 La forma de hacer una especie de marco a un vídeo, requiere diseñar en primer lugar la imagen que pretendemos que quede alrededor del vídeo. El tamaño exterior debe ser como máximo el que tenga nuestra columna de posts y en su interior, debería tener una zona de un color uniforme que será dónde solapemos el reproductor. El tamaño de esa zona, tiene que ser proporcional al tamaño del vídeo. ¡Ah! Y antes de seguir, donde digamos vídeo, bien puede ser una animación flash o cualquier otro objeto que se pueda embeber.
La forma de hacer una especie de marco a un vídeo, requiere diseñar en primer lugar la imagen que pretendemos que quede alrededor del vídeo. El tamaño exterior debe ser como máximo el que tenga nuestra columna de posts y en su interior, debería tener una zona de un color uniforme que será dónde solapemos el reproductor. El tamaño de esa zona, tiene que ser proporcional al tamaño del vídeo. ¡Ah! Y antes de seguir, donde digamos vídeo, bien puede ser una animación flash o cualquier otro objeto que se pueda embeber.Lo que haremos será crear una capa con posición relativa, con el tamaño del dibujo diseñado y con este como fondo. RELATIVE sin más atributos, deja esta capa en su ubicación normal, pero es necesario para poder posicionar correctamente lo que queramos poner dentro de ella.
Después anidaremos otra capa con una posición absoluta para así poder ubicar el vídeo exactamente dónde nos convenga. Dentro de esta segunda capa, irá el código del objeto embebido. ABSOLUTE nos permitirá movernos dentro del la primera capa (la del fondo). La coordenada 0,0 será el vértice superior izquierdo de dicha capa.
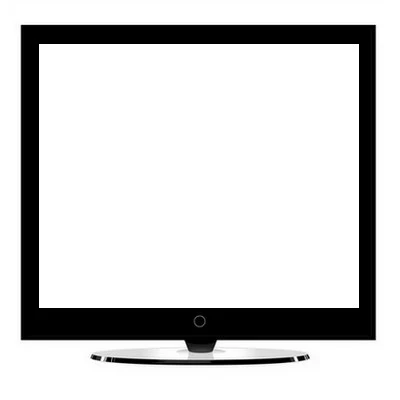
Para una imagen de fondo como la primera de este post (400x400 px) que puede alojar un vídeo de 320x265 px, el código tendría esta forma (1):
<div style="display: block; position:relative; width:400px; height:400px; margin: 0px auto; text-align: center; background:url(URL_IMAGEN_FONDO);">
<div style="position:absolute; top:44px; left:39px;">
CODIGO OBJETO
</div>
</div>
<div style="position:absolute; top:44px; left:39px;">
CODIGO OBJETO
</div>
</div>
Y el resultado sería este:
(1) Para una mayor claridad el código se ha separado con saltos de línea, pero para poder colocarlo en una entrada, tendría que redactarse todo seguido, sin saltos.
Habreis podido ver que en la capa donde insertamos el código del vídeo, utilizamos top y left, en unión de position:absolute, para poder posicionar el objeto justo dónde queremos.
Si es necesario cambiar el tamaño original del vídeo, habrá que hacerlo de forma proporcional para que quede lo mejor posible.
El uso de la propiedad POSITION nos permite incluso meter más de un vídeo en la misma carátula:
<div style="display: block; position:relative; width:500px; height:375px; margin: 0px auto; text-align: center; background:url(URL_IMAGEN_FONDO);">
<div style="position:absolute; top:191px; right:50px;">
CODIGO OBJETO
</div>
<div style="position:absolute; top:58px; right:12px;">
CODIGO OBJETO
</div>
<div style="position:absolute; top:48px; left:12px;">
CODIGO OBJETO
</div>
</div>
<div style="position:absolute; top:191px; right:50px;">
CODIGO OBJETO
</div>
<div style="position:absolute; top:58px; right:12px;">
CODIGO OBJETO
</div>
<div style="position:absolute; top:48px; left:12px;">
CODIGO OBJETO
</div>
</div>
Si siempre vamos a utilizar el mismo marco, podemos incluso crear una clase para evitarnos redactar tanto código en todas las ocasiones. Por ejemplo, para una carátula de 500x947 px y vídeos de 425x344 px, necesitariamos crear estas dos id en nuestra parte CSS:
#marco {
display: block;
position: relative;
width: 500px;
height: 947px;
margin: 0px auto;
text-align: center;
background:url(URL_IMAGEN_FONDO);
}
#video {
position:absolute;
top:240px;
left:39px;
}
display: block;
position: relative;
width: 500px;
height: 947px;
margin: 0px auto;
text-align: center;
background:url(URL_IMAGEN_FONDO);
}
#video {
position:absolute;
top:240px;
left:39px;
}
Y luego insertar este HTML en el post (o dónde corresponda):
<div id="marco"><div id="video">CODIGO OBJETO</div></div>
De igual manera que hemos hecho con los marcos y los vídeos, podemos hacer para situar cualquier elemento dentro de una capa (DIV) que tenga el atributo POSITION:RELATIVE;. Y esto último es tarea para practicar en casa :D
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.





