Las modificaciones las he hecho desde el nuevo escritorio (nueva interfaz), así que las referencias van literales como aparecen en él. Para el clásico es más o menos lo mismo pero lo comento para evitar confusiones.
Lo primero que haremos será acceder a Plantilla ► Edición HTML para modificar la sección que corresponde a la cabecera de manera que nos admita varios widgets. Por defecto esta parte del blog viene con unos parámetros que limitan el número de artilugios que puede contener y que por otra parte, bloquea la posibilidad de añadir alguno. Respectivamente son maxwidgets y showaddelement y así es como viene si no se han modificado:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Puede que en vuestra plantilla la parte superior no tenga la misma nomenclatura (header), pero si buscáis sin expandir artilugios, lo normal es que sea la primera sección que aparezca.
 |
| Cabecera original |
Los parámetros que antes hemos comentado se tienen que cambiar de la siguiente manera:
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
Con un 2 en maxwidgets ya nos vale para este caso (cabecera+buscador), pero si necesitáis poner más cosas por ahí arriba, podéis aumentar ese número en cualquier momento. Con respecto a showaddelement, el valor para poder añadir elementos es precisamente yes.
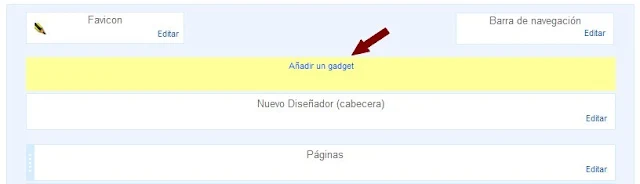
Ahora si vamos a Diseño, podremos ver que en la parte de la cabecera aparece un nuevo recuadro encima del elemento cabecera que nos permitirá Añadir un gadget.
 |
| Nuevo bloque para añadir gadgets en la zona de la cabecera |
Ahora llega el momento de añadir el buscador. Pinchamos en Añadir un gadget, seleccionamos el que se llama Cuadro de búsqueda, marcamos las opciones que nos interesen y guardamos. Ahora lo que veremos en nuestro blog será algo similar a esto:
 |
| Cabecera con buscador encima |
#CustomSearch1 {
float:right;
position:relative;
top:16px;
right:0px;
width:200px;
height:33px;
padding-left:36px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1BHwkFRGlOHyvdlHVu2M3HPJF_OrhpD42EQLTRz9L8g_LYNpbsGScVuUc0dp5UsEYH94pIC9oZmJg94d7JMP6GsuRPvEW-5slpZe5_s1SRnn3__iJ3PhSf2ZOTsL5RlYX1jkch1hARbQv/s400/lupa.gif) no-repeat 0px 0px;
}
float:right;
position:relative;
top:16px;
right:0px;
width:200px;
height:33px;
padding-left:36px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1BHwkFRGlOHyvdlHVu2M3HPJF_OrhpD42EQLTRz9L8g_LYNpbsGScVuUc0dp5UsEYH94pIC9oZmJg94d7JMP6GsuRPvEW-5slpZe5_s1SRnn3__iJ3PhSf2ZOTsL5RlYX1jkch1hARbQv/s400/lupa.gif) no-repeat 0px 0px;
}
Con TOP y RIGHT podéis cambiar la ubicación exacta del buscador. El ancho (WIDTH) y el alto (HEIGHT) también los podéis modificar a vuestro gusto. Las dos últimas líneas (PADDING y BACKGROUND) son un plus que se me ha ocurrido haciendo estas pruebas y que sirven para poner un icono a la izquierda de la caja del buscador. Podéis cambiar el dibujito o directamente anularlo del código borrando esas dos líneas.
 |
| Cabecera con buscador alineado |
Actualización: Cuando la caja del buscador no permita escribir texto en ella, añadir una propiedad más a #CustomSearch1. En concreto, z-index:1000; o cualquier otro número grande. Eso hace que la caja quede por encima del resto de capas, ya que la causa de que esto ocurra es que se queda por debajo en algunas plantillas.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.






Como siempre Genial !!!!!
ResponderEliminarSaludos Oloman.
Gabriela.
Exceléntemente explicado Oloman, muchas gracias.
ResponderEliminarSaludos
Muy bueno, un buscador bien visible es muy util para blogs como el tuyo y el mio. En blogs en que la busqueda de posts es imprescindible.
ResponderEliminarGracias oloman por el dato pero también quiero saber como puedo mover gadgets desde edición HTML ya que quiero moverlo de lugar desde la misma plantilla sin entrar a diseño
ResponderEliminarSaludos Oloman espero me puedas entender y me ayudes
Oh que bien! Quería mover mi barra de búsqueda hace ya rato pero no veía claro como. Gracias por la info.
ResponderEliminarExcelente!!!! y si la cabecera tiene una imagen, también funciona? se va a ver el buscador?
ResponderEliminarHola, te felicito por tu blog me parece muy completo, queria preguntarse si tu sabias porque no me deja escribir en la caja del buscador del blog si abro el blog con firefox, en cambio si abro el blog con explorer si me deja escribir en el buscador y funciona perfectamente.
ResponderEliminarLa espera fue larga, muchas gracias por la entrada
ResponderEliminarMuchas gracias por el tutorial Oloblogger, pero como hago para que me queden por encima de la cabecera mas no en la parte superior.
ResponderEliminarMarcos Gratis, tanto como "genial" :) En sólo un detalle más porque, en mi opinión, es uno de los mejores sitios para poner el buscador, al principio del todo.
