/s201/codigo-de-barras.png
Creo entender que hay una parte de este código que sobra, de ser cierto ¿Qué parte sobra del código de este enlace?, seguro que alguien me lo sabe responder; gracias de antemano.
A que te refieres por que esa dirección esta bien.
EliminarJosiño acabo de ver tu tienda, te ha quedado realmente muy chula. Saludos.
EliminarRafael, el enlace que facilitas ahora mismo no contiene imagen alguna, pero si lo que mostraba era un código de barras, tampoco sabría qué quieres decir con tu pregunta.
EliminarHola!!!!
ResponderEliminarSolo me falta una cosita:
Cómo categorizar y etiquetar los productos, me explico: Quiero crear categorías "Nuevo", "Outlet", "Descuento", etc. Pero también quiero agrupar por tipos de productos "Saquitos de semillas", "sofás", "sujetapuertas", ...
¿Cómo se come esto?
Gracias máquina!!!
Por cierto podéis ver cómo va quedando mi web en tisof.es
ResponderEliminarSe admiten sugerencias...
Una pregunta más: ¿Cómo incluir los shareButtons en cada artículo?
ResponderEliminarHe revisado que están marcados en blogger y que incluso está el código pero no aparecen en la web.
Me interesaría mucho incluir tb el de pinterest.
Infinitas gracias!!!
En Blogger sólo tienes opción para poner una única clase de etiquetas; no se pueden simultanear etiquetas y categorías. Lo que puedes hacer es poner dos etiquetas, una de cada tipo cuando te haga falta (por ejemplo "Nuevo" y "Sofas") y luego editando el artilugio de Etiquetas, deseleccionar las que tu entiendes como categorías para que no se vean. En el caso del artilugio de Categorías, pues al contrario.
EliminarLa web la he visto y está bien, pero a ver si os vais estirando y al menos dejáis abajo el enlace a Oloblogger :)
Por último, para los botones tienes que ver esto y esto (el último te llevará a un tercero si lo necesitas).
Oloman!! muy buenos tus tutoriales.
ResponderEliminarTengo un porblemilla las fotos de los productos, se muetran muy abajo y se solapa con el selector de tallas, me puedes alludar
gracias
No aprecio ese fallo actualmente. Supongo que lo arreglaste...
EliminarSi Oloman, lo tengo areglado! Gracias!!
ResponderEliminarsabes si algien ya esta usando esta aplicacion para vender?
una cosilla? se puede personalizar la bara de Get it! about. etc.
Al final de la entrada... El enlace Personalización y solución de problemas
EliminarY se me olvidó la otra pregunta. Hay varios, pero ahora mismo sólo recuerdo la de Josiño: http://www.latiendadelduendecillo.com/
EliminarGracias por nombrarla, se agradece
ResponderEliminarHola josiño, hazme un gran favor, como puedo colocar la caja de fans de facebook de manera que se despligue como pasa en tu blog. Me gusta asi por que no ocupa nada de espacio. Agradeceria mucho tu respuesta. Que estes bien
Eliminarmi blog es http://www.ivansoluciones.co/ por si necesitas saber como está.
EliminarBuenas algien sabe como se puede como configurar transportistas rango pesos pay pal? complicado verdad!
ResponderEliminarSaludos
¿Podrías reformular la pregunta? No sé si es complicado porque no la entiendo...
EliminarSi, perdona me explico muy mal, necesito configuar los gastos de envio segun el peso total de los producto. si pesa mas menos de 1 kg el coste es 9 euros, si pesa mas de 1kg 10 euros. Creo que estos muy dificil
EliminarSegún parece sólo es cuestión de cambiar la función para calcular gastos de envío que viene de serie por esta.
EliminarRegalo express, procura mejor añadir un valor promedio a tus productos o servicios y cobra un solo valor final (ya incluido en flete), asi te evitas de muchas configuraciones, que sinceramente es muy tedioso para la gente que no sabemos de mucha programacion...es un sano consejo
EliminarGracias! pero creo que esto supera mis bajos conocimentos. si alguein me puede alludar! gracias
ResponderEliminarTe pido disculpas, pero actualmente dispongo de menos tiempo que nunca para poder resolver cuestiones tan individuales. Quizás puedas hacer lo que Grupo Sandoval te sugirió como remedio temporal. Si tengo un rato intentó probar lo que cuentan en el enlace y lo explico, pero no te puedo prometer que lo haga en un corto o medio plazo.
EliminarPor cierto estimados amigos me olvidaba de dar el link de mi tienda store con esta plantilla...si le contara lo que me costo aprender...sin embargo he aplicado varios detalles de oloblogger al cual le agradezco mucho y sigo por mejorarla...comentarios y criticas por favor dar a conocer...mi link es www.store.prosandoval.com
ResponderEliminarSuelo borrar los comentarios que sólo tienen como objeto dejar un enlace, pero como en este caso puede servir de ejemplo de una tienda virtual totalmente operativa hecha con este sistema, lo dejaré ;)
EliminarTengo problemon! El carro me muetra los gastos de envio pero cuado entro en paypal los gastos de envio no estan, pero habeces si me lo suma bien en paypal!
ResponderEliminar¿Cuál es el nombre del blog con problemas? Tienes varios y es largo probar en todos...
Eliminargracias ya lo solucione, era un problema de paypal!
ResponderEliminarDime como lo solucionaste porque en mi blog de test sigue sin salirme los gastos en paypal pero si en mi blog, esto es una tortura xDD
ResponderEliminarNo tienes el botón de PayPal en tu tienda, pero si te refieres a incluirlos en el pago contra-reembolso (correo), echa un vistazo a esta otra entrada.
EliminarBuenas Oloman, la verdad que el currazo que te has metido en explicar esta plantilla es lo más. Gracias a ti he podido tener mi propia tienda on-line. Sólo me queda un problema que por más que le doy vueltas no se donde puede andar el error, y es que al meter más de un producto en el carrito, y darle a pagar por paypal llega un mensaje de error 414 como que la url es demasiado larga, he probado a borrar las cookies pero nada. Y he comprobado que en tu tienda de demo no pasa. Si pudieras ayudarme te lo agradecería. Un saludo
ResponderEliminarNo sólo al entrar en PayPal, sino también al entrar en la propia página de la tienda tras haber añadido algunos productos. Tras una pequeña navegación por ella se me ha vuelto inaccesible. Si te ocurre lo mismo con borrar cookies se soluciona temporalmente y puedes volver a acceder.
EliminarEso me ha hecho pensar que quizás la cookie que almacena los productos pudiera ser demasiado larga y lo único que tú tienes distinto a mi blog de pruebas es la extensión de las descripciones de tus productos.
Intenta dejar fuera de item_description la mitad de la descripción a ver que tal. Es decir, déjala completa en el post, pero sólo mete una pequeña porción dentro de ese DIV (item_description).
