Pero para un sitio que principalmente vive de la imagen no molaba mucho ese formato con miniaturas de 72px y lo que se me ocurrió fue darle más relevancia a esas imágenes usando un par de cosas que ya habíamos visto aquí con anterioridad.
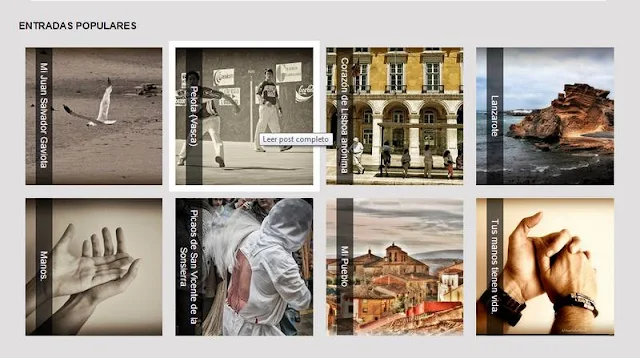
Como de imágenes va la cosa y estas valen más que muchas palabras juntas, a continuación una captura de como quedó el asunto. Los que lo quieran verlo en vivo tendrán que acudir al sitio de Juan Carlos MarinIb y mirar abajo del todo.
¿Y cómo podéis hacer esto mismo para vosotros? Pues en primer lugar contando con el gadget "normal" en vuestro blog. Si no lo tenéis, desde la opción Diseño del escritorio Blogger lo podréis añadir fácilmente.
Lo demás ya lo haremos editando la plantilla, comenzando por añadir a vuestro CSS (antes de ]]></b:skin>) todo esto:
/* Entradas populares */
.PopularPosts ul {
text-align: center;
font-size: 0;
}
.PopularPosts li {
width: 25%;
display: inline-block;
vertical-align: top;
padding: 10px !important;
box-sizing: border-box;
font-size: 14px;
font-family: arial;
}
.PopularPosts li:hover {
background: #fff; /* Color de fondo al pasar el puntero sobre la imagen */
}
.PopularPosts .item-content,
.PopularPosts .item-thumbnail-only {
position: relative;
}
.PopularPosts a {
display: block;
box-sizing: border-box;
color: white;
}
.PopularPosts .item-thumbnail {
float: none;
margin: 0;
line-height: 0;
}
.PopularPosts img {
width: 100%;
height: auto;
margin: 0;
padding: 0;
}
.PopularPosts .item-snippet {
display: none;
}
.PopularPosts .item-title {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 5px;
box-sizing: border-box;
background: rgba(0,0,0,.6);
/* Opcional para mostrar título en vertical */
transform: rotate(90deg);
transform-origin: 21px 21px;
}
.PopularPosts ul {
text-align: center;
font-size: 0;
}
.PopularPosts li {
width: 25%;
display: inline-block;
vertical-align: top;
padding: 10px !important;
box-sizing: border-box;
font-size: 14px;
font-family: arial;
}
.PopularPosts li:hover {
background: #fff; /* Color de fondo al pasar el puntero sobre la imagen */
}
.PopularPosts .item-content,
.PopularPosts .item-thumbnail-only {
position: relative;
}
.PopularPosts a {
display: block;
box-sizing: border-box;
color: white;
}
.PopularPosts .item-thumbnail {
float: none;
margin: 0;
line-height: 0;
}
.PopularPosts img {
width: 100%;
height: auto;
margin: 0;
padding: 0;
}
.PopularPosts .item-snippet {
display: none;
}
.PopularPosts .item-title {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 5px;
box-sizing: border-box;
background: rgba(0,0,0,.6);
/* Opcional para mostrar título en vertical */
transform: rotate(90deg);
transform-origin: 21px 21px;
}
Eso básicamente pondrá las entradas a mostrar en filas de a cuatro (25%). También colocará el título de la entrada sobre la imagen de manera absoluta y ocultará el posible sumario de texto, como cambios más relevantes.
Hay algunas reglas que son necesarias para anular el estilo por defecto, pero las que hacen referencia a colores, por ejemplo, se pueden cambiar al gusto. También podéis eliminar dos declaraciones que hacen que el título de la entrada rote 90º para que salga en vertical. Están comentadas y al final del anterior CSS.