ResponderEliminarGildo Kaldorana y tú siempre tan amable ;)
Así pienso yo también Johnny. Por cierto, supongo que ya lo sabes pero suelo echar un vistazo a tu Twitter y difundo lo que veo interesante para los demás allí y en Facebook ;)
Jhonnysan, personalmente creo que desde Diseño es la mejor opción para evitar algún tipo de error tocando la plantilla, pero de todas formas, para eso sólo tienes que cambiar de sitio el trozo de código correspondiente en la parte HTML. No necesitas expandir las plantillas de artilugios y simplemente tendrías que cortar la línea del gadget entera y pegarla más abajo o más arriba, dentro de la misma SECTION. Las líneas que generan los gadgets comienzas con <b:widget id='....
Olmo Axayacatl moverla la puedes mover fácilmente desde Diseño. Esto sería más bien "solaparla" con otro elemento. En este caso con la Cabecera.
ResponderEliminarMaría García, sólo tienes que probar y verás que sí. No obstante, pudiera ser que tuvieras que añadir un z-indez a #CustomSearch1 para forzar que quede por encima. Si no te funciona con lo de la entrada, añade esto último.
Tablón de Anuncios no tengo ni idea, pero observo otra cosa que puede ser una pista: tampoco se puede seleccionar texto en tu blog. Puede que tengas algún truco habilitado para evitar esa selección y que eso interfiera también en los formularios, porque he visto que el de las suscripción de feed tampoco funciona. En cualquier caso es algo que te afecta a todos los formularios por lo que veo.
Chiknaui.Mikistli Joel Molina Reyes, siempre me pasa lo mismo: tardo mucho en poder publicar todas las cosas que tengo en mente :D
Daniel Jonathan Tafur Vera para dejarlo por encima de la cabecera tendrías que hacer lo que se explica aquí, a excepción de lo último, es decir, no dar estilo al gadget buscador. De esa manera se quedaría por encima.
Oloman te deje un comentario en el post de la galeria simple: http://www.oloblogger.com/2011/02/sencilla-galeria-de-imagenes-en.html
ResponderEliminarSaludos que estes bn.
Gracias por la respuesta Oloman Oloman, cuando le pongo sin estilo css, me carga dentro de la cabecera, pero en la parte superior se crea el gadget con un fondo blanco, quedando el banner de mi cabecera en la parte inferior mas no por debajo del gadget, saludos.
ResponderEliminarPor qué yo lo hice y pude ubicar bien el gadgets pero queda como sifuera una imagen, es decir, no puedo ingresar palabras sobre el campo ni presionar el boton Buscar. ¿Por? Me puedes ayudar con esto?
ResponderEliminarHola Oloman. Me ocurre lo mismo que ha Tablón de Anuncios y a MFC. Con Firefox no se puede introducir texto en cambio con IE no me pasa. Además tengo algún otro formulario en el blog y no ocurre eso. Puedes echarle un vistazo en www.elongando.com. Gracias por tu blog.
ResponderEliminarMartín Rocha, en cuanto llegue allí, te contesto.
ResponderEliminarDaniel Jonathan Tafur Vera, se ve que no te entendí bien. Si quieres solaparlo, tienes que poner todo lo que se indica aquí y si quieres dejarlo encima (arriba de la cabecera), entonces no habrá que hacer la última parte. Si tienes algún problema concreto, me gustaría verlo.
MFC, Buhasapos y Tablón de Anuncios, probad a incorporar a la clase .customsearch un z-index:5000;
Creo que vuestras páginas tienen posicionadas imágenes superpuestas con z-index y eso provoca que el buscador se quede por detrás y por tanto, visible pero inaccesible.
Contadme el resultado.
Hola de nuevo Oloman.
ResponderEliminarYa le he puesto el "z-index:5000;", pero sigue sin poderse seleccionar. Es algo que solo ocurre con Firefox. Gracias por el intento.
Hola otra vez. Rectifico. Ya me funciona. Estaba haciendo pruebas (sin CSS y con CSS) y he observado que sin CSS funcionaba y al volver a aplicar el CSS de nuevo, ha empezado a funcionar. Es decir, a los que no os funciona, probar a borrar y volver a añadir el código CSS. Misterios de la informática. Un saludo y de nuevo, muchas gracias.
ResponderEliminarGracias Buhasapos
ResponderEliminarFuncionó perfecto colocando z-index. Muchas gracias Oloman por tu ayuda.
ResponderEliminarUn abrazo !
Alégrome MFC San Juan :) Es que vuestras plantillas necesitan ese ajuste.
ResponderEliminarLo he colocado pero ni puedo cambiar el tamaño ni puedo moverlo de sitio, se queda en la cabecera con el ancho total.¿que puedo hacer?
ResponderEliminarEsta bueno tu artículo, pero preferiría utilizar un método más efectivo de la siguiente manera:
ResponderEliminar.header {width:48%; float: left; margin:0 auto 1%;}
.header2 {
float:right;
position:relative;
top:30px;
right:0px;
width:48%px;
height:33px;
padding-left:36px;
background:url(http://1.bp.blogspot.com/_0eC4K-qZ7AM/Sr1bJb_EBCI/AAAAAAAAJ4w/qzUSCige6gk/s400/lupa.gif) no-repeat 0px 0px;}
La cuestión es dividir la cabecera en 2 partes, añadiendo:
para mi es así.
Hablando de tecnología sólo lo puedes mover si previamente haces lo que se explica al principio de cambiar los parámetros de maxwidgets y showaddelement. Quizás en tu caso tienes un locked=true. Si es así cambia el valor a false.
ResponderEliminarCarluís ese es precisamente el que uso. Supongo que en la parte que no salió indicabas como crear una nueva sección con ese header2. Es quizás la mejor opción porque permite hacer más cosas, pero con esta entrada intenté explicar un método que requiriera tocar lo menos posible la parte HTML. Muchas gracias por tu aportación.