Lei muy rápido y me salté lo de que ya habías intentado lo de las cookies, pero a mí me funcionó para salir del bucle de errores :S
EliminarGracias por la respuesta, probaré hacer lo que me dices y ya te cuento.
EliminarOloman ya lo hice y parece que era ese el error. He hecho varias pruebas y funciona bien! :) Lo que he tenido que hacer es acortar las descripciones pero dentro del div item_description porque todo lo que quedaba fuera de él se veía en la portada principal, descuadrandolo todo. Muchas Gracias por tu ayuda! :)
EliminarEstupendo. Me alegro de que funcionara ;)
EliminarHola Oloman, una consulta, en el html del "Menu Cart" en la parte de los tres botones, en el ORDENAR POR EMAIL dice esto:href='javascript:void();' y en los otros dos (VACIAR Y PAYPAL) dice esto: href='javascript:;'... revise los anteriores codigos de otras versiones y esto no ocurria, MI PREGUNTA ES SI ES UN ERROR DEL ULTIMO CODIGO O LO HICISTE ASI POR ALGO?? Gracias
ResponderEliminarLo hice así porque mi costumbre es incluir el void(), pero realmente es lo mismo, un simple enlace vacío. Hubiera sido lo mismo poner href='#', porque a fin de cuentas la clase asociada al enlace es la que hace que el script de tienda (SimpleCart) interprete eso como lo hace.
EliminarOk!! ya entendí, gracias!!
EliminarOloman, otra...se supone q esta clase ".bag .item_price" maneja el precio de los articulos en el Menu Cart pero la estoy modificando y no responde como quisiera, le pongo mas margin hacia arriba, nada, le pongo un border, nada... con q clase manipulo los precios?? gracias =)
ResponderEliminarya la encontré, es con .itemTotal, creo que ".bag .item_price" esta puesto en el CSS por error.
EliminarOK
EliminarHola Oloman, Josiño y a todos los usuarios de esta plantilla, solo quiero mostrarles la plantilla Shopping Cart, Blogger template, para ello les dejo la dirección de mi tienda y la de la demo de esta plantilla:
ResponderEliminarhttp://comprarjamonesdetrevelez.blogspot.com.es/
http://shoppingcart-bthub.blogspot.com.es/
Es una buena variante de la Blogger Store, para mi gusto más elegante y su funcionamiento es parecido. Sería estupendo que os gustase y que la sometierais al mismo estudio que a Blogger Store V 2.0.
Yo os animo a que lo hagáis.
Soy Rafael Seo, pero estoy suscrito como Clipart 2.0
Adiós a todos
Gracias por el apunte porque así hay más variantes para tienda, pero ¡ufff! me llevó mucho trabajo la revisión de esta así que pasará bastante tiempo hasta que se me olvidé y vuelva a la carga con otra.
EliminarVale Oloman, entonces en mi próxima tienda usaré la plantilla Blogger Store, así que os doy las gracias por toda vuestra labor. Y como siempre sigo atento al Blog por si alguna vez se te olvida y te decides tratar la variante Shopping Cart. Mientras tanto un cordial a saludo a todos.
EliminarRafael Seo
No es eso lo que pretendía, sino sólo hacerte saber que no deberías quedarte a la espera, pero bueno :)
EliminarNo es por meter el dedo en el ojo... pero algunos jamones están un pelín caros!!! 20,476€ o 10,876€... vamos, que ni de oro macizo!!!
EliminarJe, je, revisa el precio que seguramente se haya colado una coma o un punto o algo parecido.
Sin acritud ;)
Vaya... acabo de ver que he respondido a un comentario de hace casi un año...
EliminarEso sí, como hayan vendido uno de esos jamones, han hecho el agosto...
Si, lo entendí, en realidad ya empecé la nueva tienda con la plantilla aquí tratada, para aprovechar todo el estudio que hay sobre ella, Un saludo y otra ves gracias por este magnífico aporte.
ResponderEliminarRafael Seo
Hola Oloman, estoy montando una tienda muy mona la Blogger Store, pero con la versión 1, la que tiene un Slider fijo en la parte izquierda, ya que se adapta muchísimo mejor a mis necesidades: http://javatemplates.com/2011/blogger-store/
ResponderEliminarEl problema es el “Slider” en IE, intenté la solución que tu propones, pero no es válida para esta plantilla.
Busqué información en la red y nada, se que es complicarte pero si me pudieras ayudar se ría estupendo.
Gracias de antemano.
Rafael Seo
Pues sí que me complicas sí, porque no tengo ningún inspector online de páginas para IE y además del tiemo en averiguar el problema, tendría que montar toda la plantilla para poder verificar y hacer pruebas.
ResponderEliminarDe todas formas sí que he podido ver que esa plantilla usa otro formato para el slider. Si el problema fuera el mismo, en lugar de dar altura a .caroufredsel_wrapper, tendrías que dar una altura #slide-wrapper
Muchísimas gracias Olomán, con tu orientación y mi cabezonería seguro que lo consigo.
EliminarUn saludo para todos.
Rafael Seo
En primer lugar agradecerte mucho por haber hecho este tutorial, es espectacular. Mi pregunta es si puedo hacer el el pedido por E-mail vaya también al comprador a parte de a mi como vendedor me parecio leerlo por ahí pero ahora no encuentro el comentario muchas gracias
ResponderEliminarEn primer lugar Gracias ;)
EliminarYo sí lo encontré, pero juego con ventaja. Esta fue la respuesta:
"Tras la línea MAIL del PHP, añade una segunda línea como esta: mail($remite, $subject, $jcitems, $headers); Eso debería enviar un correo idéntico al remitente..."
Hola me gusto tu blog,
ResponderEliminarmi pregunta es yo tengo paypal para mis productos en mi blogger tengo la opcion de se puedan llevar hasta diez productos de un mismo articulo ,pero me pasa que paypal no me calcula el envio y trate de buscar en http del codigo que me genero paypal y no se donde colocar simplecart me podrias ayudar gracias de antemano
Son cosas distintas. Tú tienes botones que directamente sacaste de PayPal y esos no los puedes modificar con SimpleCart. Tendrías que rediseñar tu sitio para usar SimpleCart y luego ya pagar enlazando el carro con PayPal.
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarNo recuerdo la dirección de tu tienda y en tu perfil no la has añadido...
EliminarOloman a este sistema o a algún otro se le puede añadir la opción de pasarela de pagos para Visa. Quisiera q mis clientes puedan pagar con tarjeta de credito, gracias!!
ResponderEliminarme refiero no a Visa de Pay Pal, sino a Visa directo con ellos. Y si es asi, donde podria ver algun tutorial. He visto tutoriales pero todos son PHP y MYSQL y eso no lo manejo, mejor seria con Java o similar, bueno haber si me das una mano, gracias!!