Seguimos editando la plantilla y nos vamos algo más abajo, antes del </head>, dónde añadiremos este pequeño JavaScript con una función que recoge los datos de URL, título del post, imagen y una medida en píxeles. Gracias a aquello de subir una imagen y disponer de cientos, ese código convertirá las miniaturas de 72px que habitualmente salen, en una de mayor tamaño (y calidad). Luego veremos cómo fijamos ese ancho.
<!-- Reemplazar miniaturas de 72px por otras de X -->
<script type='text/javascript'>//<![CDATA[
function redimthumb(url,title,image,size){
var imagen=image;
var devolver ='<a href="'+url+'"><img src="'+imagen.replace('/s72-c/','/s'+size+'-c/')+'" title="Ver post completo" alt="'+title+'"/></a>';
if(imagen!='') return devolver; else return '';
}
//]]></script>
<script type='text/javascript'>//<![CDATA[
function redimthumb(url,title,image,size){
var imagen=image;
var devolver ='<a href="'+url+'"><img src="'+imagen.replace('/s72-c/','/s'+size+'-c/')+'" title="Ver post completo" alt="'+title+'"/></a>';
if(imagen!='') return devolver; else return '';
}
//]]></script>
Este código ya lo he facilitado más de una vez, así que si ya lo tenéis, este paso habrá que saltarlo. El que necesite profundizar en él sólo tiene que ir a Miniaturas para sumarios más grandes, dónde se explicó con más detalle.
Continuamos sin salir de la plantilla para localizar ahora el gadget Entradas populares y modificarlo. Para ello usamos el buscador interno y con la palabra clave "popularposts" encontraréis su inicio. Por su extensión no lo he copiado entero y sólo he puesto las líneas que interesa para localizar dónde hacer los cambios.
Como podréis comprobar, hay dos partes que incluyen una imagen (img) y por eso hay que repetir la maniobra otras tantas veces. Lo que he hecho ha sido incluir justo antes de ellas una llamada al script anterior enviándole los datos necesarios a través de etiquetas data.
Del código original, lo que es la imagen y el enlace que la rodea, hay que borrarlo para evitar que salgan duplicados.
Dicho todo esto brevemente, hay que añadir lo marcado en verde y borrar lo marcado en rojo.
<b:widget id='PopularPosts1' locked='false' title='Entradas populares' type='PopularPosts'>
<b:includable id='main'>
(...)
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<script type='text/javascript'>
document.write(redimthumb("<data:post.href/>","<data:post.title/>","<data:post.thumbnail/>",300));</script>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
(...)
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<script type='text/javascript'>
document.write(redimthumb("<data:post.href/>","<data:post.title/>","<data:post.thumbnail/>",300));</script>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
(...)
</b:includable>
</b:widget>
<b:includable id='main'>
(...)
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<script type='text/javascript'>
document.write(redimthumb("<data:post.href/>","<data:post.title/>","<data:post.thumbnail/>",300));</script>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
(...)
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<script type='text/javascript'>
document.write(redimthumb("<data:post.href/>","<data:post.title/>","<data:post.thumbnail/>",300));</script>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
(...)
</b:includable>
</b:widget>
Ese 300 que veis por ahí (dos veces) hace que las miniaturas pasen de 72px a 300px, así que es lo que habría que cambiar si deseáis imágenes más o menos grandes que ese tamaño.
Ya podéis guardar los cambios y listo. A disfrutarlo.
Agosto 2016
Blogger ha cambiado el código del gadget "Posts populares" aprovechando su nuevo operador resizeImage (ver detalles), por lo que ahora es mucho más fácil modificar el código que indico en el tercer paso de este tutorial (el propio del gadget).
Esta sería la parte de código tal y como aparece ahora al añadir el gadget:
Pues bien, ahí lo único que habría cambiar sería el número 72 por un 300.
Los dos primeros pasos referentes a añadir el CSS y el JavaScript, los tenéis que hacer igualmente, de la misma manera.
Blogger ha cambiado el código del gadget "Posts populares" aprovechando su nuevo operador resizeImage (ver detalles), por lo que ahora es mucho más fácil modificar el código que indico en el tercer paso de este tutorial (el propio del gadget).
Esta sería la parte de código tal y como aparece ahora al añadir el gadget:
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 72, "1:1") : data:post.thumbnail' var='image'>
<img alt='' border='0' expr:src='data:image'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>Pues bien, ahí lo único que habría cambiar sería el número 72 por un 300.
