El resultado ha sido terminar haciendo una base de esas que ya nadie hace ni fomenta e incluso desaconseja, ya que no va en la línea de lo que se lleva ahora... el flat design y esas cosas. Aunque siendo algo flexibles, lo mismo alguien opina que sí que es flat. Yo al menos, más plano que un papel pocas cosas conozco.
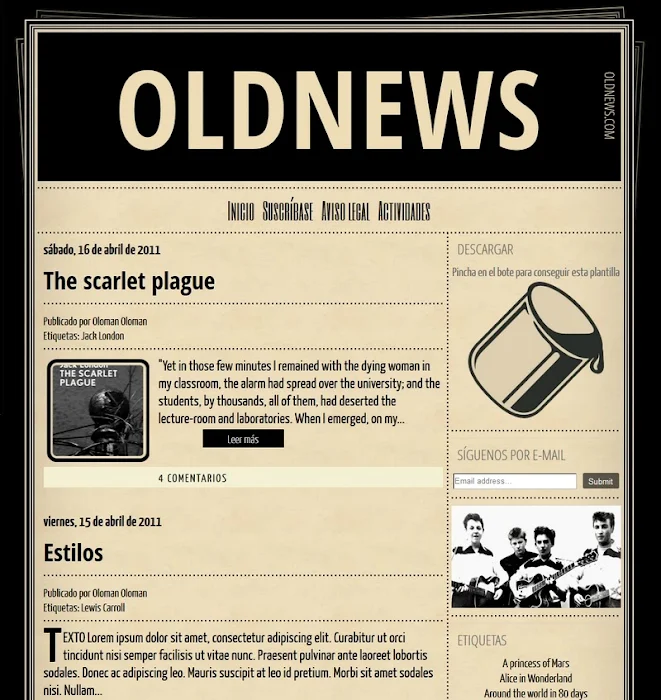
La cosa era simular un periódico antiguo con tonos gastados salmón y la única tinta que se usaba antaño, la negra, pero al final no sé si lo que me ha quedado es más como un panfleto propagandístico o como una hoja parroquial. También antiguos, eso sí.
En la siguiente captura os podéis hacer una idea de como queda y debajo de ella tenéis unos botones para descargar o acceder a la demo en vivo.
La verdad es que visitando una noticia que me interesó, encontré un sitio con un diseño muy parecido y me moló. La pena es que perdí de vista la dirección y no la recuerdo, porque así podríais ver cómo queda "en real".
¿Y qué tiene de particular? Pues aparte del diseño en sí mismo casi nada.
Apenas un sistema automático de sumarios fácilmente configurable e incluso suprimible y un CSS que decolora todas las imágenes subidas y las muestra en tonos de gris. No obstante al hacer hover se ven a color para los que gusten lucir sus fotografías o las de otros.
Me va lo retro, el vintage... ¿qué queréis que le haga? :)
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Oloman,
ResponderEliminar¡Está excelente!
Ya estoy pensando hacerme un blog sólo para usarla, jaja
Saludos.
Jajajaja es verdad entran ganas de crear algo solo por usarla!
ResponderEliminarHola Oloman, ¿tendrás por ahi algún tutorial para hacer algo q se llama Random Post, osea mostrar los ultimos post tipo twitter?? El ejemplo está aqui en esta página: http://www.blogdoctor.me/.
ResponderEliminarNovo Blogger enseña como hacerlo aqui: http://templatesparanovoblogger.blogspot.com/2009/07/gadget-de-posts-rotativos.html pero me pierdo cuando llego a la parte de poner una Ajax Key y Dinamics Feed. El problema q su post es bien antiguo y no sé si aún se pueda usar Dinamics Feeds o haya otro metodo, gracias!!
Lo he probado y funciona. Olvídate de la key. Pon sólo http://www.google.com/jsapi, sin lo que viene detrás de esa dirección.