EliminarLa verdad es que no sé cómo funcionan esas pasarelas de pago, pero seguro que tienes que contratarlas con tu banco y que este te facilitará el código y los ficheros que necesites. Eso sí, sin verlo apostaría a que te hace falta eso que dices... PHP y SQL.
EliminarMuy buenas. Ante todo agradecer al autor haber tratado tan bien esta plantilla y a los comentarios de todos los que han tenido dudas porque gracias a todos vosotros he conseguido dejar la tienda en perfecto funcionamiento.
ResponderEliminarExpongo mi duda. Quería rematar la plantilla incluyendo los botones para compartir en cada entrada. Lo que pretendía era que "reaparecieran" los que blogger trae por defecto y tras mucho darle vueltas al tema e investigar, he conseguido que aparezcan ( en la parte superior bajo el título que no es donde lo quería exactamente sino en el pie de la entrada). La cuestión está en que aparecen en lo que sería en la entrada resumida del producto y como consecuencia descuadra un poco.
Pido disculpas de antemano si he repetido la pregunta, pero en comentarios anteriores he visto nada. Se me puede haber pasado.
Dejo también el enlace de la página ( en breve espero poder abrirla al público )
http://vladsilvaniarvm.blogspot.com.es/
Si alguien ve algún detalle de lo que he modificado que le guste no dude en preguntar.
Un saludo.
Hola. Lo primero aclarar por si acaso eso es lo que piensas, que yo no soy el autor de la plantilla y que lo único que hice fue pegarle un repaso. Grande pero sólo un repaso para arreglar unas cosas y cambiar otras que creo que la optimizaban.
EliminarCon respecto a lo de los botones, si encontraste la manera de ponerlos en la cabecera de la entrada ahora sólo tendrías que hacer lo mismo, pero situando el código que los genera dentro de post-footer-line post-footer-line-1. Probablemente los estabas poniendo en post-header y por eso te salían arriba.
Buenas de nuevo. Soy consciente de que no eres el autor de la plantilla, no obstante el repaso que le has dado ha sido increible y muy bien explicado y por ello te doy las gracias.
EliminarInvestigando un poco por la red encontré este enlace:
http://creando-blogs.blogspot.com.es/2012/03/como-poner-botones-me-gusta-twittear.html
Lo he probado y funciona a la perfección y además es lo que iba buscando, que en las entradas resumidas del producto no salieran los botones para evitar el descuadre de estas.
Por si alguien le hace falta ahí dejo el enlace.
Ahora voy a terminar de pulir el tema de gastos de envío y a empezar a funcionar. }:)
Ah, OK. Eso también lo tenía publicado con algunos botones más, pero pensaba que querías los que venían de serie con Blogger. Esos pequeñitos que incluyen el de enviar por correo.
EliminarHola!!
ResponderEliminarPrimero que nada decirte que estos tutoriales son la caña. Yo no sé ni papa de HTML y casi no he tenido problemas ;)
Lo único que no consigo es que me aparezcan los productos en el carrito cuando le doy a comprar. Qué será lo que he hecho mal? o mejor aún, Qué he dejado de hacer? jeje.
Muchas gracias de antemano
No lo sé porque no aparece ninguna web-tienda en tu perfil, pero si tienes dificultades te recomiendo bajarte de la demo que hice la plantilla que ya incluye casi todas las modificaciones que vienen en estas entradas.
Eliminarhando peridod la verdad, cuando le doy add card no s eme van los archivos al carro i luego en el carro tampoo me sale el precio de nada osea ale limpio , como minimo tendira ke salirme 00.00
ResponderEliminarSergi, eso se arregla actualizando el JavaScript de SimpleCart. También puedes descargar e instalar la plantilla demo que hice y que ya lo tiene actualizado.
EliminarHola Oloman!
ResponderEliminarLo primero GRACIAS por tus tutoriales!! Me han servido para hacer mi tienda online!!
Te escribo porque tengo un problema y no he sabido encontrar solución! eres mi último recurso!! Aunque los precios de los artículos y el carro aparecen en Euros, al hacer el pago por PayPal en la ventana emergente, la divisa que aparece es en USD y el dinero que recibo yo también!! por lo que pierdo dinero! He estado mirando por PayPal para cambiarlo pero no encuentro la forma...He visto que en la demo de tu web, la ventana emergente de Paypal sale en EUR y en la tienda del duendecillo de josiño también...así que por favor os hago un llamamiento a los dos a ver si me podéis echar un cable!!
Muchas gracias por todo!
Un saludo desde UK!
Reix
Hola de nuevo Oloman!
EliminarDespués de estar todo el día trasteando por la plantilla y por Paypal he conseguido que el resumen del pedido y por tanto el pedido se me haga en euros.
¿Cómo lo he hecho? pues he cambiado la plantilla del simpleCart actualizada de la web por el link tuyo de dropbox que pone "para pruebas".
Mi pregunta es: ¿Qué hay de diferente entre ese enlace y la plantilla actualizada de simpleCart?
También te quería preguntar otra cosa, ¿Podrías colgar el archivo de simpleCart de pruebas para que lo pueda tener? es que es lo único que me ha funcionado o almenos si tiene algún cambio que yo pueda realizar en la actualización de simpleCart que yo tengo.
Muchas gracias por todo!
Hola Reix. Eso me volvió loco a mí también durante un tiempo y lo solucioné actualizando la versión de SimpleCart que incluía la plantilla original. En alguno de los posts de esta serie lo comenté, pero ya no recuerdo ni en cual.
EliminarTambién en alguno de ellos incluí un link para descargar esa otra versión, pero si no quieres navegar mucho vete directamente a la demo que monté, mira el código fuente y allí verás el fichero casi al principio.
Lo deberías descargar y alojarlo tú mismo para después sustituir la dirección por la tuya por si un día lo borro o mi DropBox peta cuando mucha gente tire de él.
Hola Oloman nuevamente :). Disculpa que haya borrado el comentario pero ya pude solucionar el problema. Mi consulta ahora era si se podría agregar un plugin de Jquery llamado Cloud Zoom. Lo encontré de casualidad hace un tiempo y sirve para visualizar con efecto zoom el producto. Me pareció muy atractivo y similar a las que poseen algunas tiendas online. El problema es que no comprendo mucho como implementarlo o si será posible hacerlo.
ResponderEliminarDesde ya muchas gracias. ¡Saludos!
Sólo he echado un vistazo por encima a estas intruccionespero parece que sólo es cuestión de descargar un fichero .js y otro .css, añadir a la plantilla jQuery, un link con el fichero del estilo (.css), una llamada al script con una orden de comienzo:
Eliminar<!-- Include jQuery. -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.1.min.js"></script>
<!-- Include Cloud Zoom CSS. -->
<link rel="stylesheet" type="text/css" href="cloudzoom.css" />
<!-- Include Cloud Zoom script. -->
<script type="text/javascript" src="cloudzoom.js"></script>
<!-- Call quick start function. -->
<script type="text/javascript">
CloudZoom.quickStart();
</script>
Luego ya sólo es cuestión de añadir la clase class = "cloudzoom" a las imágenes y debería funcionar.
cloudzoom.css y cloudzoom.js tendrían que ser sustituidos por las direcciones dónde tú guardes esos ficheros.