No hay manera, no puedo moverlo, y está colocado el locked= false, no se que puede ser.
ResponderEliminar¿En qué blog tienes ese problema Hablando de tecnología? ¿En el que tienes visible en tu perfil de G+?
ResponderEliminarSupongo que lo que es el buscador, lo puedes poner sin problemas en la parte superior. No te entendí bien en tu anterior comentario, pero una vez allí, no hace falta moverlo de verdad. Se "mueve" añadiendo el código CSS que está en último lugar en esta entrada ¿hiciste también eso?
Esta muy bueno este post!! pero lo malo que el " cuadro de busqueda" no sirve... kise buscar algo en mi blog y no sale nada!!
ResponderEliminarCuando eso ocurre es porque tus posts no están indexados por Google. Es cuestión de tiempo Microboy90.
ResponderEliminarCuanto mas!! tengo mas de 2 anios con mi blog y no sale nada,pero le cambie plantilla y con el buscador que trae por defecto,le doy buscar algo y me lo encuentra rapidamente!! entonces que es?
ResponderEliminarEl gadget buscador que propongo aquí es el propio de Blogger que a su vez es de Google. Es el que yo tengo funcionando así como mucha gente más. Si te funciona en la barra lateral te tiene que funcionar en cualquier otro sitio.
EliminarDe todas formas, dos comentarios más abajo leo que ahora lo quieres abajo. Yo puedo ayudar dentro de un orden pero no sin que tú mismo sepas exactamente qué es lo que quieres.
Buen día y Feliz Año Nuevo!!!!
ResponderEliminarPues yo ni modo hice todo tal cual al pie de la letra y no lo puedo ubicar a la derecha, sólo arriba o abajo de la imagen de la cabecera, inclusive probé achicando la imagen... y nada...será porque tengo un motor de búsqueda personalizado?
Es posible, porque este truco se basa en las clases que genera el buscador que se añade como gadget directamente desde Blogger. Para estar segura de si ese es el problema, busca "CustomSearch1" en tu plantilla. Si no tienes esa clase entonces no funcionará. Es que yo no sé que clases lleva el que usas.
EliminarSi no lo tienes claro, indica en cuál de tus blogs ocurre.
Olo!! pero si el gadget lo kiero poner abajo,? como hay que hacerle?
ResponderEliminarGracias espero respuesta!!
Que tal Oloman
ResponderEliminarTengo una pregunta
Hice todo lo que hiciste al pie de la letra.
Tambien lo modifique con los perimetros que me gustaron a mi.
Y listo Guardo los cambios
Y le doi ver mi blog
al momento de tratar de escribir no puedo escribir ahi.
si me puedieras ayudar lo mas pronto posible
seria genial.
Gracias por este buen aporte.
Saludos Lukaito
¿Dónde no puedes escribir? "Ahí" es algo bastante inconcreto. Por otra parte, no veo el buscador por ningún sitio.
Eliminarhola oloman, creo a lo que se refiere es que no se puede escribir en el buscador, enrealidad no hase nada.
Eliminarami me pasa lo mismo y probe con otro buscador que encontre en internet y no funciona.
este es mi blog:
http://aztlan-ejemplo.blogspot.com/
esperare tu respuesta
Pues si es lo mismo, la solución va para los dos y eso os pasa por usar plantillas del nuevo diseñador :p
EliminarAñadid una propiedad más: z-index:500;
Oloman tengo una duda, yo tengo un buscador flotando al lado derecho de mi cabecera. Como hago para sacar el vinculo o enlace que tiene el fondo de imagen de mi cabecera el cual siempre me lleva a la pagina de inicio. Necesito esto porque genera confusión con mi gadget. Gracias.
ResponderEliminarBusca en tu plantilla header-inner y por los alrededores estará ese enlace, aunque no te recomiendo que lo quites, porque es fundamental tener un acceso rápido en todas las páginas a la de Inicio y además, en la cabecera es dónde buscamos todos en primer lugar.
EliminarQuizás te venga bien echar un vistazo a esta entrada con la que podrás ver que existe un sistema en el que puedes situar el enlace sólo en la parte de las letras con esto otro.
Gracias por responder Oloman, te cuento que encuentro la linea: #header-inner, pero no encuentro por ningún lado el enlace, en mi caso no tendría problema con eliminar el vinculo porque tengo un menú horizontal el cual tiene la opción Inicio, es por eso que quiero eliminarlo.
EliminarSin almohadilla. Eso que encontraste es el estilo. Tienes que buscar con Plantillas de artilugios expandidas y lo normal es que encuentres dos, una para la versión móvil y otra para la normal. Más o menos, la parte que interesa tiene este aspecto:
Eliminar<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
Ahí es dónde tienes que borrar el <a expre:href... y su cierre.
Muchas gracias por la explicación Oloman me sirvió de mucho.
Eliminardisculpa, y si yo quiero uno como el que tienes tu, pero mi blog es así: http://dl.dropbox.com/u/10199237/Ashampoo_Snap_2012.02.07_16h03m17s_002_.png
ResponderEliminary lo quiero poner en esta parte:
http://dl.dropbox.com/u/10199237/Ashampoo_Snap_2012.02.07_16h03m59s_003_.png
Aunque tmb en esa parte que lo quiero poner tengo para poner un cuadro de HTML aunque solo me salio en cuadrito ya que en el diseño de plantilla no sale u-u
¿ podrías ayudarme?, de antemano gracias :D
ademas no entiendo por que mi buscador no carga, o si puedo ponerlo en esta parte pero alineado a la derecha
ResponderEliminarpor que tengo el buscador abajo y no puedo escribir en el,
quisiera ponerlo hay pero quería poder modificarle el tamaño, ya que si lo hago como el del Tutorial, se me desalinean todas mis entradas
http://dl.dropbox.com/u/10199237/Ashampoo_Snap_2012.02.07_18h26m47s_001_.png
este es mi blog
http://layuripedia.blogspot.com/
La anterior respuesta (#34.a) vale para esto. El float que propuse en la entrada hará flotar a la derecha el buscador.
