Esto se ha acabado porque hay muchas páginas que ofrecen herramientas para crear tu propia tira, así que el que no lo haga a partir de ahora es porque no le da la gana.
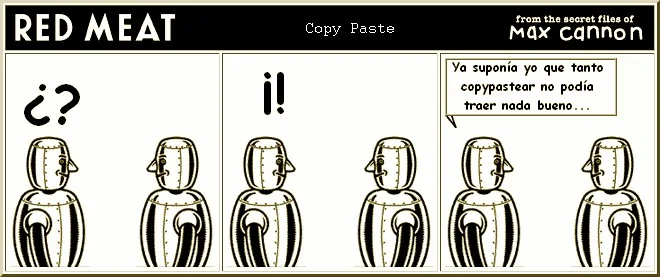
Monkey Dyne nos ofrece una forma muy sencilla de combinar personajes y texto. Aunque muy limitado, para diálogos de dos personajes resulta suficiente. Estos ya están diseñados y sólo hay que elegir cual ponemos a la izquierda y cual a la derecha. Admite hasta un bocadillo por personaje para cada una de las tres viñetas posibles.

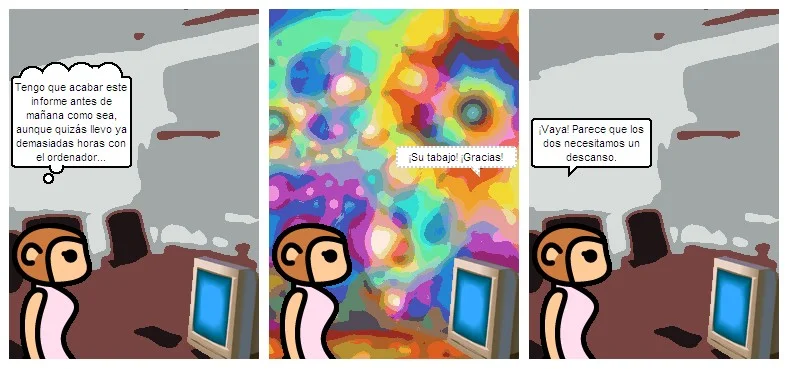
En Witty Comics ya tenemos 48 personajes distintos y 60 fondos para elegir. Posibilidad de cambiar el bocadillo según sea un texto normal, pensamiento, grito o susurro. Personajes dibujados tipo años 70 y otros basados en animales. Previsualización directa.

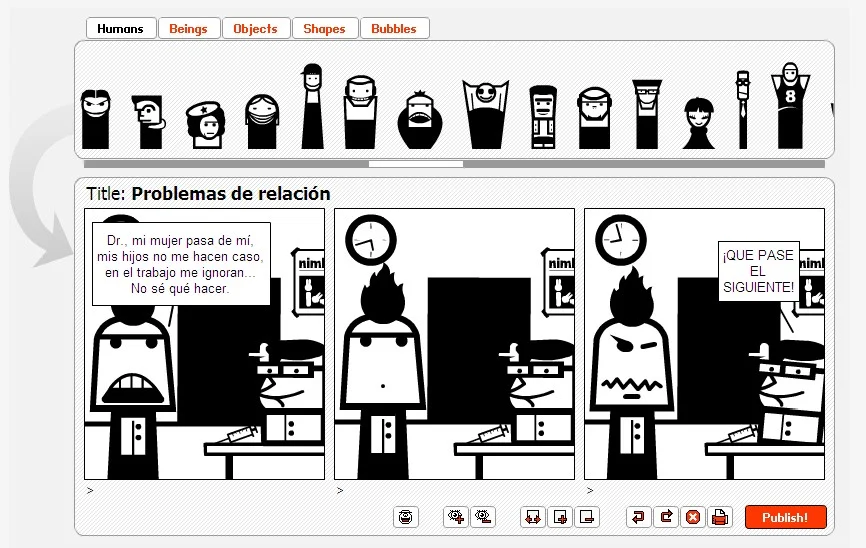
Strip Generator tiene unos personajes mezcla de la Familia Adams y las Supernenas, pero permite mayor flexibilidad a la hora de crear y colocar los personajes. Con un catálogo aceptable de personajes, objetos y bocadillos, también permite cambiar los tamaños, rotar y la superposición de elementos.