Hola Oloman nuevamente :). Voy a tratar de implementarlo y luego te cuento cómo me fue. ¡Muchas gracias!
EliminarHola a todos,
ResponderEliminarPrimero de todo, ERES UN FIGURA. He realizado todo el tutorial sin problema y en apenas 2 días (para mi es un lujo ya que nunca habia tocado sobre estos temas).
Solo tengo 2 dudas. No se como se implementa la seccion "los más destacados" y que cuando hagas el pedido por email te vaya a otra página del blog en la que rellenas el cuestionario y puedes elegir la opcion de pago. Las verdad es que son dos cosas que me interesarían bastante ¿Podrías ayudarme Oloman?
Hola. Lo de los más destacados es simplemente un gadget de posts populares modificado tal y como se explica en esta entrada pero lo segundo está todavía en pruebas y sobre todo, sin tiempo para mí para explicarlo con tanto detalle como hice con estos otros posts.
EliminarHola, Oloman, si no es mucha molestia quisiera saber como arreglar la descripción de los productos de mi tienda, se cortan con el cuerpo de la entrada, aquí un ejemplo: http://ventademovilesonline.blogspot.com.es/2013/03/movil-con-android-dual-sim-y-compacto.html.
ResponderEliminarMuchas Gracias por todo :D.
Hola. Para que todo funcione bien tienes que usar en los posts la estructura que se detalla en el segundo apartado de esta entrada
EliminarYa lo he intentado y nada :(, a ver si me puedes decir otra manera...
ResponderEliminarNo sé si lo habrás intentado y luego borrado, pero la manera en la que ahora mismo tienes estructurados los div's y sus clases en tus entradas, no corresponde con la que se explica en el enlace. Compruébalo y verás que no está igual.
EliminarHola, es que solo he probado en uno y es este: http://ventademovilesonline.blogspot.com.es/2013/03/movil-con-android-dual-sim-y-compacto.html, y sigue sin verse bien la descripción, y otra cosa más como puedo cambiar de lugar el botón verde de añadir para pasarlo de la parte inferior derecha a la parte superior derecha?, muchas gracias por todo :)
ResponderEliminarNi siquiera en esa que me das de muestra está igual. No está la clase item_price, hay un div de más rodeando el de item_description, etc. Insisto en que debe estar exactamente con la misma estructura que explico en la entrada que enlacé en 35.1. Lo único que se puede quitar es el SELECT, pues sólo es necesario si se necesita manejar tallas, colores, etc.
ResponderEliminarPara cambiar de sitio el botón verde tienes que buscar esto:
.item_add {
position: absolute;
bottom: 0;
z-index: 20;
... y cambiar ese bottom:0; por un top:0;
Hola, el tema de la descripción y demás esta solucionado, muchas gracias por todo, pero me ha surgido otro problema :(, que cuando se compra algo por paypal me aparece el tipo de moneda en USD en vez de EUR: https://dl.dropboxusercontent.com/u/9706520/Captura.PNG, y ya hice lo que dijisteis en un post: https://dl.dropboxusercontent.com/u/9706520/Captura%202.PNG, muchas Gracias por la ayuda.
ResponderEliminarSi te das una vuelta por los comentarios verás que a muchos les pasó eso mismo y que la única forma en que se solventó el problema fue actualizando el script SimpleCart.js.
EliminarPrueba a descargar y usar este
Muchas gracias de nuevo,me dio guerra lo del pedido por email,pero creo que ya está.Ahora me gustaría cambiar el color al menu desplegable de la barra principal( el que sale en rojo) y también me gustaría cambiar el color de "la cajita" donde van enmarcados los productos en la página principal.Dónde tendría que hacerlo.Un saludo y gracias de antemano
ResponderEliminarLuz, el color de la barra principal lo puedes cambiar directamente desde el Diseñador de plantillas. Hay una opción allí si te metes y creo recordar que había otra para la caja naranja si es esa a la que te refieres como segunda cosa.
EliminarBuenos días Oloman,
ResponderEliminarQuería escribirte sobre todo para darte las gracias por el tremendo trabajo y esfuerzo que has llevado a cabo para explicarnos cómo utilizar, mejorar y personalizar esta fantástica y versátil plantilla de tienda on-line.
Con ella y tu ayuda he hecho la siguiente tienda: http://tiendapalabrasdelcandil.blogspot.com.es/, para un amigo del que tengo la suerte de mantener la web de su editorial.
He personalizado visualmente toda la web, he añadido algunos transiciones y efectos de css3, utilizado webfonts, modificado algún parámetro en el carrusel y en la forma de aplicar los gastos de envío y poco más.
Yo creo que con unos conocimientos medios de html, css y js, junto con la inestimable ayuda de la consola de chrome, puedes realizar todos los cambios sin problemas en un par de jornadas.´
Como podrás ver, sigues apareciendo en el pie como creador de la revisión y donde me he permitido incluirme yo.
Gracias de nuevo!
Pues gracias por respetar los créditos. Es un detalle que no todos tienen.
EliminarSólo te haría una observación... Baja la velocidad del slider porque a mi parecer va demasiado rápido.
Gracias a tu observación he indagado un poco y he añadido la siguiente propiedad a la función del carrusel:
Eliminarscroll: {
duration: 1200
},
He encontrado la info en esta página.
Graciassssss,
Ok. Gracias por el link
EliminarOloman, gracias infinitas por tu tiempo y dedicación en arreglar este rompecabezas! Saludos
ResponderEliminarBuenos días Oloman, tengo la siguiente pregunta..Que código ingresaste para que al cambiar la talla en el inicio de la página , te cambie el precio ?
ResponderEliminarUtilicé en la entrada publicada este codigo, pero en el inicio al cambiar la talla , el precio no cambia, solo cambia al ingresar a la descripción del producto. Espero puedes ayudarme, un fuerte abrazo y mil gracias nuevamente.
Código ( que comienza y termina con scrip y simbolos<>:
script type="text/javascript"
function cambiarprecio(entrada) {
var valor=entrada.split('|');
var salida=valor[1];
document.getElementById('precio').innerHTML = salida;
}
No tienes que añadir nada especial. Si usas un SELECT tal y como se explica aquí, ya funcionará eso.