EliminarY si tu buscador actual no funciona es porque no es el gadget oficial de Blogger, sino otro sistema más sencillo que sólo busca internamente y con un algoritmo muy deficiente. Intenta lo que aquí explico, por favor, aunque sea en un blog de pruebas. Utiliza tu plantilla actual para ello (descargas copia de seguridad y luego subes al nuevo blog, el de prueba).
La siguiente pregunta (#36) también queda contestada aquí... y no necesitas abrir nuevo comentario para ir añadiendo idem. Utiliza el enlace responder de este mismo para poder seguir mejor el hilo ;)
o una manera de poner el buscador en un cuadro de HTML pero que al momento de buscar salga el resultado de la búsqueda en la parte de arriba de las entradas, como con el que trae por defecto.
ResponderEliminar¡saludos y perdona las molestias u-u!
No me funcionno.. osea me queda excelente posicionado pero no me deja buscar NADA! Que hago oloman?
ResponderEliminarhttp://paradojante.blogspot.com
¿Viste la actualización al final de la entrada?
EliminarEl mío quedó perfecto, pero para probar busqué una palabra que sí se que hay y da que no se encuentra. ¿Algún consejito?
ResponderEliminarDesde ya gracias por tus aportes Manolo, siempre me sacas de apuros jeje, este es mi tercer blog (con cuenta nueva) y como hace rato no ando por la blogosfera estoy bien olvidada de algunas cosillas.
Sólo dos cosas.
EliminarLa primera asegurarte de que tienes activada la opción para que los buscadores te indexen. En el
Escritorio>Configuración&gr;Básico>Privacidad>Aparece en Blogger Visible para los motores de búsqueda>Editar
Lo segundo paciencia. Hay que esperar a que Google vaya recopilando tus páginas y su contenido.
Okis, gracias por tu respuesta. La opción que me queda es la paciencia jeje. Porque incluso le di en weblogs validar mi feed y todo bien y en Escritorio-Configur-Básico-Publicar URL redireccionada del feed... también lo hice, pero aún no funciona.
EliminarSeñor! dame paciencia con Google!! jaja
hola que tal, hay forma de poner una barra estilo la que viene con bloguer (esa con las opciones de añadir entradas, etc)y que el buscador del blog este sobre ella ?
ResponderEliminarPD: Es decir que la barra no tenga nada mas que el buscador
Hola. Sería lo mismo que hacer un menú horizontal en la parte superior, pero cambiando la lista de enlaces por un buscador. A bote pronto encontré estos:
Eliminarhttp://www.quierocrearunblog.com/2009/08/como-crear-un-menu-superior-horizontal.html
http://ciudadblogger.com/2009/08/menu-horizontal-con-borde-superior.html
http://www.todoblogger.com/2009/09/menu-superior.html
Con jQuery: http://www.pizcos.net/2011/07/barra-superior-para-tu-blog-totalmente.html
Hola como estas, te hago una pregunta, sabes como crear un buscador con filtro.
ResponderEliminarDigamos estoy haciendo una búsqueda de Películas pero le pongo un filtro a esa búsqueda, ejemplo:
Año 2012
Genero Drama
País Argentina
Y así sucesivamente ponerle filtro a la búsqueda, pero solo los filtro que yo quiera que salga en la búsqueda, si se puede te agradecería mucho que me ayudaras o que me dijera donde buscarla
Gracias Saludes desde Nicaragua.
En un principio, cualquiera que use un buscador puede ir añadiendo los parámetros para filtrar resultados que quiera. Supongo que a lo que te refieres es a, una vez obtenidos unos resultados, buscar sólo dentro de ellos añadiendo sucesivamente nuevos parámetros. Si es así, no sabría cómo hacerlo.
EliminarHola! Arriba entendí que esto mismo se puede hacer en cualquier parte del blog. Entonces, ¿qué tendría que hacer si quiero ponerlo al lado derecho del gadget "páginas" (o pestañas)?
ResponderEliminarDe la misma manera que aquí situamos inicialmente el gadget buscador encima del que forma la cabecera, tú lo tienes que poner encima del que forma el menú de páginas. Luego ya lo mueves como se explica en la entrada hasta ponerlo más abajo y a la derecha.
EliminarGracias! Probaré esto cuando mi buscador funcione XD
EliminarLos buscadores tardan algunas semanas en indexar tus entradas
EliminarHola! Hoy lo he probado y me ha funcionado. Al principio tenía problemas con la cabecera (tengo una imagen) que se me achicó, pero le cambié el ancho y funcionó, así:
Eliminar#header-inner{
width:1004px !important;
}
Y luego el otro problema era que se me desplazó todo el blog hacia abajo, quedando un espacio arriba del header y lo arreglé con lo sgte.