EliminarMe he animado y voy a publicar cómo hacer eso. Para la semana que viene lo dejo, que ando de semi-vacaciones
EliminarGenial, espero tu post, gracias!!
EliminarMuy bonita, es interesante ver la aplicación de varios de tus últimos tunings, pero juro que la primera vez leí Olonews en vez de Oldnews...
ResponderEliminarJajaja... Por otra parte es normal que te haya pasado eso.
EliminarEres mi héroe.¡Viva el vintage y el retro, mecasoensoria!
ResponderEliminarMuchísimas gracias por la plantilla...esta genial!!! me la llevo, eres un genio y me has concedido un deseo. Un saludo
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminar¿Te refieres a que salga el autor en las búsquedas de Google o a añadir un texto breve con el "curriculum" del autor tras cada post?
EliminarEste comentario ha sido eliminado por el autor.
EliminarPrueba esto.
EliminarEste comentario ha sido eliminado por el autor.
EliminarLewis, no puede fallarte eso. Haz una prueba... Edita la plantilla, busca una caja (div o span) con nombre "post-footer" y justo debajo y antes de post-footer-line-1 (entre ambos) escribe cualquier texto simple. Mira una entrada después y verás que ese texto te sale en el pie del post.
EliminarSeguro que funciona, así que ahora vuelve a la plantilla y cambia ese texto por tu "curriculum". Es lo mismo que sea una palabra, una frase o una parrafada.
Este comentario ha sido eliminado por el autor.
EliminarPues si falla es que estás escogiendo el post-footer que no es. Hay normalmente dos, el de la plantilla normal y el que se usa para la plantilla móvil. Prueba en uno y si no funciona en el otro, aunque creo recordar que el bueno es el segundo que aparece al buscar desde el principio.
EliminarEste comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarMisterio resuelto. Tienes tu post-footer con un display:none; y así evidentemente, todo lo que pongas en el pie del post no se ve. Elimina esa propiedad y seguro que te funciona, aunque también se verán los otros elementos que hay en él.
EliminarSi no los quieres ya los anulas individualmente por su clase o id.
Este comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarVa todo junto, la fecha y la hora. Lo que tienes que hacer es configurar desde el Escritorio cómo quieres mostrar ese dato. Hay muchos formatos.
EliminarGenial!! Y cómo me gusta la foto de los Beatles!!
ResponderEliminarSaludos Mercier. Mucho tiempo... :)
EliminarLa dirección que dices no encuentras no será: http://jose.gs/category/compendium.
ResponderEliminar¿Hay alguna posibilidad de modificar tú plantilla al estilo de la que se muestra en el blog anterior?
Estupendo,creativo y muy entretenido tú blog.
Sin duda que es esa Jose Antonio. Gracias. Pero ¿a qué te refieres con "modificar"? ¿Qué elementos quieres modificar?
EliminarMe he permitido el abuso de utilizar tu magnífica plantilla en http://ebooksolvidados.blogspot.com.es/
ResponderEliminarMe pregunto si quisiera quitar por ejemplo LEER MÁS, ¿como tendría que hacerlo?
Gracias por tu tiempo.
En la plantilla hay un script que se ocupa de eso. Está comentado tras un rótulo que pone "ESTILO PARA SUMARIOS". Sólo tendrías que borrar ese código entero desde la apertura de la etiqueta SCRIPT hasta su cierrre /SCRIPT ambos inclusive.
EliminarY una sugerencia para que pruebes. El título del blog que está en tamaño 180px, es posible que te guste más con 100px.
Oloman: ¿sabes algo de un problema con el diseñador de plantillas de blogger?
ResponderEliminarTe explico en breve lo que me pasa: tengo dos blogs de pruebas. Uno con plantilla que prediseñé e importé, y otro con una plantilla que no ha sido muy modificada.
El de plantilla importada, no permite cambiar ni las fuentes ni los colores de enlace: el diseñador de blogger no subraya las secciones que se están editando y los cambios guardados tampoco aparecen. En el blog que conserva la plantilla orginal sí funciona el diseñador.