EliminarHola Olaman ante todo gracias por toda la información
ResponderEliminarHe descargado las variariones que propones en este pots pero el carro del espacio sigue sin poner la cantidad a pagar por el producto aunque si que pone los gastos. El espacio es el siguiente
www.tutiendaonlineya.blogspot.net. Espero que me puedas ayudar Un saludo cordial y gracias otra vez
Hola. No existe esa dirección, ni con .net ni con .com (que sería lo normal), pero si no te aparece algún dato posiblemente no lo marcaste con la clase oportuna. El precio debería ir en una caja con una marca así, class="item_price".
EliminarEn el segundo enlace de la lista del final de la entrada tienes una plantilla para crear los posts con todos los datos bien marcados.
Hola:
ResponderEliminarAnte todo felicitarte por la ayuda que nos brindas en este sitio.
Mi cuestión se refiere a que en la plantilla demo de blogger store, al darle al boton pedido por email, salta a la página del formulario, en donde puedes confirmar el pedido eligiendo la forma de pago. Me gustaría poder hacer algo así, pero... ¿ como enlazas el formulario con los botones donde eliges la forma de pago?.
Es que soy un poco novato en este tema.
Gracias por adelantado.
¿Cómo enlazar el formulario con los botones...? Me podrías indicar exactamente a qué te refieres.
EliminarBuenas Oloman, quería darte las gracias por este gran esfuerzo que has hecho con los tutoriales, y yo estoy recién empezando con mi tienda y tengo varias dudas que es posible que te pregunte más adelante pero la primera de todas para poder comenzar es la parte de actualizar SimpleCart, no se que enlace tengo que coger, puede que sea uno de estos dos?
ResponderEliminarhttps://www.dropbox.com/s/ipduzhif9xs4y26/simpleCart2email.js
http://github.com/thewojogroup/simplecart-js/tree/master
Si no son dime como encontarlo, en que linea o de que manera?
Gracias!
Vale ya lo encontré. el lio era que yo no tengo carpeta publica pero solo hay que sustituir del primer enlace que te puse las www por dl y ya la copio en donde comentas en el post no?
EliminarY otra duda, veras yo quería montar esta tienda sin necesidad de alojarla en ningún servidor, entonces la única opción que no podría tener es la de ''pedido por email'' no? y si es así de que manera mis clientes podrían elegir método de pago por transferencia bancaria o contrareembloso?
Hola. Respondiendo sólo a lo último -pues lo otro lo solucionaste tú sola- de manera que automáticamente pase los datos del carro al correo, no conozco forma alguna si no es con ese PHP. Tendrías que indicarle que copiaran los datos y los incluyeran en un correo manualmente y eso por lo general no es demasiado "comercial".
EliminarMuchas gracias!
EliminarPues ahora voy con las dudas que me acechan durante la configuración...
1. Como puedo cambiar la cabecera con una imagen mia tipo banner bueno me gustaría que quedase acoplado con la barra de menu ya que le pondré el mismo color.
2. Cambiar el color del submenu que sigue rojo y no se como cambiarlo(el menú lo cambié desde configuracion de plantilla)
3. ''los más demandados'' a mi no me salen en horizontal sino en vertical, como lo cambio?
4. Comentas que es aconsejable alojar los scripts y que tu nos subes las seis direcciones para que las descarguemos, pero que tengo que hacer con esas direcciones donde las alojo y como las cambio por las mias?
Siento tanta pregunta intento resolverlo por mi misma pero a veces todo esto me supera...gracias de antemano!
Ahh se me ha olvidado preguntar también si se puede hacer lo siguiente, cuando selecionas un color la imagen del producto cambie también.
EliminarEso son muchas preguntas y todas son de un diseño particular tuyo. Se trata básicamente de localizar las cajas y selectores de las áreas que quieres cambiar y modificarlas con CSS.
Eliminar1. Diseño > Gadget cabecera: Añadir imagen
2. .nav li:hover ul, ul.nav li.sfHover ul {background: LOQUESEA;}
3. Tendría que ver tu sitio
4. Enlace
Y no entiendo que quieres decir con "seleccionar un color".
Muchas gracias por responder y siento abordarte con tanta pregunta, si veo que no me apaño es posible que solicite que me ayudes pagando claro está, demasiado nos ayudas ya con todos tus tutoriales y respondiendo dudas!
EliminarBueno ya arreglé lo del submenú rojo, y lo de la cabecera como al final me gustaría poner solamente un titulo con un mini logo pero con fondo blanco, no se como hacerlo ya que el fondo que se ve en la plantilla es como con rayitas horizontales, si me pudieras decir como cambiarlo te lo agradeceria mucho sino pues ya buscaré y buscaré.
También si me pudieras decir como hacer para que la cabecera y el slider solo salgan en la página principal me ayudaría mucho...
Te dejo el enlace para que me digas como cambiar lo de los ''productos relacionados'' a horizontal http://lanasymastienda.blogspot.com.es/
Y a lo de seleccionar un color me refiero a que en mi caso vendo lanas de diferentes colores y que cuando eligan por ejemplo en la cajetiila la azul se vea la foto del ovillo azul, no se si me explico bien ahora ni tampoco si se pueda hacer.
Muchas gracias Oloman, de verdad!
Aprovecho para preguntarte antes de que contestes si los si los seis scripts que aconsejas que alojemos nosotros se puede hacer en dropbox o es mejor en google code, gracias de nuevo!
EliminarUn mini logo con un fondo blanco es más o menos lo que tienes ¿no? Sólo tienes que diseñar una imagen que contenga eso y sustituirla por la que pusiste si es que quieres otra cabecera.
EliminarPara que la cabecera y el slider sólo salgan en la página principal has de meter el código de cada uno de esos elementos entre una condición (Ver Guía condiciones Blogger).
Los productos relacionados te salen en horizontal. Supongo que te refieres a "Los más demandados". La demo ya incorporaba el estilo para ponerlos así, pero se conoce que lo borraste. Vete a http://oloblogger-bloggerstore.blogspot.com, con el botón derecho accedes a "Ver código fuente", buscas ".popular-posts" y todo seguido verás el código necesario.
Y para opciones dentro de cada producto (color en tu caso), mira el último apartado de esta entrada
Los scripts los puedes alojar tanto en Google Code como en Dropbox; ambos funcionan bien.
Gracias!!
ResponderEliminarSi el logo es el que has visto así que solucionado. Lo de ''los más demandados'' ya lo he solucionado gracias a tus indicaciones, lo habría borrado con tanto toquetear jeje. Lo de las opciones de color ya lo tengo tal y como explicas en el post pero a lo que yo me refiero es que cuando el cliente seleccionara esa opción por ejemplo rojo cambie la imagen principal de ovillo naranja a ovillo rojo, pero creo que es muco pedir para esta plantilla y si es muy complicado pues nada.