Los dos primeros pasos referentes a añadir el CSS y el JavaScript, los tenéis que hacer igualmente, de la misma manera.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Excelente Oloman... como siempre dándonos lo mejor... un abrazo....
ResponderEliminara propósito me gustaría tener la botonera de compartir que tienes aca en tu web.. hay alguna forma?.. de antemano mil gracias.. y seguir deseándote éxitos... DTB.. !!! :)
Algún día, sin problemas. Acabo de empezar a redactar algo que llevan tres años pidiéndome :s
EliminarMientras tanto y por si manejas un poco jQuery, se trata de insertar la botonera mediante addBefore. En mi código fuente tienes una caja con id='botonera' con la que se construye y casi al final, un script con título "Botonera oculta" que es el que la inserta justo dónde la ves.
Estupendo Blog, Oloman, he aprendido mucho de él.
ResponderEliminarTengo una consulta para ti. ¿Hay alguna manera de saber el número de posts publicados en el día? He estado "jugando" con las variables de Blogger, pero no encuentro la forma. Sería para poner una línea con algo parecido a esto: "Hoy se han publicado XXX posts en el Blog".
Por cierto, si te apetece, echa un vistazo a mi Blog de iOS y Android, y verás que he hecho buen uso de todo lo que no sabía hacer y he aprendido en Oloblogger. Aquí te dejo el enlace: http://comingtouch.com
Un saludo, y felicidades de nuevo por tu Blog ;)
Ese truco tiene ya unos años José: Mostrar el número de entradas y comentarios ;)
EliminarYo me refiero a mostrar sólamente el número de posts publicados en el día actual, no todos los publicados hasta la fecha.
EliminarAh, vale. Pues eso otro no se me ocurre forma de hacerlo.
EliminarGracias de todas formas ;)
EliminarHola Olo, me encanta este post, es lo que estaba buscando para poner en mi nuevo blog de decoración. El caso es que me gustaría poder ampliar a 10 las imágenes de post populares. Me imagino que habría que modificar el tamaño de las imágenes para poder poner las dos más que quiero con sus enlaces correspondientes, pero evidentemente yo no me atreve a hacerlo, que seguro me cargo el código. Si puedes contestarme y decirme como ahcerlo, estaría genial¡. Muchas gracias de antemano como siempre por todo¡¡ Besitos :)
ResponderEliminarPor cierto lo he probado en mi blog de pruebas, y los títulos no me salen sobre cada foto, si no encima de todas ellas y amontonadas unas sobre otras justo donde debería poner "Entradas Populares"... A que es debido??? Me gustaría ponerlas en vertical, cada titulo de entrada sobre cada foto, como en la muestra que nos has dejado y que es lo lógico. :( Y otra cosa, no me salen dos filas de a cuatro (25%), solo me salen 5 fotos en linea de post populares cuando yo tengo puesto en el gadget 8 post. Incluso he reducido ese tamaño al 15% por si eran demasiado grandes para el ancho de mi blog y no ha servido de nada. Espero me indiques y perdona por ser tan plasta, pero me gusta mucho este gadget así y me encantaría poder usarlo¡¡ :)
ResponderEliminarPrueba a cambiar la configuración del gadget marcando todo, imagen, título y resumen.
EliminarO bien añade a tu CSS un .item-thumbnail-only {position: relative;}
Pero sobre lo de poner 6 fotos en línea... lo que queda bien de este gadget pienso que es que se vean las imágenes grandes y además los títulos no van a caber bien.
Hola Olo, si ya he conseguido que se vean los titulos sobre cada foto, era por el resumen, que no estaba marcado.
EliminarCon referencia a las fotos, el tema es que no consigo que salgan las "8" que tu tienes en la muestra, solo me salen seis, a pesar que en el gadget están marcados el máximo de post populares. Y da igual si hago las fotos más grandes o mas pequeñas (lo que te decia del 25%), no salen como en tu muestra, es decir, 4 arriba y 4 abajo, que con eso me conformaría. Salen 6 siempre, más grandes o mas pequeñas (aqui si que salen todas en linea pero se ven poco), con lo que cuando la imagen es mas grande no quedan centradas, salen arriba 4 y abajo 2, y evidentemente no queda bien... Es lo que no entiendo porque es así y sobre todo, porque no me salen 8¡¡¡ Gracias por ayudarme. Saludos¡
Si está en el blog de pruebas es lógico... allí seguramente no tendrás visitas suficientes como para que los "populares" lleguen a 8. Prueba en el "normal" si ya lo tienes estéticamente como quieres.
