Conste que no es lo recomendable, porque lo interesante es entender lo que se teclea para poder sacarle el máximo partido. Pero una cosa no es excluyente de la otra y si os vais fijando en las líneas de código, podreis observar fácilmente qué es lo que hace cada una e ir captando la idea.
Y para los que saben de CSS3, pues una ayudita nunca viene mal ;)
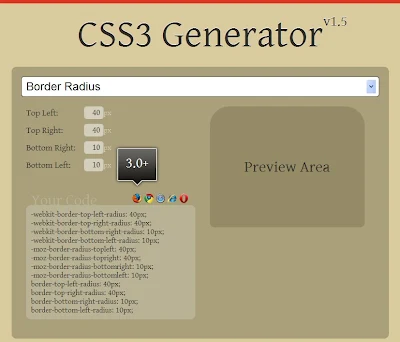
CSS3 GENERATOR
Muy intuitivo y completo. Sólo requiere introducir los valores. Muestra iconos de los navegadores que soportan cada propiedad y sobre ellos, la version mínima necesaria.
Disponibles: border-radius, box-shadow, gradient, rgba, rotate, transition y @font-face.

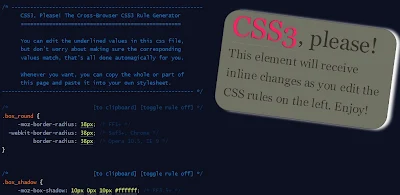
CSS3, PLEASE
Para mí muy original. Se presenta directamente todo el código y la vista previa de un elemento. Permite activar/desactivar diversas propiedades, así como modificar sus valores sobre el propio código, viendo sobre la marcha sus resultados.
Disponibles: border-radius, box-shadow, text-shadow, rgba, @font-face, column, resize, box-sizing y outline

STYLE MASTER
Flojito pero suficiente para lo más básico. También incorpora una vista previa y una barra con los navegadores que soportan cada propiedad de las que se pueden probar.
Disponibles: gradient, text-shadow, box-shadow y text-stroke

BORDER IMAGE GENERATOR
Ideal para ver cómo se pueden contruir bordes con imágenes.
Disponible: border-image

WIDGET PAD
No se pueden cambiar los valores de las distintas propiedades, pero resulta interesante para ver como funcionan sin tener que movernos del sitio. Incluye la propiedad para simular reflejos.
Disponibles: border-radius, box-shadow, box-reflect, transform, opacity, text-shadow y text-stroke

BORDER RADIUS
Sencillito como él solo pero eficaz en su cometido de mostrar cómo funcionan los bordes redondeados.
Disponible: border-radius

CSS3 GRADIENT GENERATOR
Centrado exclusivamente en la generacion de código para gradientes.
Disponible: gradient

CSS TRICKS BUTTON MAKER
Generador de botones construidos exclusivamente con CSS3. Primero se diseña el botón y una vez al gusto, se puede pinchar en él para obtener el código de estilo.
Disponibles:

Teneis que tener en cuenta que no todo funciona en todos los navegadores. Las distintas propiedades están siendo incorporadas paulatinamente por las nuevas versiones que van sacando los fabricantes. Por eso, en unas versiones/navegadores unas cosas funcionan y otras no. En esto, para variar, Internet Explorer se está quedando un poco atrás y es el que más carencias tiene al respecto. Sin embargo, en la mayoría de casos, el no interpretar bien el código no supone generalmente un perjuicio en la estética de la web. Si acaso, más bien una no-mejora.
Me explico... Si añadimos a una capa con borde el efecto de esquinas redondeadas, los navegadores que no soporten el border-radius simplemente no las mostrarán redondas, sino como siempre, en ángulo recto. O sea, el navegador ignora la propiedad y no la interpreta ni bien ni mal. Simplemente no la interpreta.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