Y lo de las condiciones no consigo hacerlo, yo sigo tus intrucciones añadiendo lo que creo que debo en la plantilla de la siguiente manera:
b:if cond='data:blog.url == http://lanasymastienda.blogspot.com.es/'
div class='clearfix' id='header-wrapper'
b:section class='header' id='header' showaddelement='no'
b:widget id='Header1' locked='true' title='Lanas y mas (cabecera)' type='Header'
b:includable id='main'
/b:if
Pero me sale error, que es lo que hago mal?( he quitado los simbolos <> sino no me deja publicar...
Es que no es así como tienes que formar la condición, porque con eso de las redirecciones por países (.com.es) la cosa puede no funcionar.
EliminarLa condición para que sólo salga en portada tendría que ser esta:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Jajaja me rio por no llorar, no se como probar ya, según como lo ponga, me deja solo la cabecera y me borra el resto de contenido en la pagina principal o me quita la cebecera y si se ve en el resto de paginas justo lo contario que quiero jeje brrrr
EliminarBuenas! sigo sin poder quitar la cabecera y el slider de todas las páginas excepto la principal...
EliminarTengo una duda con la de la opción por mail, ya hice todos los pasos y me funciona bien pero porque la dirección de correo recibido sale
(una fila de 6 a 8 números)@srv45.000webhost.com en vez del correo mio?
Y como puedo hacer una página como esta? http://oloblogger-bloggerstore.blogspot.com.es/p/compruebe-su-carro.html no viene ya con la plantilla? a mi no me sale...
Gracias de nuevo!
Lo del correo sale así porque lo está remitiendo webhost y entonces este pone su cabecera en el envío. Si pagas un dominio propio podrías alojar allí el PHP y el remite sería el de tu dominio. Siendo gratis no se puede exigir.
EliminarLo de la cabecera se hace editando en plantilla el gadget HTML4 (en tu caso concreto) y justo antes de la línea <div class='widget-content'> es dónde tendrías que poner la apertura de la condición que te dije en 47.1. El cierre </b:if> tendría que ir justo antes del </b:includable> de ese gadget.
Para la cabecera sería igual pero abriendo antes de <div class='image_carousel clearfix'> y cerrando después de su cierre (</div>)
Y por último, para la página esa que comentas hay que incluir todo el código en una página hecha al efecto y modificar unas cuantas cosas salteadas en la plantilla, algo que requiere un tutorial largo para explicarlo de manera general, razón por la que no tengo publicado el sistema.
Yasmin ¿viste las preguntas que llevas hechas? Te puedo ayudar con un problema puntual o darte orientación sobre como hacer una cosa concreta, pero no puedo ir guiándote paso a paso sobre cómo modificar todo tu blog...
Muchas gracias! ya tenía solucionado lo de la cebecera y el slider, perdón por tanta pregunta ya no haré ninguna más, y gracias por responderlas!
EliminarVerguenza me da que te tengo que preguntar sobre un problemilla que me ha surgido y como es de un código que tu creaste no tengo ni idea de como arreglerlo. Lo único que se me ocurre es que te ingreso 5€ en paypal que es lo que tengo, y me ayudas a resolverlo por favor. Verás se trata de que varie el precio segun talla/tamaño con el código que tu pusiste en un comentario, funciona bien pero el problema surge cuando creo otra entrada igual con otro producto, que en la pagina principal no varia el precio ya de ninguna de las dos...te pongo el código que hiciste
EliminarY mi tienda para que lo compruebes http://lanasymastienda.blogspot.com.es/
No puedo poner el codigo...esta en la entrada http://www.oloblogger.com/2012/04/blogger-store-configurar-gastos-de.html en el comentario 14.1
EliminarHola. El problema es que nunca expliqué esto con detalle porque siempre hay que buscar una manera de que las variaciones de precios según tallas u otros parámetros, sean iguales independientemente del producto en concreto. De lo contrario hay que renunciar al botón de añadir en las páginas dónde salgan varios productos, como por ejemplo en portada.
EliminarSi sigues leyendo los siguientes comentarios de Estrada en esa referencia que me indicas, verás que esa fue la solución.
Sin embargo si SIEMPRE las tallas/tamaños dan lugar al mismo incremento de precio, sí que se podría hacer un sistema general. Por ejemplo si las M valen SIEMPRE 2€ más que las P, las L 4€ más que las P...etc.
El problema como decía al principio es que no hay un caso general y por eso nunca pude hacer un artículo.
Mira, aquí tienes un ejemplo
ResponderEliminarMuchas gracias por todo Oloman!
EliminarAl final mi opción ha sido borrar el botón añadir y los selectores de la pagina de inicio y todo solucionado :)
Insisto, si me dices como contactar, te hago el pago por Paypal encantada, sin tu ayuda y tus tutoriales no habría podido montar la tienda.
No es necesario. Lo dejamos para la próxima vez :D
EliminarJajaja pues ya esta aqui esa próxima vez jajaja pensaba que había podido borrar los selectores de la página principal poniendo la condidcion pero no lo hice bien porque solo me los desplaza a la derecha, me dices como borrarlos de la pagina principal porfavor?
EliminarCubriste tu cupo por un buen tiempo. Ahora te toca investigar a tí. Seguro que aprendes más así que cuando te lo doy hecho.
EliminarHola Oloman,
ResponderEliminarPor favor, ayudame, me gustaria poner ese carrusel que tiene Josino en su pagina. agradecere que me ayudes. Pls.
http://www.latiendadelduendecillo.com/
Hola Oloman,
ResponderEliminarotra consulta, porque cuando mi foto se agranda, translucen las letras mi menu
gracias
Hola Inter Trade. Puedo ayudaros en ciertas cosas, sobre todo si se ciñen a lo que yo publico, pero no puedo personalizar vuestros sitios individualmente. Por ejemplo, hay centenares de sliders distintos y si a cada uno os tuviera que explicar cómo instalar el elegido por cada cual, tendría que hacer un blog aparte sólo para eso.
EliminarA lo de la foto quizás te podría contestar más fácilmente, pero ni sé a qué foto te refieres ni tampoco a qué menú. Ni siquiera tienes tu blog en tu perfil y aunque me he molestado en buscarlo, evidentemente no lo he encontrado y así tampoco puedo intentar "ver" qué es lo que quieres decir.
hola Oloman,
ResponderEliminarSi disculpa olvide de poner la imagen de la foto. Por favor agradeceria que me ayudaras con este problema. No se porque pasa.
http://img542.imageshack.us/img542/3340/fwpr.png
gracias de antemano
Vale. Ahora si entiendo lo que quieres decir. Afortunadamente para tí sé lo que es. Lo tienes explicado al final de esta entrada, en la parte que se habla de quitar unos cuantos z-index.
EliminarHola Oloman estoy haciendo de a poco mi tienda gracias a todos tus tutoriales!!! pero me cuesta ya q se poco y nada de diseño. Ahora me surgio el problema q las cosas se cargan en el carro y me muestra el total, pero al querer hacer clic en el mismo, este no se abre. O sea q no muestra los botones. podras pasarte a verla? http://kskbelestienda.blogspot.com.ar/ Me siguen faltando detalles, la idea es q sea toda de color negra el fondo , pero no se bien de donde cambiarlo. Gracias por tu tiempo!