EliminarOk, puede que tengas razón, pero creo que no es el caso ya que importé el contenido del blog habitual al de pruebas para probar y en ese momento tenía más de 800 entradas, así que.... Pero bueno, como tú dices tendré que probar con este otro blog si no no sabré si funciona correctamente. Ya te contaré.
EliminarY no hay de qué con lo de echarte un capote, que veo estás muy liado últimamente y te damos mucha tabarra :)
Muchas gracias Oloman¡
Es fantástico. Estoy intentando usarlo sobre los post en la página principal (donde habitualmetnte van los sliders) y así el slider que tengo lo uso para otra cosa en la barra lateral.
ResponderEliminarEl problema es que voy a Diseño del escriorio de Blogger y no se aparece el gadget "normal", ni en los gadgets básicos ni en la pestaña de otros gadgets.
¿Hay alguna forma de añadirlo desde otro sitio?
Muchas gracias.
Vale ¡jajajajaj!.
ResponderEliminarCreo que ya he entendido lo del gadget "normal".
No me lo digas, ya me lo digo yo sólo. Soy muy torpe.
:)
EliminarUna cosa Oloman, en mi html no aparece el apartado
ResponderEliminarAcabo de hacer un blog de pruebas para copiarlo de ahí y veo que lo que sale es esto otro:
¿Alguna idea de dónde añadir lo del (4)?
Gracias
Quiero decir que no sale el apartado (4) y en su lugar hay uno que dice
ResponderEliminar(3) Show only thumbnails or (4) Snippets and thumbnails.
Eso no afectará el funcionamiento de esto Atletico. Son sólo los distintos apartados del gadget para las distintas opciones que existen: con/sin imagen, con/sin título y con/sin resumen
EliminarBad Request Error 400. Mañana lo intento desde el principio :(
ResponderEliminarBueno, pues hoy por fin me ha salido todo a la primera.
ResponderEliminarCon lo bien explicado que está todo y lo facilito que nos lo pones no se cómo no me salía.
Muchas gracias de nuevo por todos estos artículos, lo sencillito que nos lo dejas todos y lo bien que lo explicas. Es un placer haber encontrado este blog.
Hola de nuevo. Estoy llenando esto de preguntas y comentarios, te pido disculpas.
ResponderEliminarMe preguntaba si se puede eliminar el nombre de este gadget para que no salga lo de "entradas populares" o el nombre que le demos, ya que blogger no permite guardarlo sin darle nombre.
También si sería posible añadirle a este gadget en concreto un style para que tenga color de fondo sin que ese color se aplique al resto de gadgets.
Imagino que son preguntas de primero de blogger, pero es que ahí es justo donde estoy ;)
Gracias.
Hola Atletico puedes darle el nombre que quieras en el mismo gadget, justo en el recuadro que viene arriba. Yo por ejemplo he puesto "Lo más visto"... Lo de ponerle un color de fondo, por lo poco que sé, se puede cambiar el color cuando pases el puntero del ratón por encima, dentro del código que ha dejado Olo arriba, donde pone "color de fondo al pasar el puntero" los números que vienen detrás de la almohadilla son el número de color que elijas o que predomine en tu blog. Saludos¡
EliminarHola Karmela. Me expliqué mal.
EliminarLo que quiero es que no salga ningún título (el gadget no te deja publicarlo si no le pones uno) y que el color de fondo no sea para el contenedor del resumen del post sino para todo el gadget, pero sólo para éste en concreto.
Gracias de todos modos.
Un saludo.
Lo de quitar el título me pasa por no buscar. Está explicado en este mismo blog, justo aquí: http://www.oloblogger.com/2010/06/problemillas-con-blogger-y-los-titulos.html
EliminarLo del fondo del gadget no se si se puede, pero he decidido no hacerlo al final
Así es Atletico. En esa entrada verías un par de soluciones ;)
EliminarPara lo del fondo del gadget necesitarías añadirlo a .PopularPosts directamente:
.PopularPosts {
background: #666;
}
Ok perfecto entonces! Saludos ;)
ResponderEliminarY gracias por intervenir Karmela. Se agradece que me echéis un capote de vez en cuando, que últimamente siempre voy con demora y creo que eso no va a mejorar en el futuro.