.header-inner{
margin-top:-100px;}
Espero haberlo hecho bien, probé con hartas cosas hasta que esto lo solucionó XD
Muchas gracias por el tutorial =)
Pues gracias por mencionarlo Ann. Seguro que alguien le viene bien tu experiencia antes comentada. Además te quedó muy mono el diseño de la barra de búsqueda ;)
EliminarHola! Perdón por molestarte de nuevo, pero hace poco, viendo una página (no recuerdo cuál) donde muestran cómo se ve una página web en diferentes navegadores, me di cuenta que, excepto en Google Chrome y otro navegador más, el buscador no se ve donde debería verse =/ Se ve más abajo. Y sinceramente me gustaría arreglar eso porque según las estadísticas de mi blog son más personas que usan Mozilla Firefox las que ven mi blog, pero me gusta cómo se ve ahora el buscador en Chrome.
Eliminar¿Podrías ayudarme? =)
Te aviso que por el momento voy a quitar el buscador de donde está y poner un menú con buscador integrado, pero de todas formas quisiera saber la solución al problema antes descrito, porque si tiene solución, entonces volvería a usar esa plantilla en mi blog =) Gracias de antemano
EliminarPues si no lo veo no soy capaz de decirte como arreglarlo, deberías haberlo dejado provisionalmente. De todas maneras, los programas esos para simular como se ve una web en distintos navegadores son sólo eso, simulaciones y no siempre son fiables.
EliminarLo mejor es que tengas también en tu ordenador al menos Firefox e IE y que los veas con ellos directamente.
Ahh y otra cosa, aunque no tiene que ver con esto ¿qué entradas me recomendarías para que de forma lo más sencillamente posible (ojalá) pueda cambiar el aspecto de todo lo referente a comentarios? Es que no me gusta cómo está =S Por si acaso mi blog es http://9noctis9.blogspot.com/ y muchas gracias por todo =)
ResponderEliminarNo sé si te servirá, pero este es el listado completo de selectores que manejan lo de los comentarios, incluyendo comentarios sobre para qué sirve cada uno. Sólo tienes que modificar los que te interesen cambiando las propiedades CSS:
Eliminarhttp://www.oloblogger.com/2012/01/blogger-configurar-comentarios-anidados.html
Gracias! Lo intentaré en mi blog de pruebas =)
EliminarMuchas gracias! Me ha sido de mucha utilidad.
ResponderEliminarHola Oloman, disculpa, quiero saber una cosa:
ResponderEliminarQuiero agregar un gadget HTML/Javascript en mi blog, pero lo quiro en la parte superior (en la perte de arriba), quiero que esté bien "pegadito" digamos como un "navbar". Mi problema es que hay un espacio y no lo puedo juntar, mira: http://deskfacucity.blogspot.com.ar Por favor una solución urgente!
Para pegarlo arriba del todo tendrías que hacer desaparecer la navbar que es la que ocupa la parte superior. Para eso tienes que insertar en tu plantilla (entre las etiquetas SKIN) lo siguiente:
Eliminar#navbar {display:none;height:0;width:0;}
Sigo en la misma Oloman, ese código que me diste no me sirve, intenté con otro para eliminarlo, se me eliminó pero sigue en la misma posición. Por favor una ayuda :/
EliminarEso tiene que funcionar si lo pones dónde te dije. En caso de duda, que sea justo antes de
Eliminar]]></b:skin>
ERES UN CAPO! pero hay un espacio a la izquierda, me puedes ayudar?
EliminarAYUDA OLOMAN POR FAVOR!
EliminarOLOMAN!
EliminarEn esta parte es dónde controlas los márgenes de los gadgets que sitúes encima de la cabecera:
Eliminar.header-inner .widget {
margin-left: 30px;
margin-right: 30px;
}
Si le pones 0px al margin-left, el menú se te quedará alineado con el título del blog.
Sin embargo, si lo que quieres es que el menú comience en la parte izquierda de la ventana (sin margen alguno), eso ya es más complicado, amén de que probablemente no quedaría bien dando la sensación de estar descentrado.
¡Ah! Y no por mucho que me escribas podré contestar antes. Lo hago según voy teniendo tiempo y por orden...
EliminarOloman, ¿en qué parte de #CustomSearch1 pongo la etiqueta z-index:1000? No me aclaro. Gracias.
ResponderEliminarEn cualquier parte. Son instrucciones CSS y por tanto no es necesario seguir un orden determinado cuando sean propiedades distintas. Puedes insertar esa línea al principio, al final o entre cualquiera de las otras. No olvides ponerle un punto y coma (;) al final.
EliminarAhhh, gracias. Veía que no funcionaba y era por el ; final ¡¡Menudo despiste!! Pero antes que nada quisiera hacerte 2 preguntas:
Eliminar1) el buscador no va, es decir, al clicar encima no se puede escribir en la barrita. No sé qué pasa, pues tan solo he añadido el gadget, sin más.
Y 2) ¿hay alguna manera de que no se vea la herramientas de edición del buscador? Me ocupa toda la cabecera, y estropea la imagen. Ya sé que esto solo lo veo yo y no los visitantes del blog, pero me molesta que esté justo encima de la cabecera. ¿Se puede disimular al menos?
Gracias por el dato y responder dentro de la brevedad deseada.
1) Yo sí puedo acceder a la barra de búsqueda, pero cuando se da el problema que comentas se suele solucionar sólo con añadir el z-index del que hablamos antes
Eliminar2) Prueba con esto:
#searchbox .item-control .blog-admin {display:none;height:0;width:0;}
Es que yo no puedo escribir nada en el buscador, pero si tú has podido los demás, también. Noto que lo hace el navegador (uso Firefox) porque con Explorer sí he podido escribir y buscar. Gracias por la ayuda.
EliminarHola Oloman, ya tengo colocado el buscador junto en la barra de página de mi blog, pero me gustaría saber como debo hacer, o si se po¡uede hacer, el superponer una imagen en el buscador, es decir, que quede encima de él y no por debajo como pasa en este caso con la lupa. Si se puede sustituir también me vale. Es que he diseñado la imagen del buscador y querría ponerla en mi blog.