ResponderEliminarantes q me respondas te digo q ya probe cambiando la direccion del fichero por la mia, tambien probe con la tuya y nada. Asiq aca estoy, esperando tu respuesta para solucionarlo.
ResponderEliminarEsa plantilla que usas no sé de dónde salió, pero no es la original y tampoco la versión modificada por mí. En ambas esa parte funciona correctamente. Me resulta muy difícil adivinar qué es lo que está mal en ella, pero no vi por ninguna parte el fichero jQuery y ese es necesario para que funcione el desplegable del carro.
Eliminarups!! funcionara? donde agrego el fichero jQuery?
ResponderEliminarDisculpa Oloman el fichero q dices es el de SimpleCart? lo tengo alojado en dropbox https://www.dropbox.com/s/bkr1htmyt2lxczf/simpleCart2email.js - Hay algun paso q me haya salteado? NO me digasssss!!!!!!!!
ResponderEliminarAcabo de comprobarlo de nuevo y sí que tienes jQuery, pero no estoy seguro de que tengas bien el resto de scripts, entre los que se encuentran el que sirve para desplegar el carro. Ya dije que me cuesta mucho ver desde aquí qué es lo que te falta (o sobra), porque un simple ";" mal puesto puede ser el causante.
ResponderEliminarComo sólo has cambiado la cabecera y el color de la barra, te sugiero que descargues mi plantilla que funciona bien con seguridad: AQUÍ
ok Oloman hice lo q me sugeriste, descargué tu plantilla y la comence a armar e este otro blog http://kskbelesdelunaexclusivo.blogspot.com.ar , para q por favor pases y me ayudes con algunos detalles q me estan faltando. Por ejemplo ahora es como q se me desactivo el boton añadir, o add y no sé como solucionarlo. Tambien quiero q me indiques como poner la imagen de la cabecera del mismo ancho del resto de la pág. Los botones añadir y mas info los quiero poner con fondo negro, como el resto de la pág, incluso la cabecera y el footer. Bueno y por si ves algunos errores.. para q me los digas x favor.
ResponderEliminarGracias!
Oloman ya fui solucionando bastantes de las cosas en las q te habia pedido ayuda, pero necesito q pases a ver el blog... te lo recuerdo: http://kskbelesdelunaexclusivo.blogspot.com.ar porq no encuentro la manera de centrar la imagen de la cabecera por ej. y necesito quitar el boton Mas info y ponerle fondo negro al añadir. Date una vueltita si?
ResponderEliminarMil gracias anticipadas.
Seguro que Oloman te contesta en cuanto tenga un hueco pero mientras yo te voy a intentar ayudar almenos de la manera como yo solucioné esas cosillas que mencionas:
EliminarPara centrar la imagen de la cabecera si la tienes añadida desde diseño/gadgets/ creo que poniendo al principio <div align="center"> y cerrando con el </div> lo centras.
Lo de borrar el botón añadir lo arreglé metiendo una condición, buscas en la plantilla añadir y pones esta línea <b:if cond='data:blog.pageType == "item"'> justo después de esta otra <b:if cond='data:blog.pageType != "static_page"'>
Lo de cambiar a color negro no se como ayudarte, y si tu me pudieras decir a cambio como has cambiado a color negro la parte de la cabecera, el cuerpo y el footer te lo agradecría muuucho.
Saludos!
Bien por ambos (as). Me alegro de que os echéis una mano en mi ausencia ;)
Eliminarq nuena onda tu ayuda Yasmin,ya voy a probar con tus indicaciones.
ResponderEliminarPara cambiar la cabecera a color negro, tenes q quitar el 1er backgraund de los 2 q tenes seguidos al principio de la plantilla y en el 2do cambiar la direccion q hay x la q tu quieras: backgraund:#000000 (para q sea negro), para el footer igual, buscas la direccion del footer y la reemplazas por #000000, y para el cuerpo tenes q ir cambiando los colores en
#main-content
.grid
.grid.post-body
.post.post-body todo lo q veas definido con backgraund.
Espero te sirva, avisame.
Saludos!
Solucioné lo de centrar la cabecera agregando estas lineas en personalizar plantilla, avanzado, agregar CSS:
ResponderEliminar#header-inner img {
width: 960px;
height: 220px;
}
las medidas seran adaptables a cada blog. Lo comparto acá por si a alguien le está ocurriendo lo mismo q a mi, q no le encontraba solucion.
Disculpa Olo!
No hay nada que disculpar, al contrario. Me encanta que solucionéis vuestros problemas porque eso denota constancia. La única queja que tengo es que no sigas el mismo hilo de comentarios usando "Responder" :)
EliminarMil disculpas x eso.
Eliminaralguien que me ayude... agrego mas de 12 productos al carrito de compras paso a la siguiente pagina , se borran. Alguien le ha pasado eso ?
ResponderEliminarOlo, por favor ayudanos. Parece que ya se resolvio el problema y es agregando codigos de la version 3 de este carrito en la version 2 que es en donde estamos.
https://github.com/wojodesign/simplecart-js/issues/219
te agradeceriamos que pudieras dar solucion al tema por favor
Borra caché y limpia cookies, que quizás con tus pruebas se colapsó el tema. Acabo de hacer un pedido de prueba con 16 productos distintos (20 unidades en total).
EliminarHola Oloman Oloman, tengo un problema con mi blog y es que el fondo va cambiado si pasas el ratón de esquina a esquina de la pantalla (sale un fondo negro y un fondo a rayas el cual no he puesto) y además en el apartado diseño no puedo añadir gadgets justo al lado de los artículos como en tu blog de prueba, sino debajo donde puedes ver las imágenes de "hacer pedido y envios gratis". ¿Qué puedo hacer para ambas cosas? ¿qué he podido hacer mal? mi blog es: http://lunaetshop.blogspot.com.es/
ResponderEliminarMil gracias. Un saludo.
Ni idea Lunaet. En primer lugar no observo ningún cambio en el fondo. Yo sólo veo uno negro, sin rayas y permanece haga lo que haga.
EliminarLuego, lo que dices que te pasa en el apartado Diseño no me parece posible, pero de todas formas es que eso no lo puedo ver desde aquí. Mándame una captura por si pudiera descubrir algo en ella.
Hola!, muchas gracias por responder, ayer mismo volvi a instalar la plantilla y a hacerlo todo de nuevo, es posible que no lo vieras por eso, te lo iba a decir ahora, que ya lo cambié, de todos modos muchas gracias y agradezco mucho tu interés por ayudar :). Respecto al diseño, lo que ocurría es que como no estaba poniendo el número de artículos necesarios por página se descuadraba, lo del fondo, ni idea, se fue solo al reiniciar la plantilla. Un saludo.