Gran aportación Oloman,
ResponderEliminarGRACIAS :)
Casi no me diste tiempo de publicarlo Mercier. De hecho acabo de añadir algunas aclaraciones adicionales. Saludos.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarMuy buen truco Oloman, Gracias. Una pregunta relacionada (creo yo) con el tema, pues se me ocurrió mientras veía que utilizabas en este truco una clase para evitar copiar el código cada vez.
ResponderEliminarEs posible, utlizando un código como este
<.a h.ref="http://www.elnosocomio.blogspot.com" on.mouseover="window.location=this.href">Cualquier palabra<./a>
que en vez de llamar una página, se llame a un elemento en especifico? por ejemplo, si en la plantilla tengo #unobjeto, con el codigo en vez de ir a www.xyz123.com vaya a #unobjeto?
(nota: agregué unos . -puntos- de mas al codigo, para poder escribirlo, de lo contrario no se veia el codigo)
¿Llamar? Entiendo que lo que quieres es ir a ese elemento. Si es así, sólo sé hacerlo con marcadores. En el enlace tienes cómo moverte por una página con ellos y cómo ir a un punto concreto de otra página.
ResponderEliminarGracias por tu respuesta. Lo que estaba buscando era una forma de combinar esto:
ResponderEliminar<.a h.ref="#nombre_marcador">Enlace al marcador
con esto
<.a h.ref="http://www.elnosocomio.blogspot.com" on.mouseover="window.location=this.href">Cualquier palabra<./a>
de tal forma, que quedara un marcador que con solo pasar el mouse por encima, redireccionara. Creo que esta vez, me expliqué mejor, jejeje.
Gracias por tu respuesta
A ver si es esto lo que quieres:
ResponderEliminar<a href="javascript:void();" onmouseover="location.hash='nombre_marcador';">ENLACE</a>
He puesto un enlace vacío, pero puedes poner otro cualquiera. Total, en cuanto pases por encima el puntero se va a ir a otro sitio y no se va a poder hacer click :D
Éste si es!!!!!!! Muchas gracias Oloman.
ResponderEliminarExcelente post. super interesanta nunca habia visto algo iwal =) -- como siempre se agradecen muchos los post que se encuentran aqui en este sitio.
ResponderEliminar--
Por cierto :$ - me podrias decir como podria agregar el separador ( | ) de etiquetas que se encuentra aqui (http://baphometv13.blogspot.com/) - lo intento ponerlo en mi borrador (http://borradorfeuer.blogspot.com/) - para luego pasarlo al original, saludos muchas gracias!!
Ola oloman una preguntota, se puede subir musica a blogger??¿¿ yy me podrias decir como?¿
ResponderEliminargracias
saludos
Feuer, en esta entrada tienes reproducido el artilugio que genera las etiquetas. Si te fijas, casi al final, hay una coma (,), delante de un cierre IF. Esa coma es el separador de etiquetas y puedes cambiarlo por cualquier otro símbolo o conjunto de símbolos.
ResponderEliminarTReMenDiTooO, puedes subir vídeos, pero música directamente, hoy por hoy, no. Tendrías que usar servicios externos de alojamiento de audio y luego utilizar los distintos gadgets que faciitan para insertarlos en tu blog.
Siip ia me di cuenta, el problema es el espacio ya que el simbolo (separador de etiquetas) queda pegado a la etiqueta
ResponderEliminarEj: Vacaciones- Verano (asi esta en el borrador)(http://borradorfeuer.blogspot.com/)
Como quiero yo: Vacaciones - Verano
saludos y muchas gracias
Pues pon - .
ResponderEliminarEsos códigos te generan un espacio en blanco a cada lado del guión.
Remplaze el (-) por el que me dijiste tu ( - .) , pero quedo igual, que puede ser?
ResponderEliminarEsa parte de código sale ya interpretada al acceder al fuente, por lo que no puedo ver cual es el problema. En un principio si sustituyes el - por todo lo que puse, debería funcionar (sin el punto del final). No sé otra manera de forzar un espacio en blanco. Verás que en tu comentario sí salen.
ResponderEliminarmuy util :)
ResponderEliminarSiip, tambien me deje yo mismo comentario con tu codigo y hubo un espacio que podra ser??!!
ResponderEliminarmuy bueno y usable como siempre :)
ResponderEliminarOloman, la verdad muy bueno, como siempre.