disculpa, el enlace de css3 generator quedó cruzado con el de css3 please.
ResponderEliminarMuchas gracias, ahora sí ¡a aplicar estilo!
Arreglado. Gracias por el toque.
ResponderEliminarestimado, consulta urgente.: Cómo hago para que la cabecera sólo apareczca en el home del blog, pues tengo un carrusel de imágenes que aparece en cada post (al hacer clic). Gracias!
ResponderEliminarOloman... eres mi salvación! (lo sé). Te explico... tan a gusto estaba yo ya con mi blog, cuando el otro día, de repente, veo que el fondo no carga, y que, además, las flechitas que tenia para pasar de página han desaparecido... yo no toqué ni plantilla ni nada, desapareció solo (no se cómo). He intentado bajarme otra plantilla de internet igual que la que tenia y no se arregla, es como si no la reconociera en su totalidad. Podrias ayudarme???
ResponderEliminarLa plantilla que tenia antes está aquí:
http://btemplates.com/blogger-templates/photolog/page/2/
ES LA QUE HACE 4. la que tiene arriba el color amarillo. GRACIAS OTRA VEZ!!!! (qué haría sin ti???)
: : SEGMENTO, no he sido capaz de reconocer que elemento es el que quieres que aparezca sólo en HOME, porque no he visto ningún carrousell. De todas formas, lo que se me ocurre es que elimines tu cabecera y luego añadas el carrousell como nuevo gadget en la parte superior. Posteriormente editas la plantilla y ese gadget lo condicionas para que sólo salga en la página inicial.
ResponderEliminar** Encar **, supongo que habrás podido comprobar que la DEMO ya no funciona. También supongo que utilizaste las imágenes originales y eso implica que si estas desaparecen, tampoco estarán disponibles para tu blog. Resumen: el código está bien, la imagen ya no existe y en consecuencia, no son visibles.
ResponderEliminarLo más fácil es que busques otro fondo que te guste, lo alojes tú misma y por último sustituyas la dirección de la imagen original (que está en BODY) por la tuya nueva. Igual con las de las flechas.
Hola! te escribo para pedirte un poco de ayuda, tengo un blog, y más o menos he logrado con mi poco conocimiento hacerlo lindo y funcional para lo que fue creado, publicar artículos de desarrollo humano para las mujeres, el punto que no logro concretar es el FORMULARIO DE COMENTARIOS, tengo en la plantilla escogida los comentarios recientes en el medio de todo y no se como sacarla, la verdad que no me interesa verlos porque tengo muy poquitos nadie entra a mi blog y me quita la estética lograda, me podras ayudar? Me gustaria aprender a conseguir otro formulario mas creativo, mi blog women in freedom. Mil gracias
ResponderEliminarHola Chuchi
ResponderEliminarSi lo que quieres es borrar el recuadro de comentarios recientes que tienes, busca un div con clase awidget widget_recent_comments y lo borras entero. Para eso, hay que acceder a la plantilla con plantillas de artilugios expandidas.
Si lo que quieres es modificarlo, pues se trata de incorporar esa clase a tu CSS y allí darle estilo al fondo, el tipo de letra y sobre todo a los selectores UL y LI, que son los que forman esa lista
.awidget widget_recent_comments ul
.awidget widget_recent_comments ul li
Ufff!!!! joooo!!! que chasco no???. OK, algo haré... lo de poner las flechitas lo buscaré que se que lo tienes por aquí. Muchiiisiiiiiiiimasss gracias (si no fuera por tí...)
ResponderEliminarOle oleeeee... ya tengo el fondoooo!!!!!! :D:D:D
ResponderEliminarY por lo que veo, las flechas también. Enhorabuena
ResponderEliminarHola, mi nombre es pacus y yo tengo plantilla blogskin, estuve viendo como colocar en mi plantilla entradas antiguas o colocar las entradas con numeros pero no puedo :/
ResponderEliminarvi tus entradas de :
http://oloblogger.blogspot.com/2010/02/paginacion-para-blogger.html
http://oloblogger.blogspot.com/2009/06/navegacion-blogger-entradas-antiguasmas.html
pero no me resulta has trabajado con plantillas blogskin?
mi correo es rosero.valeria@gmail.com
igualmente me manejo con los codigos (:
Muchos saludos y gracias por tener un buen blog jajaja!
Pues no Pacus, no conocía ese tipo de plantillas. Le he echado un vistazo por si acaso, pero para mí que están escritas en ruso. Lo siento, no puedo ayudarte porque me da la impresión que no toda la información está en Google como es el caso de las plantillas normales.
ResponderEliminarHola, he cambiado de plantilla y con CSS3, no sé como reducir el espacio entre columnas.
ResponderEliminar¿Me podrias indicar cómo? Muchas gracias.
Mi blog es: http://ayudadisca.blogspot.com/
No sé exactamente a qué te refieres. A ver si es una de estas dos...
ResponderEliminarAncho de columnas de texto
Ancho de columnas de la plantilla
Oloman, otra vez yo... voy por todos lados.
ResponderEliminarVoy a traducir la pregunta a mi idioma, el "hace-un-mes-que-me-las-entindo-con-esto-del-blog".
1- ¿Este tipo de generador (¿cúál de ellos me recomendas?) es lo que yo necesito para darle sombra a las páginas de entradas, a los widgets y a los textos? (Uso una plantilla "default" de blogger).
He visto tu entrada sobre cómo cambiar la imagen de fondo, la preparé (1800x1600 px), pero al no ser tipo patrón, sino que es una foto, tengo que dejarla fija y yo prefiero que se desplace.
2- ¿Se puede transformar una imagen en patrón, o desisto de la idea? (la imagen es parecida al cuaderno que tenés vos de fondo).
Muchas gracias.
José.
Oloman, sos un groso.
ResponderEliminarYa encontré la respuesta a mi pregunta anterior, la de aquí arriba, la 2- (sobre la imagen).
Evidentemente el cansancio me ganó la partida y te pregunté sin buscar.
Ofrezco las disculpas del caso y espero la respuesta a mi duda sobre el generador de CSS3.
Gracias.
Hola de nuevo.
ResponderEliminarSi lo que quieres es dar sombra a texto, te valdrá cualquiera de los que comento que incluyen text-shadow. Si lo que quieres es poner sombra a algún bloque de la página, tendrás que buscar los que incluyen box-shadow
Suerte con los cambios ;)
Carlos, sólo tiene que usar el buscador superior. Encontrarás diversas entradas sobre las cosas que necesitas, redactadas de forma más extensa que lo que podría hacer aquí, en un comentario. ;)
ResponderEliminarHola escribia para preguntar: ¿la nueva propiedad css3 outline, se puede redondear bordes, o solo es rectangular?
ResponderEliminarinfo por lo que yo sé (que no es mucho), sólo hace cajas rectas. Para las curvas habría que usar border-radius. Puede que sea esta última propiedad la que necesites, pero si quieres otra cosa, a lo mejor te funciona combinar ambas.
ResponderEliminar