Todo se basa en crear una nueva clase que en este ejemplo vamos a llamar papel. Las propiedades las vamos a insertar como siempre, en la parte CSS de la plantilla. En Blogger, antes de ]]></b:skin>.
.papel {
display:block;
position:relative;
margin:10px;
padding:20px;
font-family:"Courier New";
font-size:120%;
font-weight:bold;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_C4bbbtjVSZGoXHio2DJ1t3SvYsqidMUzGUM37PIWa0PiA9H6av9wGCL59VCALX_aX1Zf6gbBjQvAE21kZ0Myh1Ic4lsFYMVq3Qi9zzyHYo9krafg-SOavgnmHgADgRjYEnlnEO4XESVY/s1600/cuadriculado.jpg);
}
.papel:before, .papel:after {
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, .7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
position: absolute;
bottom: 15px;
z-index: -1;
width: 50%;
height: 20%;
content: "";
}
.papel:before {
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
}
.papel:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
right: 10px;
}
display:block;
position:relative;
margin:10px;
padding:20px;
font-family:"Courier New";
font-size:120%;
font-weight:bold;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_C4bbbtjVSZGoXHio2DJ1t3SvYsqidMUzGUM37PIWa0PiA9H6av9wGCL59VCALX_aX1Zf6gbBjQvAE21kZ0Myh1Ic4lsFYMVq3Qi9zzyHYo9krafg-SOavgnmHgADgRjYEnlnEO4XESVY/s1600/cuadriculado.jpg);
}
.papel:before, .papel:after {
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, .7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
position: absolute;
bottom: 15px;
z-index: -1;
width: 50%;
height: 20%;
content: "";
}
.papel:before {
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
}
.papel:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
right: 10px;
}
La primera definición no tiene nada de particular, porque sólo tiene propiedades comunes para cuadros con texto como el tamaño, fuente, margen, etc. En este ejemplo, hemos incluido también una imagen de fondo que simula papel cuadriculado, pero eso también es modificable. Lo único que no se puede alterar es el position:relative; para poder posteriormente ubicar bien las sombras.
Luego utilizamos before y after para colocar precisamente antes y después de la capa principal, sendas sombras que giramos un poco con transform y así darles algo más de realismo. Con bottom la movemos un poco hacia arriba y con el z-index con valor negativo, se termina de conseguir el efecto al llevar la sombra detrás de la capa con el contenido principal.
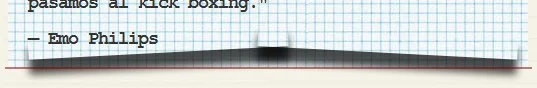
Para que os hagais una mejor idea de lo que hacen todas esas propiedades, esta imagen es una captura del mismo código pero sin z-index, para apreciar la sombra que ahora queda por encima de la capa principal. La línea roja es una marca dibujada a mano para que podais apreciar lo que quedaría por debajo de ella y lo que sobresaldría por debajo, formando el efecto deseado.

Una vez el código CSS está en nuestra plantilla, sólo tenemos que aplicar la clase papel a los elementos para los que queramos este tipo de sombra.
<div class="papel">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvtcGuIaEuukRTMUGds39v1lJ_zdS6z8auNxcT9JJO3bCZmd1O7G9DAwbH7V6kSsNPL5FblZyaUgXYvUwvxuN70QUdoN_fQEYGv6lFlAreuVTFbLnVSSVLQdt-1p04YbxwqJa4CFbi6D4j/s320/nota.gif" />
</div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvtcGuIaEuukRTMUGds39v1lJ_zdS6z8auNxcT9JJO3bCZmd1O7G9DAwbH7V6kSsNPL5FblZyaUgXYvUwvxuN70QUdoN_fQEYGv6lFlAreuVTFbLnVSSVLQdt-1p04YbxwqJa4CFbi6D4j/s320/nota.gif" />
</div>
Cambiando los valores de las propiedades podréis conseguir sombras distintas y si en el estilo quitamos la pseudo clase after y sus propiedades, tendremos sólo una sombra en la esquina de la izquierda. Ocurre a la inversa si quitamos la parte de before:
<div class="papel">
Con un color plano adecuado, podemos conseguir sin imágenes una base para escribir texto a modo de post-it.
</div>
Con un color plano adecuado, podemos conseguir sin imágenes una base para escribir texto a modo de post-it.
</div>
Variaciones a partir de aquí, las que queráis.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Tengo un fondo Negro y no se ve nada de sombra xD
ResponderEliminarLe quite la imagen al css y lo probe en el post mas reciente.
Creo que tendre que ir pensando en un fondo nuevo...
Saludos gente!
yo le pondria ala sombra un color blanco xd
EliminarSe agradece tu intención de ayudar. Generalmente se suele utilizar una sombra de color gris oscuro (70% u 80% de negro), NO EXISTEN SOMBRAS BLANCAS precisamente porque la sombra se producen por ausencia de luz... un poco de sentido común, por favor. No soporto el mal gusto en el diseño.
EliminarPrecioso efecto Oloman, queda bellísimo!
ResponderEliminarSaludos :)
Excelente, ya lo apliqué con algunos cambiecitos :)
ResponderEliminarMuchas gracias!
Gracias por el truco, está genial, peroooo....
