Podéis buscar a ver si la tenéis ya, aunque de momento parece poco probable porque la noticia avisa de que estará disponible en unas semanas y de momento sólo unos pocos (¿afortunados?) disponen de esa opción.
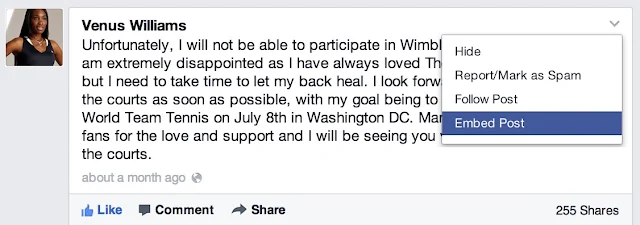
Aquí una captura tomada de Facebook Developers.
Pero aquí estamos para explicaros a los impacientes un método para empezar a usar esto desde ya. Y es realmente simple...
Si tenéis algún otro plugin de Facebook que se cargue para todas las páginas (cómo por ejemplo el del "Me gusta") y habéis insertado el codigo en su versión HTML5 o XFBML, sólo será necesario incluir en la entrada dónde queráis publicar el post de FB, el siguiente código. Eso sí, personalizando la URL del post (en verde).
<div class="fb-post" data-href="URL_POST"></div>
Dije que era fácil ¿no? Aquí un ejemplo.
¿Pero qué pasa si no nos funciona? Pues entonces es que no teníamos el código que dije antes y no hemos cargado el kit de desarrollo de software (SDK) JavaScript de Facebook.
En ese caso sólo tendréis que ir adicionalmente a vuestra plantilla, buscar la etiqueta </body> y justo antes pegar esto:
<div id='fb-root'></div>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<script>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
Otro ejemplo con una página:
No os tenéis que preocupar excesivamente por si ya tenéis el anterior código o no, pues funcionará igual. El único problema es que duplicaréis código innecesariamente, así que si queréis aseguraros, con buscar la dirección del .js (connect.facebook.net) será suficiente para comprobar si está en vuestra plantilla o no.
Para encontrar la dirección permanente de cualquier post, esta está dónde la fecha. Sólo tenéis que copiar la dirección del enlace.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.








La verdad es que queda chulísimo.
ResponderEliminarMuy interesante la verdad....
ResponderEliminaruna cosa, ya que has sacado este tema, sabes porque no funcionan las notificaciones de facebook cuando un usuario deja un comentario en la "caja de comentarios de facebook"?
Es por los cambios que están haciendo? Porque me he comido el coco para conseguirlo, pero nada... todo funciona, pero las notificaciones no llegan... :7
Gracias por este artículo, sigue así!
Salu2
Ni idea. Ese gadget no lo he usado nunca y por otra parte, Facebook cada vez me marea más con el tema lo que sale o no en el muro, de las miniaturas que salen a veces sí, a veces no, etc.
EliminarGracias por el dato!! Ya lo use en mi blog!!
ResponderEliminarhttp://starbluecomics.blogspot.mx/2013/08/lo-mejor-de-star-blue-comics-en-facebook.html
Hola, yo tengo un Wordpress gratuïto y no tengo manera de que se visualicen bien las publicaciones de Facebook que intento insertar... ¿Hay plantillas incompatibles, todavía? Gracias de antemano
ResponderEliminarHola Nesa. Yo creo que no, que con WP lo podrás hacer igual. Quizás no insertaste bien la línea o el código que después indiqué genérico para que funcione cualquier gadget de Facebook, pero como no conozco apenas esa plataforma no te puedo indicar con más concreción.
EliminarMuy buenas Oloman.
ResponderEliminarEn primer lugar enhorabuena por tu blog. No es la primera vez que entro ni mucho menos (ni la última). He seguido los pasos que indicas, que son los que indican también en la ayuda de facebook (https://developers.facebook.com/docs/plugins/embedded-posts/) pero no funciona. No me aparece el artículo de facebook en la entrada de mi blog. De hecho, nunca he visto en ningún blog algún post de facebook insertado ¿seguro que funciona? ¿alguien lo ha comprobado?
Un saludo!
¿No viste dos en esta misma entrada? Lo primero es una captura, pero los otros son posts embebidos. Sí que funciona y sólo tienes que hacer lo que indico ;)
Eliminar