ResponderEliminarTe quería agradecer porque ya hace varios meses que tus tips me ayudan mucho, y queria comunicartelo. Ahora arranque con un nuevo blog --http://arribadelparquet.blogspot.com/--, en el cuál explayo mi pasión, jeje.
Lo que te quería consultar es lo siguiente Oloman.
Si entras a mi blog, en la parte de arriba, como verás, hay una imagen de una ciudad, y atrás una capa negra con 40 % para que se vea el fondo, entonces, lo que yo queria hacer, era poner fotos de jugadores atras de la ciudad, pero que cada vez que actualizes, aparezcan fotos diferentes, en orden aleatorio.
Hay algún camino para logar eso?
Salu2!
Hola. Creo que dónde resultará más fácil hacer eso es en la capa negra. En ella, puedes meter este script que muestra una imagen distinta cada vez.
ResponderEliminarHola oloman! como hago para cambiar el color q se le pone a la lista de etiquetas cuando pones el puntero? ejemplo, a vos se pone color rojo.
ResponderEliminarEso es un poco largo de explicar, así que permíteme que lo haga en un post. En unos días lo publico.
ResponderEliminarExcelente Oloman, como siempre una explicación impecable. Alguna vez pensé ponerle a un vídeo un marco estilo victoriano pero nunca se me ocurrió que podría usar las propiedades relative y absolute; de hecho no se me ocurrió nada y lo dejé tirado :P
ResponderEliminarPor este tipo de posts es que soy un gran admirador de tu trabajo.
Saludos.
Position parece algo complicado, pero cuando se le coge la maña resulta muy útil para muchas cosas.
ResponderEliminarNo es políticamente correcto decir esto, pero es la verdad. Yo visito poco tu sitio, pero te aseguro que de cuando en cuando he tropezado con él... y también me gustan muchas de las cosas que escribes.
Gracias Oloman, de verdad es un honor que tropieces por allá de cuando en cuando. Siempre serás bienvenido ;)
ResponderEliminarGracias Oloman me ha servido!!!
ResponderEliminarSalu2 desde Panamá
Hmmm... solo llegué aquí por que salió mencionado mi blog y google me lo dijo =P... sobre el problema delas etiquetas solo basta ponerle a los links de las etiquetas un margin-right y listop ^^, aunque si se quiere un resultado bien definido recomiendo jugar también con el margin-left Jejeje...
ResponderEliminarSaludos!
P.S: Por cierto... en mis tiempos también intenté lo del espacio y el signo, pero no funcionó xD! Jajajaja
hola con todo el dinero que ganas con la publicidad porque no te pagas un propio host
ResponderEliminarSin entrar mucho en lo de la pasta porque te daría la risa, no me pago un host porque para tener un blog no lo necesito. Cosas de Blogger.
ResponderEliminarSaludos.
Genial el post oloman, una pregunta, se podria en vez de un video, poner un anuncio ejemplo adsense en el interior, que se viera el televisor o cualquier fondo y el anuncio fuera. Mil gracias y enhorabuena por tu trabajo
ResponderEliminarCurioso, dónde en el ejemplo pone "CODIGO OBJETO", se puede colocar lo que quieras: un anuncio, una imagen, un reproductor de audio, un texto...
ResponderEliminarHola Oloman, disculpa, tengo una duda, me gustaría acomodar varios videos en una sola entrada, pero no quiero enlistarlos porque tardaría más en cargar la entrada y vagando por varias páginas web y blogs que lo tienen agrupados Como en esta página y me gustaría agruparlos así. Conoces el codigo para agruparlos de esa manera?
ResponderEliminar(Es decir, que los usuarios vean una parte del video y vean el siguente al darle a la pestaña "opción 2" como en el ejemplo que pasé sin que sean enlazados a otra pagina o entrada que ya están viendo).
De antemano Gracias!
Tebo Kyon, lo que ví en la página que me enlazaste esta hecho con algo similar a esto, pero ese sistema no evita la carga de los dos vídeos.
ResponderEliminarOloman, no me encaja el video la parte de abajo me queda un poco larga, donde está la condicional para modificarla? gracias
ResponderEliminary ya puestos te envio mi dirección para que veas las fotos no consigo redimendionarlas para que encajen. http://anaurrutia-interiores.blogspot.com/
ResponderEliminaraviso a navegantes: He tenido problemas para acceder a los comentarios; cuando entreis en blogger desmarcar la opción donde pone: no cerrar el blog y sí podreis realizar comentarios.
ResponderEliminarNo entiendo lo que te pasa Ana U.. Esta entrada es de vídeos y tú me hablas de uno que no logro ver en tu web y luego de unas fotos ¿?
ResponderEliminarAh! Y muy chula tu web. Para que luego digan que en Blogger no se puede hacer nada.