ResponderEliminarmuchas gracias, me estas siendo de muchisima ayuda :)
No entiendo eso de poner una imagen por encima del buscador. Si lo haces no se verá el cajetín ¿no?
EliminarHola amigo tengo un pequeño problema resulta que hice todo lo que explicaste pero el gatget del buscador queda sobre la imagen de la portada y quisiera saber si se puede poner el gatget arriba de la imagen en el lugar donde va la barra de navegacion y que no ocupe el ancho de mi pagina. Espero que puedas responder gracias
ResponderEliminarHola. No sé cúal es la dirección de tu blog, pero eso tiene pinta de que te saltaste la segunda parte del post, a partir de "Ya sólo nos resta dar las propiedades..."
EliminarHola Oloman
ResponderEliminarCómo puedo colocar ese buscador (buscar dentro del Blog) en una etiqueta de la barra horizontal páginas debajo de la cabecera?
Muchas gracias
Primero tendrías que crear esa barra con las páginas y luego de la misma manera que aquí se coloca cerca de la cabecera y luego se "mueve", tendrías que hacer pero tomando como referencia la caja de las páginas.
EliminarHola, un poco tarde pero depronto me podría ayudar.
ResponderEliminarHice todo igual y me quedó perfecto pero e gustaría personalizar la caja del buscador, así como lo tiene Usted pero más como está en conecti.ca, es decir quiero quitar ese feo botón simple de "Buscar" y poner un botón (como la lupa) y hacer algo más llamativo. ¿Me podría ayudar? Gracias.
Ayer mismo expliqué brevemente cómo hacerlo. Mira este comentario
EliminarHola Oloman, antes de nada agradecerte todo tu trabajo, eres un fenómeno. Y ahora mi cuestión: En mi blog en vez de un buscador quiero insertar una imagen en la cabecera con un enlace para poder utilizarla como publicidad. He probado con los "position" pero no me funciona. ¿ Podrías ayudarme ? Un saludo crack.
ResponderEliminarSe hace igual que se explica aquí para el buscador, pero al llegar al punto dónde se añade un gadget buscador, tú tienes que añadir un HTML/JavaScript con una imagen y un enlace sobre ella.
ResponderEliminarLuego tienes que ver que ID tiene ese gadget (será HTMLx) y aplicar ese selector al CSS, en lugar de #CustomSearch1
Olo, le hago click a tu publicidad en forma de agradecimiento por tu aporte. Muchísimas gracias por compartir tanto.
ResponderEliminarQue te vaya bien, amigo.
Saludos, desde Lima, Perú.
¡Pssssss! Que no te oiga Adsense que me cluje ;)
EliminarHola Oloman, me ha servido de mucho!
ResponderEliminarPero tengo una imagen grande de cabecera y cuando pongo el buscador se me corta la cabecera... y queda bastante feo, a mi me gustaría que el buscador quedara superpuesto a la cabecera...
¿Se podría hacer?
http://tsukistyle.blogspot.com.es
espero respuesta >.<
EliminarParece que ya lo lograste. No obstante yo cambiaría ese right:0px en #CustomSearch1 {...} por un right: 100px;
EliminarHola Oloman. Apliqué este estilo en mi blog, pero el gadget se alojó encima de una parte del Header, tapando parte del diseño. La idea es que el cuadro del buscador quede en el mismo espacio del header, pero sin obstaculizarlo visualmente. Qué puedo hacer para lograrlo? Ya intenté con el z-indez, pero no funcionó.
ResponderEliminarMi blog es fomomentos.blogspot. De antemano, gracias.
En las reglas de #CustomSearch1, cambia el position:relative por un position:absolute y con eso se arregla. El problema es el fondo gráfico de la cabecera, pero con eso se ignora el espacio que ocupa el buscador y se verá bien.
EliminarPerfecto! De nuevo gracias por la ayuda. Saludos.
ResponderEliminarExelente muchisimas gracias amigo :DDDD
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarSe hace igual, pues la clave es usar POSITION. Lo que ocurre es que en lubar de usar customsearch, tienes que meter todo el código de los botones en un div con una nueva clase y aplicar esas reglas a esa nueva clase.
EliminarHola, Oloman: Gracias por estar ahí, ya te pedí ayuda en otra ocasión y ahora vuelvo a atreverme a molestarte:
ResponderEliminarHe cambiado mi blog a otra plantilla y la estoy personalizando. La descripción del blog me sale a continuación del título, y yo la querría debajo. Además, hay una caja de búsqueda que no encuentro manera de quitar o de cambiar de sitio y que corta la descripción.
¿Puedes echar un vistazo y decirme si hay solución? Gracias de antemano. Un saludo.
http://maitecicleta.blogspot.com.es/
Hola. Me parece que no te voy a poder ayudar porque esa es una plantilla de las llamadas "dinámicas" y cómo en ellas se puede modificar poca cosa, nunca me he metido con ellas y no sé cómo funcionan.
EliminarMuchas gracias de todas formas. Investigo por ahí y si encuentro algo útil te lo cuento.
EliminarUn saludo y re-gracias
muchas gracias oloman me funciono de maravilla ;D http://softwarealfa.blogspot.mx/
ResponderEliminarMuchas gracias! me sirvió en mi blog. Muy bueno.
ResponderEliminarcomo subo un banner interno en mi blogger
ResponderEliminar¿Qué es para tí un "banner interno"? ¿En qué parte de todo Blogger lo quieres?