ResponderEliminarhola ante todo muchas gracias x todos creo q la tengo casi lista pero me falta o no consigo saber como rellenar
ResponderEliminarpor ejemplo en # de vestidos que tendria q poner para cuando pinchen en vetidos se vean todos los vestidos o cuando pinchen en gafas salgan todas las gafas
y otra mas x q cuando busco algo en el buscador no aparece nada en mi blog todo esto con la plantilla que me bajo de aki , gracias y mil gracias por todo
http://pppppppppopopopo.blogspot.com.es/ x cierto aki estoy haciendo las pruebas
ResponderEliminarHola. Tienes que ETIQUETAR tus productos según su categoría para que esa parte funcione. Si no lo has hecho, ya puedes empezar a añadir etiquetas.
EliminarUna vez todo con etiquetas ya sólo es cuestión de que el enlace sea del tipo http://pppppppppopopopo.blogspot.com.es/search/label/NOMBRE_ETIQUETA
mucha gracias x todo
Eliminar1 cosita mas como hago para que en el menu rojo sean todos despleglables como donde pone product category
EliminarNo es fácil de indicar cómo hacer eso, pero de cualquier forma en un menú vertical no queda bien eso del desplegable.
EliminarHola Oloman, antes de nada agradecer tu esfuerzo y dedicación para que otros aprendamos.
ResponderEliminarEl caso es, que tengo la plantilla instalada y tal. Pero el problema que tengo es, que para el tema del pedido por email soy incapaz de instalarlo.
Todo ese jaleo de PHP y hosting me pierde. Lo he intentado y "conseguido", es decir, que me registré, subí el archivo, modifiqué el .js, etc etc. Pero cuando hacia todos estos cambios dejaban de funcionar algunos apartados del blog, así como el añadir al carrito, etc.
El .js lo modificaba con DreamWeaver (no sé si con éste es el programa más adecuado de hacer los cambios).
Debo de añadir que he empezado desde 0 dos veces y nada. Algo se me escapa.
Por último he tenido que desistir pero me gustaría poder tener la opción de pedido por email y que me aparezca ese formulario con el recuento de artículos que hay en la cesta, tal y como te aparece en tu demo.
Para finalizar, preguntarte si sería posible colocar un stock, es decir, que si tengo 5 unidades disponibles y vendo las 5 que automáticamente aparezca como agotado y evitar así, que el cliente me compre algo que no tengo.
El blog es este:
www.mistersencillo.es
Espero tu respuesta.
Hola. Eso que dices es un problema común en muchos de vosotros y en casi todos los casos, el problema era el hosting utilizado para el PHP y para el JS. El único gratuito que puedo asegurarte que funciona para el primero (PHP) es 000Webhost, pero sin embargo, en ese no funciona el JS. Para el JavaScript vale perfectamente Dropbox. Prueba con esos.
EliminarCon respecto al control de stock, eso no se puede hacer sin tener acceso a un sistema de base de datos. Se podría apañar con Google Docs (Drive), pero no es algo fácil. De hecho tengo la idea pero nunca lo he intentado.
Muchas gracias por tu respuesta. A ver si puedo hacer el apaño. Un saludo.
EliminarFelicitaciones por estas páginas.Están genial y me han permitido crear mi propia tienda.Tal vez, por la fecha, ya no contesten, pero como no se que hacer, por si acaso pregunto . Desde hace unos dias, el script de 'https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js se bloquea y no deja trabajar la página. ¿Alguna idea de sustitución, arreglo, u otras yerbas?? Saludos
ResponderEliminarIdea sí: No uses la versión 2 de jQuery
EliminarPrueba con la 1.8 por ejemplo en lugar de la 2.1.1
Hola Oloman,
ResponderEliminarMuchas gracias por todo en general y por esta plantilla en particular. Me disponía a pedirte ayuda acerca de un error con el carrito de la compra y un “bad request paypal”, lo escribo así por si a alguien también le ocurre que le sea fácil llegar a esta página. La cosa es que leyendo en los comentarios ya lo has solucionado, así de sencillo. Se trataba de limpiar el contenido de la etiqueta div class="item_Description" en cada entrada. Así que, aunque ya no te haga la consulta, ya que estoy aquí agradezco.
Saludos y ole tú!
Muy rápido estuve yo antes, esto me pasa por hablar más de la cuenta, con la emoción del momento no me fijé bien. Efectivamente el error del carrito se solucionó pero me surgió otro problema.
ResponderEliminarSi encierro entre item_Description solo una parte de la descripción del producto para que funcione el carrito, en la página principal se muestra la entrada completa de cada producto, lo que conlleva a que se muestren todas las fotos y se lía una buena en la principal. Entiendo que este código lo que hace es ocultar el contenido en la principal: .grid .item_Description {display:none;visibility:hidden;} ¿Pero qué relación tiene esto a la hora de dar error con el carrito? ¿Al servidor se envía lo que esté dentro de este div? No entiendo.
Si un producto tiene una sola foto no hay problema. Como tenga muchas fotos (la gran mayoría) ya no se puede añadir más de un producto al carro. ¿Cómo hago para que funcione? He intentado encerrar la descripción en item_Description, y el resto en, por ejemplo, item_Description2, habiéndo duplicado el código antes en la plantilla, y nada.
Gracias de nuevo
Hola. La solución sería meter el resto de la descripción (e imágenes) que no deba estar dentro de item_Description, en otra clase nuevo (.resto, por ejemplo) y luego desde la plantilla ocultar con un display:none; el contendido de esa caja para cuando se está en páginas distintas de entradas.
EliminarMuchísimas gracias, todo resuelto.
EliminarMi estimado Olo... actualmente tengo mi tienda funcionando con tu estupendo tutorial, claro esta le he dejado los agradecimientos conforme lo pides en el código XD (seria feo no dejarlos)
ResponderEliminarregreso consiguiendo consultas para mejorar el rendimiento de mi blog y pase a darte las gracias!
Saludos y muy buena vibra!
Ah, muy bien Agenthe. Se agradecen ambas cosas :)
EliminarHola. Lo primero agradecerte todo el esfuerzo que has hecho para que podamos usar esta plantilla. Y ahora mi problema jjjj.El primero es que no tengo la mas remota idea de html y la segunda es que en mi tienda tengo productos que se pueden comprar varias cantidades, pero hay otros que solo se pueden comprar una unidad. Me podrias ayudar????Me queda muuuy poco para acabar la pagina y me he atascado.Gracis
ResponderEliminarHola Encarna. Si sabes muy poco de programación, lo más rápido y sencillo va a ser que pongas en el texto de esos productos un aviso: "Atención. Sólo 1 artículo en stock" :)
Eliminar