EliminarLa pregunta del millón que acabo de ver en uno de mis blogs habituales y que tiene un gadget similar a este pero en su sidebar. Es posible adaptar el tuyo para que quede estéticamente igual a este? Es decir 6 entradas favoritas en fila de dos? Te dejo el enlace a su blog para que lo veas: http://www.abeautifulmess.com/. Es que prefiero que se quede en la barra lateral en vez de abajo del todo.
ResponderEliminarGracias de nuevo Oloman¡¡
Si cambias en .PopularPosts li {width: 25%; ese porcentaje por un 50%, ya lo tendrás en fila de dos. Para lo demás ya está preparado ;)
EliminarGracias por contestar Oloman, y debería habérmelo imaginado, pero no tenía claro que se podía poner sin más en la sidebar eb vez de abajo¡¡¡. Muchas gracias de nuevo, probaré a hacerlo en cuanto tenga un momento al regreso de mis vacaciones¡¡ No veo el momento de irme jajaja... Un besote ;)
EliminarHola Oloman, ya de regreso hoy mismo he colocado tu gadget fantástico y creo que ha quedado muy bien¡¡¡ A mi por lo menos me gusta :) Al final me decidí por colocarlo abajo del blog, en lugar de la sidebar y reducir el número de post que salen en la página de Inicio, así no se hace tan largo y se ven mejor los post populares. Te dejo el enlace por si le quieres echar un vistazo: http://elrinconvintagedekarmela.blogspot.com.es/
EliminarMuchas gracias y te sigo¡¡¡ ;)
Perfecto Karmela. Quedó muy bien ;)
EliminarHola Olo buenas tardes. Acabo de ver que, de ayer a hoy, se han modificado sin haber tocado yo nada, los tamaños de las imágenes que corresponden a las entradas propulares. Unas están más grandes que otras, como si salieran en el tamaño original de cada post. No sé si es un error temporal de blogger, o es un fallo del código por algún motivo que desconozco. Te dejo de nuevo, el enlace al blog para que lo veas y ya me dices. Gracias¡¡
Eliminarhttp://elrinconvintagedekarmela.blogspot.com.es/
Contestado más abajo ;)
EliminarNo hace falta que repitas comentario. Si no contesto es porque no puedo de momento... pero tarde o temprano lo hago :)
Hola Olo buenas tardes. He buscado el post para comentarte que de ayer a hoy se ha desconfigurado el tamaño de las imágenes del gadget de Entradas Populares tuyo que coloqué. Ahora se ven como pixeladas y no sé exactamente porque. He buscado en tus últimos post por si blogger hubiera hecho algún cambio, pero no estoy segura de si tiene que ver con tu gadget. He visto algo del resize de las imágenes pero no me atrevo a tocarlo por si lo fastidio más. Puedes echarle un ojo al blog y decirme como lo puedo solucionar???? Te vuelvo a dejar la URL para que no tengas que andar buscándola: https://elrinconvintagedekarmela.blogspot.com.es/
EliminarEstá implementado al final del blog. Gracias y espero tu contestación. Un saludo¡¡
Na, no te preocupes, era cosa de blogger como casi siempre, hoy ya está bien... Nunca entenderé que pasa con esta gente, jajajajaja. Y yo que soy impaciente por naturaleza, aynsss. Gracias Olo por soportarme¡¡ Besitos... ;)
EliminarAcabo de publicar una nueva entrada y no he tocado absolutamente nada en la plantilla ni en el gadget de entradas populares y de pronto en lugar de las 4 entradas mas populares (está marcado en el gadget que muestre 4), ahora me salen todas las entradas.
ResponderEliminarSupongo que será algún tipo de error de blogger o de la caché de mi ordenador o del calor o yo que sé que carajo.
¿A alguien mas le está pasando?
Solucionado. He eliminado el gadget, lo he metido de nuevo y ya va otra vez bien.
EliminarError temporal de Blogger
EliminarListo! Un par de complicaciones, pero por torpeza mia, nada mas hay que fijarse bien. Muchas gracias Oloman!