EliminarHola. No voy a hablar sobre esta entrada pero como va de buscadores y eres bastante entendido en ésto te quería preguntar una cosilla ¿Sabes si hay problemas con el buscador de blogger?. Hace unas semanas me di cuenta que no iba el buscador de mi blog . Y veo que sigue igual. En el tuyo y en otros mas me pasa lo mismo: No me busca nada y se queda en la misma pagina...y no veo por ninguna lado el motivo. He probado en crome y mozilla :S
ResponderEliminarNos pasa a todos Noemi... o al menos a muchos. En un principio tendremos que esperar a que arreglen eso.
Eliminarokis muchas gracias. Pues entonces dejo de buscar solucion o atajo posible. A esperar toca :)
Eliminargracias oloman eres el as en esto !
ResponderEliminar¡Me ha salido perfecto! No me lo puedo creer, una cosa que hago a la primera... Es que lo has explicado tan clarito que no me ha quedado otra ;) Muchas gracias Oloman, por todo. Te pongo el link del blog que estoy arreglando por si quieres pasar a verlo http://vadepunto.blogspot.com.es/ por supuesto, te enlazo, un saludo
ResponderEliminarhola Maluy vi en tu blog una linea vertical, entre las entradas y la sidebar, quiero como se hace. Gracias!!
EliminarComo Maluy no dice nada, lo haré yo. Pon en la parte CSS de tu plantilla esto:
Eliminar.column-center-outer {
width: 100%;
border-left: 1px solid #ccc;
box-sizing: border-box;
}
si, efectivamente, gracias Oloman.
ResponderEliminarHola Oloman.
ResponderEliminarHe hecho mi propio buscador pero no quiero poner una sección nueva sino dentro de la cabecera. En un que tuve que borrar lo puse debajo de header_inner y funcionaba.
Ahora que estoy creando un nuevo blog lo vuelvo a poner en el mismo sitio, aparece pero no funciona, puse z-indez a 999999 y no hay manera. Lo puse en un widget en la barra lateral y si marcha pero no en la cabecera.
en un blog antiguo quise decir...
EliminarSi es el de Tejiendo los Vientos... parece que ya funciona. Si no es ese dime en cuál tienes este problema.
EliminarNo es de esa página. Estoy haciendo una nueva desde la plantilla de blogger, ese blog lo hice con el programa artisteer.
EliminarEl blog lo tengo como privado hasta que lo termine y lo suba a la de tejiendo los vientos alisios.
Dentro de la plantilla de blogger lo puse debajo de header-inner :
No header image
div id 'header-inner'
div id search
form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input id='search-box' name='q' onblur='if (this.value == "") this.value = "Busco...";' onfocus='if (this.value == "Busco...") this.value = "";' size='28' type='text' value='Busco...'/ /form
/div
div class 'titlewrapper'
h1 class 'title'
b:include name 'title'/
/h1
/div
b include name 'description'/
/div
El buscador se ve pero no funciona, en un blog de pruebas anterior si funcionaba pero lo tuve que borrar porque me daba la plantilla un montón de problemas.
Y los estilos son:
Eliminar/*------
BUSCADOR
--------*/
#search {
margin:0;
padding:5px 10px;
width:auto;
overflow:hidden;
float:right;
z-index:1000;
}
#search input[type="text"] {
border: 1px solid #eee;
border-radius:3px;
color: #777;
width: 180px;
padding: 7px;
font:normal 10px Muli;
text-transform:uppercase;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
#search input[type="text"]:focus {
width: 220px;
}
¿No lo puedes hacer público por unos días? Es que me falta información porque no sé cómo está montada toda la cabecera...
EliminarY el comentario de abajo seguramente no iba por tu comentario :)
Buenos días, hecho lo que me pides.
EliminarTengo el buscador también en la sidebar para que veas que funciona. Me gustaría que funcionara igual en dónde lo tengo puesto en la cabecera.
El blog es este: http://nuevacaraparamibblog.blogspot.com.es/ que luego cuando termine lo pasaré a tejiendo.
En el mismo sitio pero a la izquierda tengo intención de poner los iconos de las redes sociales. Espero que no me pase lo mismo que el buscador.
EliminarMuchas gracias por tu ayuda.
Hola Oloman, lo que pretendo es hacer una cabecera parecida a esta http://galauness-demo.blogspot.com.es/.
EliminarAquí se muestra las redes sociales y el buscador encima de la cabecera. Y lo que yo quiero es que esté dentro de la cabecera, por decirlo de algún modo, encima de la imagen pero en la parte de arriba padding:10 px .
por eso lo puse en header inner.
Hola de nuevo, he intentado de todas las maneras poner el buscador en header pero nada de nada. Esto es lo que tengo en header, no veo que tenga nada bloqueado.
Eliminar.header-outer {
background: transparent none no repeat top;
_background-image: none;
min_height:300px;
margin-top: 10px;
}
.Header h1 {
font: normal normal 36px mandevilla_boldbold;
color: #81d8cf;
text-shadow: 0 0 0 rgba(0, 0, 0, .2);
text-align: center
}
.Header h1 a {
color: #81d8cf;
}
.Header .description {
font: normal normal 18px mandevilla_regularregular;
color: #cf81d8;
position: absolute;
top: 280px;
left:333px;
text-align: left
}
#header-inner{
position: relative;
background:url(https://dl.dropbox.com/s/wwfxkjg44vic2q2/cabecera-modificada.png) no-repeat;
background-position: center;
background-position-x: 0px;
background-position-y: 0px;
background-position: 0px 0px;
}
/*.mobile #header-inner {
background:none;
}*/
.header-inner .Header .titlewrapper {
padding: 240px 0px 0px 100px;
}
.header-inner .Header .descriptionwrapper {
padding: 0 0;
}
el blog lo he puesto ya en público http://nuevacaraparamibblog.blogspot.com.es/ . No sé por qué me pasa esto, he mirado la plantilla al completo y no veo ninguna "orden" que bloquee la cabecera. z-index:99999; He probado eliminado el buscado que puse de ejemplo en la sidebar, por si creara algún conflicto, pero sigue sin funcionar. Tal vez sea capricho de blogger.