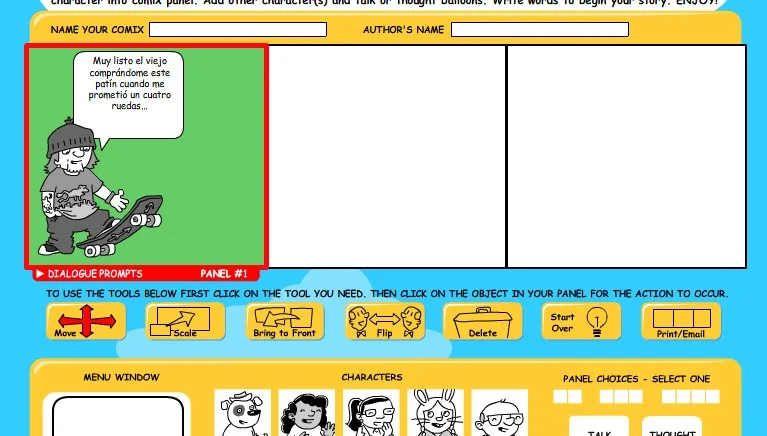
 Pixton tiene personajes muy simples prediseñados, que podemos personalizar algo más que en los anteriores casos: tamaño, cabello, color... e incluso cambiar la postura. La escena también es modificable y se pueden añadir objetos.
Pixton tiene personajes muy simples prediseñados, que podemos personalizar algo más que en los anteriores casos: tamaño, cabello, color... e incluso cambiar la postura. La escena también es modificable y se pueden añadir objetos.MakeBeliefsComix. Prácticamente todos los elementos son personalizables. Algo más flexible en cuanto al número de viñetas porque se puede elegir entre 2 y 4. Quince personajes a elegir con variaciones en cuanto a posición y expresión. También incluye la posibilidad de rotar, cambiar tamaño y posicionar libremente.

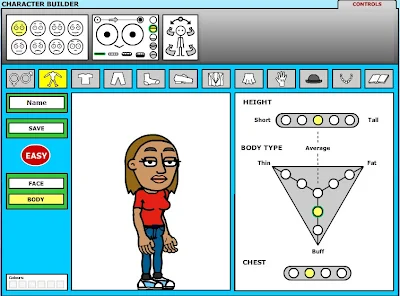
 Pikistrips, aporta una variante que es la de subir las imágenes que quieras. Prácticamente me ha parecido un laboratorio de fotomontaje, pero adaptado al comic. Un montón de parámetros personalizables similares a los de los programas de edición de imágenes, bastantes modelos predefinidos de maquetado de viñetas y los bocadillos, que no podían faltar.
Pikistrips, aporta una variante que es la de subir las imágenes que quieras. Prácticamente me ha parecido un laboratorio de fotomontaje, pero adaptado al comic. Un montón de parámetros personalizables similares a los de los programas de edición de imágenes, bastantes modelos predefinidos de maquetado de viñetas y los bocadillos, que no podían faltar. Bitstrips es el más completito, pero en consecuencia, el más complicado. Creo que no es recomendable para un trabajo esporádico, pero es el mejor si vas a hacer tiras con cierta frecuencia. Permite personalizar todos los rasgos de los personajes, así como su complexión, postura o vestimenta. Aunque tienes suficientes prediseñados para poder empezar, puedes crear tus propios personajes y guardarlos en tu librería personal. Muchos fondos, muchos objetos, muchos formatos de tira.
Bitstrips es el más completito, pero en consecuencia, el más complicado. Creo que no es recomendable para un trabajo esporádico, pero es el mejor si vas a hacer tiras con cierta frecuencia. Permite personalizar todos los rasgos de los personajes, así como su complexión, postura o vestimenta. Aunque tienes suficientes prediseñados para poder empezar, puedes crear tus propios personajes y guardarlos en tu librería personal. Muchos fondos, muchos objetos, muchos formatos de tira.En casi todos los procesos de creación se dispone de un editor básico y de otro avanzado para poder recrearse un poco más.


¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Muy buenas las paginas!! xD
ResponderEliminarMe pude relajar un rato jajaja
No sabia que habian webs asi.. jeje
Muchas gracias por compartir la info :P
Saludos
Hola Oloman, oye t quiero preguntar algo que creo que tambien les podría intersar a los demas, aver si lo podrias poner en algun post o algo asi, ¿como le hisiste tu para que mucha gente viera tu blog? como trucos publicitarios o algo para llamar la atencion, porfa dime, bueno BYEE
ResponderEliminarBuena e interesante recopilación de sitios para el diseño de historietas. Una entrada más que va para favoritos. Gracias Oloman.
ResponderEliminarDe momento me quedo con strip generator, que es muy sencillo de usar.
ResponderEliminarajaj muy bueno
ResponderEliminaresto a lso profesionales del humor gráfico les va a encantar
(o lo mismo alguno lo usa y todo, cosas peores se han visto)
saludos
jU@|\| kR|0$ no puedo hacer ningún post explicando como conseguí muchas visitas porque fórmulas hay muchas, según cuentan por muchos sitios, pero de esas, yo no apliqué ninguna
ResponderEliminarLo cierto es que va ya casi para tres años que empecé con esto de los blogs y ahora es cuando estoy recibiendo un número considerable de visitas. Pero aquí... en mi otro blog no se reciben tantas. Si supiera cómo hacerlo ya lo habría hecho para el otro ¿no crees?
Así que lo más sincero que te puedo decir es que necesitas tiempo y una caña ;)
Gracias XDG뮧ØnXD y Roudy.
ResponderEliminarRaúl, a mí también me parece que Strip Generator es el que guarda una mejor relación entre facilidad de uso/resultado, aunque Bitstrips que es mucho más completo y tampoco es muy difícil de utilizar.
Buenas Jesús, como se nota que es un tema que te toca y te has dejado caer. Un saludo.
Y no hay ninguno en cristiano?? jeje gracias Oloman,muy bueno¡
ResponderEliminarCuando pongo links, siempre intento darle prioridad a los que están en castellano, pero en este caso no encontré ninguno aceptable. Lo siento Johnny.
ResponderEliminarCuando tengas tiempo y ganas, me gustaría que te dieras una vuelta por este post en mi blog. Muchas gracias :)
ResponderEliminarHola Oloman,
ResponderEliminarMe gustaría saber como poder poner textos en el cursor cuando pasa por encima de imágenes, gadgets...
Y suerte en 20 blogs.
Gracias Mercier. Mucha me va a hacer falta tal y como va la cosa :)
ResponderEliminarCon respecto a los textos, eso se consigue con los atributos ALT y TITLE. Lo mejor es usar los dos simultáneamente. Se pueden utilizar en enlaces (A) y en imágenes (IMG). Ejemplo:
Enlace nulo
El código con el que se ha construido es este:
<a href="javascript:void(0);" alt="Esto es un ejemplo de un enlace nulo" title="Esto es un ejemplo de un enlace nulo">Enlace nulo</a>
Me ha gustado mucho esta entrada, ¡GRACIAS!
ResponderEliminarUna entrada interesante (mucho). Con las letras me defiendo -más o menos- pero con los dibujos no hay manera. Tomo nota para ver si algún micro queda mejor en formtao viñeta.
ResponderEliminarPs: ¡Y deja de ponerme los intermitentes que me dejas bizco! xD
@Deprisa, si no pasas no es por mí. Apenas piso el acelerador ;)
ResponderEliminar