ResponderEliminarNo se el motivo, pero en mi blog la sombra aparece mientras se está cargando la página y cuando está totalmente cargada desaparece la sombra.
Probado con firefox 4 beta 10 e Internet Explorer 8.
Supongo que será de mi plantilla, pero no se como arreglarlo.
http://imaginario-nopensar.blogspot.com/2011/02/homeopatia-esa-tonteria.html
Un abrazo y gracias de nuevo
Amigo Oloman,
ResponderEliminarSiempre que tengo un problema o algo nuevo que aprender, recurro a ti. Pasa lo siguiente: yo tengo un blog de pruebas, al que, de cuando en cuando, exporto mi blog principal. Para tenerlo actualizado, debo borrar previamente del blog de pruebas las ENTRADAS y los COMENTARIOS, porque el proceso de Exportación / Importación del blog hace que sea todo entero el que se exporta. Borrar las entradas es muy fácil, porque las puedo seleccionar todas y con un click las borro para instalar las nuevas actualizadas.
Pero los comentarios es muy engorroso borrarlos, porque sólo se pueden seleccionar de 25 en 25, lo cual hace que sea un proceso lento.
¿Hay alguna forma de seleccionar todos los comentarios del blog de una sola vez, para eliminarlos si a uno le interesa?
Te envío mi agradecimiento y un cordial saludo,
Antonio Martín Ortiz
Ozl, efectivamente, un fondo negro no es propicio para mostrar sombras ;)
ResponderEliminarGraciela y Ana Laura, como decía en el post, es un efecto muy majo y además sencillo. Aunque en algunas plantillas no es tan fácil de hacerlo funcionar. Ya lo he visto en Erisada ;)
Imaginario, tengo el mismo problema y si se ve en el post, es porque lo mostré desde otro sitio mediante un iframe. Creo que tiene que ver con el z-index. Mi plantilla usa muchos y se ve que al terminar de cargar la página, los navegadores se hacen un poco de lío. ¿Me puedes confirmar si la tuya también los usa?
Antonio, no sé cómo haces eso que me cuentas, pero cuando borras una entrada, en teoría, al mismo tiempo se borran los comentarios asociados a cada una de ellas. Como segunda opción por si no te entendí bien, en "Edición de entradas", arriba a la derecha puedes seleccionar el número de entradas a mostrar mediante un menú desplegable: 5, 10, 25, 50, 100 o 300
Gracias Oloman por contestar.
ResponderEliminarAntes de nada decirte que mis conocimientos del tema son muy limitados.
He buscado por la plantilla y no hay más z-index que el de tu truco.
Amplio:
ResponderEliminarQuitando el z-index: -1; si sale la sombra "deformada" cómo indicas en tu entrada.
No entiendo mucho del tema, pero ¿ eso seria un problema con las capas no ?
Seguro Imaginario, seguro. No pillo cual es el problema exacto, pero tiene que ver con la acumulación de capas superpuestas. Mi blog tiene muchas y sé que el problema tiene que venir de ahí, pero no sé exactamente la causa. Por tanto no sé solucionarlo, así que lo mejor si no te va a tí, es que esperes otro truco similar que puedas aplicar sin problemas.
ResponderEliminarNo sabia que existia este blog y hasta ahora que veo la forma tan sencilla que explicas empeze con nuevos trucos en el mio gracias pero quiero consultarte algo me gustaria agregar una imagen flash en la cabecera de mi blog , como hago para aplicar una nueva plantilla a mi blog sin eliminar los trucos que le puesto
ResponderEliminartu ayuda me sera de gran utilidad
Primero tienes que hacer lo que se explica aquí y luego ya puedes insertar un gadget tipo HTML/JavaScript en la parte superior del blog que incluya un flash.
ResponderEliminarBuen trabajo, gracias, lo pondre en mi web http://andujaryarencibia.es espero que te guste como queda. Gracias por el efecto llevaba dias buscandolo y esta muy bien explicado... Te doy un like en facebook.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarSolucionado por lo que vi... y por la eliminación ;)
EliminarQue tal oloman como podria aplicar este efecto pero en las entradas resumidas de la pagina principal
ResponderEliminarClaro. Sólo tienes que cambiar en este código el nombre del selector (.papel) por el que englobe a tus posts resumidos.
EliminarEs posible que .date-outer o simplemente .post te sirvan.
Exelente si me funciono tu consejo pero ahora mi problema es que tambien se ve ese efecto al entrar a cualquier entrada pero a mi me gustaria que solo se viera en las entradas resumidas de la pagina principal si no fuera mucha molestia me podrias ayudar saludos
EliminarSi sólo quieres que se vean en las páginas de navegación (las de tipo "index"), entonces toma todo ese código y lo pones antes del cierre del head (</head>), pero encerrado dentro de una condición. Aquí tienes una guía para esto último.
EliminarAdemás, lo que es el código tiene que ir entre etiquetas STYLE. Algo así:
APERTURA CONDICION
ETIQUETA STYLE
CODIGO
CIERRE ETIQUETA STYLE
CIERRE CONDICION
Muchas gracias te lo agradezco me has ayudado un montón
EliminarSabes como hacerlo en photoshop, illustrator…? gracias, es genial
ResponderEliminarNo. Lo siento. Tendrás que buscar tutoriales para conseguir ese efecto, pero para esos programas que citas.
Eliminar