Por favor, discúlpame la brasa que te estoy dando
EliminarSaludos.
Hola Oloman, antes de nada, discúlpame por favor mi pesadez. Ya encontré el fallo. Puse el footer responsive al 100% y también puse header pero no lo completé. Ya funciona.
EliminarUn fuerte abrazo.
OK. Pues discúlpame a mí por no entrar antes a contestarte pero ando muy saturado y con escaso tiempo... en mi línea. Justo hoy empiezo a contestar los comentarios del día 12 y me encuentro que ya escribiste un buen puñado. Afortunadamente parece que ya lo solucionaste. Siento lo primero y me alegro por lo segundo :)
EliminarMe lo imaginaba. Lo que ocurre es que nos tienes mal acostumbrados ;-D porque nos sueles contestar más o menos prontito. ;-)
EliminarGracias por tu gran paciencia.
Realmente interesante, gracias.
ResponderEliminarComo se puede hacer que no salga el recuadro de abajo que nos autocompleta las palabras? Muchas gracias!
ResponderEliminarEso es cosa de tu navegador Monkey. No sé siquiera si se puede quitar ese autocompletar, pero es personalizado para cada usuario.
ResponderEliminarBuenas noches OLOMAN, mira pues tengo un pequeño error. Hice todo tal cual lo nombras, hasta el index final, ya que el buscador no me permitia teclear.
ResponderEliminarEl problema es el siguiente: El header continua, osea, el fondo de color azul oscuro sigue, pero se puso un fondo blanco y no entiendo como sacarlo. En todo caso quisiera que sea el buscador TRANSPARENTE, para que de ese modo yo pueda subirlo o bajar a gusto, digo esto porque al header lo diseñe con una imagen que dice "Buscador del Sitio" y de un lado encuadre una parte para que se centre el buscador, pero el problema es ese, ese fondo blanco tapa la parte que falta del header y descompajina todo.
Cabe destacar que hice el truco, pero no con el gadget que proporciona Blogger, sino con otro. De igual manera deberia funcionar ya que se utiliza la etiqueta del Gadget, en CSS, y se modifica verdad?. Pues quisiera que sea el fondo transparente, y que solamente yo pueda subir o bajar a gusto el gadget. Asi como tambien moverme de izquierda a derecha. pero lo que me molesta es el fondo, me arruina todo el header.
ResponderEliminarQuisiera aclarar otro punto, el recuadro de BUSCAR que tiene mi Gadget, esta debajo, cuando deberia estar al lado. Ya toque todo, width, height, y no funciona, no puedo lograr ponerlo de lado, si porfavor me podrias ayudar en eso tambien.
ResponderEliminarCada código es para una cosa y es difícil que sirva con igual eficacia para otra, aunque sea algo parecido. En este caso si has usado otro código que no es el del gadget oficial, ya estás viendo que te surgen problemas.
EliminarDe todas formas, en este caso no es cuestión del gadget ni del truco que aplicaste, el hueco está generado por un selector incluido en tu CSS que ni sé para que será. Es este:
.header-inner .Header #header-inner {
overflow: hidden;
}
Si eliminas esas líneas el hueco desaparecerá, pero entonces tendrás que cuadrar la cabecera si quieres ajustarla a los bordes de la página. Es fácil que una modificación afecte a otra cosa.
Y como cosa fácil para lo que es el cajetín y el botón del buscador, añade a #ba-cuadrobusq .ba-textobusq un float: left;
Hice el cambio de sacar el buscador que tenia, por el que estas dando el ejemplo tu, osea, el buscador de Blogger pretederminado.
EliminarPero sigue saliendo ese recuadro blanco.
Segun lo que me dices, en mi css ,osea mi plantilla, tendria que salir la linea que me dices:
.header-inner .Header #header-inner {
overflow: hidden;
}
Me canse de buscarla y no sale. Entonces nose que hacer para solucionar mi problema.
Osea, estoy siguiendote los pasos y aun asi no me sale.
Bien, pues si no lo tienes (realmente está pero no lo cargas tú sino Blogger automáticamente por lo que he visto), entonces añade lo contrario para anularlo:
Eliminar.header-inner .Header #header-inner {
overflow: visible;
}
Sobre lo demás, como ahora lo tienes puesto de otra manera, pues no puedo verlo.
Buenas Oloman, he utilizado tu tutorial para hacer lo mismo pero con los iconos de las redes sociales. En principio todo bien, se me situaban encima del título de la página y cuando hacías click te redireccionaba a dicha red social. El problema ha venido cuando he utilizado el código CSS para ubicarlo (He quitado el padding y la URL de la imagen ya que no me interesaba). Al hacerlo los botones se han visto perfectos pero ya no puedes interaccionar con ellos y no sé porque. Me harías un favor si me pudieses ayudar. Gracias.
ResponderEliminarPD: Aqui el blog en cuestión por si te ayuda. ricardceder.blogspot.com
EliminarObserva la actualización que hay al final del post.
EliminarEn tu caso se trataría sólo de poner un z-index:3; al selector #HTML1
#HTML1 {
z-index: 3;
}
Gracias, se me había pasado por alto. Funciona a la perfección. Un abrazo!
Eliminar