ResponderEliminarHola. Estoy intentando hacer esto mismo con las últimas entradas pero que las imágenes tengan distintos tamaños, algo parecido a esto. La opción que se me ocurre es utilizar la pseudoclase nth-child para determinar qué imagen-entrada tiene cada tamaño y posición. Mi carencia está en el script que me devuelva las urls de cada entrada y su imagen. Interesaría contar con la url de la imagen, no de su miniatura; he probado el script para redimensionar, pero eso hace que primero se cargue el thumbnail y luego la imagen (redundante y retrasa la carga de la página). He probado con un gadget de blogger pero no me acepta la etiqueta . Te estaría muy agradecido si pudieras hacer un artículo desarrollando esta propuesta.
ResponderEliminarUn saludo, y felicidades por tu blog, lo consulto muy a menudo.
Hola Llon
EliminarAntes de seguir por este post, echa un vistazo a ver si lo que hay en el que he publicado hoy te puede servir.
Y si el problema principal es obtener la relación de últimas entradas (sus enlaces), entonces date una vuelta por este otro. Allí podrás encontrar un sistema leyendo el feed con JS
Hola de nuevo, Oloman, como veo que has publicado una nueva entrada, pero no me has contestado al comentario que te dejé hace un par de días, te vuelvo a escribir. Lo siento pero el error persiste y no creo que sea un problema de blogger, más bien parece que el código que nos dejaste en este post se ha estropeado o algo así, porque las imágenes siendo siendo unas más grandes que las otras, y la verdad, queda bastante feo con respecto a como estaba antes. Me gustaría me indicaras com se puede solucionar, porque seguro que es una tontería que tu vas a saber en cuanto entres a echarle un ojillo. Gracias y te dejo el enlace al blog para que veas como está ahora, justo al final del blog, por favor¡¡ Una ayudita¡¡¡ Gracias.
ResponderEliminarhttp://elrinconvintagedekarmela.blogspot.com.es/
Fue un error de Blogger que ya solucionaron. Como anduve muy liado, sólo me dió tiempo de publicar en Facebook un código para parchear eso y que de momento se viera todo bien. Siento la demora.
EliminarGracias Olo ya te lo he comentado en la última entrada que has hecho, que efectivamente era un error temporal de Blogger. No vi la publicación de Facebook... Gracias de nuevo y no te preocupes. Un saludo!!
ResponderEliminarHola, Oloman,
ResponderEliminarTengo una duda que, en una pequeña parte está relacionada con esta entrada, pero en su mayoría diría que no... La duda es ¿no se puede hacer que en vez de las entradas más populares aparezcan las menos vistas?
Muchas gracias,
Saludos.
Pues sí que tiene que ver con esta entrada, pero la respuesta es que no conozco ninguna forma de hacer eso.
Eliminarhola, oloman,
ResponderEliminartengo una duda..
en el ultimo paso en lugar de aparecerme como en tu ejemplo a mi solo me salen 3 parrafas de codigo
el 3 y 4 me aparecen en uno solo asi:
(3) Show only thumbnails or (4) Snippets and thumbnails.
en ese caso como puedo hacerle, intente pegar el texto verde como dijiste pero solo una vez, pero las miniaturas aparecen igual de pequeñas que antes.
pd: tambien quisiera saber como puedo hacer para que los titulos de los post populares me aparescan en la parte de abajo de cada imagen (me salen en horizontal pero arriba de las imagenes)
gracias :)
Hola Manelik
EliminarHe actualizado el post porque efectivamente, ahora el código del gadget tiene otro formato. Mira al final un recuadro con el título "Actualización" y allí verás lo que tienes que hacer.
Con respecto a lo del título, lo que tienes que cambiar es el CSS. En el selector .PopularPosts .item-title, cambia el TOP: 0; por un BOTTOM:0; y luego elimina sus dos últimas líneas... esas que empiezan con TRANSFORM.
hola, gracias por responder
Eliminarpero sigo teniendo el mismo problema con el tamaño de las miniaturas, para que me entiendas mejor te dejo el link de mi blog
http://www.tvbluee.tk/
no se que estoy haciendo mal :'(
Yo lo veo bien Manelik ¿lo arreglaste ya?
Eliminarmuy buen tutorial
ResponderEliminar