ResponderEliminargracias Oloman y sobre todo viniendo de un genio como tu sin el que no hubiera podido hacer el blog. Me referia a que el vieeo no me quedaba encuadrado la parte de abajo, de todas lo he quitado pero me gustaria saber la respuesta por si pongo otro...
ResponderEliminarNo hay de qué Ana U..
ResponderEliminarSobre lo de que no te quepa bien, la respuesta si te he entendido bien, es que los vídeos no se pueden cambiar de tamaño sólo en una dimensión. Hay que modificarlos en ambas para mantener la proporción ancho-alto del original. De lo contrario te quedaría una franja negra en alguno de los dos sentidos.
Hola!!! cómo estás? quería preguntarte algo. Este post es lo que más se aproxima a lo que estoy buscando. Necesito enmarcar las imágenes de mis entradas y mis videos del pie de pag que estan como gadgets al igual que las imágenes del slider al comienzo debajo del titulo de mi blog http://www.musaframboise.com/ con unmarco como éste que encontré en este tumblr http://fashionista514.tumblr.com/page/2
ResponderEliminarla verdad es que no se como hacerlo y quería saber si me podías ayudar.
gracias, saludos!!!
Ale
OK, pero explicaré un caso más genérico para que sirva para todos.
EliminarSi, está bien!! creo que puedo entenderlo aunque sea más genérico. Disculpa mi demora, estuve de viaje, pero ya volví.... Saludos!
EliminarAle
Oloman quería saber si para ponerle un marco a mis videos que están como gadgets al pie de mi blog
Eliminarhttp://www.musaframboise.com/
debo utilizar estos códigos en la edición HTML o en la edición del GADGET?... y cual de los dos?, ... igual no se donde se pegan exactamente, estuve probando en todos lados y no queda nunca bajo la imagen de video, aunque probé modificando todo.... me ayudas? gracias! Ale.
Lo mejor es que hagas lo que se explica en la última parte de esta entrada, es decir, crear una clase con su estilo (CSS) en la plantilla y luego añadir DIV y CLASS al vídeo directamente en el código del gadget.
EliminarNo he probado si las últimas entradas que publiqué sobre diferentes métodos para poner marcos a imágenes funcionarían con vídeos. Si quieres puedes probarlo tú y nos cuentas.
me estoy volviendo loca jajajaja! voy a intentarlo! ;) besos y gracias! si me sale te avisoo!! ;)
Eliminar¡Estupendo! Igual que todo el blog. Es una maravilla, mis más sinceras felicitaciones.
ResponderEliminarA propósito, me preguntaba si esta imagen que usáis como ejemplo está libre de uso, porque me ha gustado tanto que pensaba en usarla.
Gracias.
No lo recuerdo, pero supongo que sí porque suelo usar las que encuentro de ese tipo. De todas formas creo que la modifiqué un poco, así que por mi parte la puedes usar sin problemas.
EliminarTe lo comento aquí, esto es l que buscaba gracias
ResponderEliminarMuchas Gracias, justo lo que pensaba poner en mi blog,
ResponderEliminarExcelente post y explicación.
Gracias por este post. Si pudieras comentar, ¿Cómo quedaría el código si queremos que tanto la imagen como el video se adapten a los mobile devices?
ResponderEliminarSaludos.
Se podría hacer con una imagen calculando sus dimensiones fino, pero lo más práctico sería simula dicha imagen. Algo así
Eliminargracias por los aportes. disculpa cual es el codigo d e el objeto? como puedo poner el marco y el video en un widget? saludos cordiales
ResponderEliminarEl código del "OBJETO" sería, por ejemplo, el código que te da YouTube para embeber un vídeo.
EliminarY para ponerlo todo en un gadget, pues sólo hay que seguir las instrucciones que indiqué, copiar códigos y pegarlos.
hola, me encanta tu blog... mucho contenido interesante y util.
ResponderEliminartengo un inconveniente, la verdad no tengo conocimientos en nada sobre codigos, tengo mi blog a pura informacion de google, habia estado buscando esto que tu estas enseñando, y he tenido el incoveniente que cuando intento colocar mi marco de TV se me duplica en varias imagenes y queda hecho un desastre, nose si me podrias ayudar porfavor. la imagen que quiero utilizar es de 561p x 406p. o nose si serias tan amable como podria adaptar el tamaño de la imagen con el codigo al video o canal insertado.
gracias por tu buen contenido.
Hola Zhocky GB. Me tendrías que pasar una dirección dónde pudiera ver lo que hiciste y como sale, para poder intentar arreglar lo que quieres. De otra manera me resulta casi imposible.
Eliminarhola, gracias por tu respuesta. Puede solucionar el problema, felicidades por tu buen blog, me gusta tu contenido. revisare tus otros temas son muy interesantes ya que me encanta este tema.
ResponderEliminarSos un genio! me sirvió fenomenal, excelente tu trabajo
ResponderEliminar