He averiguado por ahí y hay otros usuarios de blogger con el lío, pero ninguna respuesta satisfactoria en foros.
Hola. Sólo sé que ocurre: pones las variables al principio del SKIN, usas las varibles en el CSS (por ejemplo, $color) y cuando guardas la plantilla, las variables utilizadas se transforman en sus valores. A partir de ahí ya no funcionan en el diseñador.
EliminarMe ha pasado con varias plantillas que he diseñado y no he encontrado el patrón para averiguar cuándo ocurre eso exactamente, pero desde luego es un incordio. Si averiguas algo por tu cuenta no dudes en comentarlo.
Averigué esto. Ya hice el primer intento, activando la versión para móviles, pero no funcionó. Probaré el segundo paso:
ResponderEliminarPuede que en algún momento inhabilitaras la plantilla para móviles. Ésa parece ser una de las causas que está provocando que el diseñador no funcione (puedes ver más información en este artículo de Soraya, colaboradora del foro de ayuda de Blogger en francés) pues la inhabilitación de plantilla para móvil cambia las variables con las que funciona el diseñador. Creo que va a ser difícil que el problema se pueda resolver a no ser que cargues una nueva plantilla o restablezcas las variables, como indica el artículo enlazado.
Puedes probar lo siguiente (solución radical):
-Comprueba que está habilitada la plantilla para móviles (en Escritorio -> Plantilla)
-Haz una copia de seguridad de tu plantilla actual por si quisieras recuperarla (en Escritorio -> Plantilla -> Crear/restablecer copia de seguridad)
-Comprueba que tienes guardado en tu equipo la imagen de cabecera por si tuvieras que restablecerla.
-En Escritorio -> Plantilla -> Personalizar, aplica otra plantilla distinta a tu blog.
-Vuelve a aplicar la plantilla que tenías anteriormente y prueba a realizar los cambios.
O puedes probar la solución quirúrgica propuesta, restableciendo las variables editando tu plantilla Picture Window y modificando según los campos marcados en naranja en este código: http://bloggercode-blogconnexion.blogspot.com.es/2010/04/picture-window.html
Fuente:
http://productforums.google.com/forum/#!topic/blogger-es/BWyhZFPepSI
Eso tiene pinta de ser un motivo razonable. A ver si lo puedo probar porque ese tema me ha descuajeringado más de una plantilla. Gracias
EliminarPues tiene de particular que es sencilla, y no hay muchas así que además molen lejos de las clásicas de Blogger, de esas de los comienzos con fondo blanco que destila la vista. A mí me gusta el resultado así que sigue "toqueteando" plantillas.
ResponderEliminarUn saludo //.
Un saludo Silvia ;)
EliminarHola.... como puedo cambiar la plantilla de blogger, para que no se parezcan..., y como puedo hacer para que en las publicaciones de los artículos, en la entrada no salgan completos, si no un resumen y cuando le des al titulo puedas leerlo completo.
ResponderEliminarHola Ricardo
ResponderEliminarLa frase parece que se te quedó a medias: Cambiar la plantilla de Blogger para que no se parezca... ¿a qué?
Y lo del resumen también se llama sumarios. En el buscador podrás encontrar diversos sistemas para hacer eso. Elige el que prefieras.
Hola, Oloman. Estoy intentando instalar esta plantilla pero al guardarla me sale el siguiente mensaje de error:
ResponderEliminarError al analizar XML, línea 2, columna 18: The document type declaration for root element type "html" must end with '>'.
No sé muy bien qué hacer, puesto que la línea a la que se refiere el error sí termina en >:
Un saludo y gracias!
Prueba en otro momento y me cuentas. Me consta que la plantilla está bien, por lo que puede ser un error temporal de Blogger. De todas formas también puedes probar a quitar esos : que te sobran.
EliminarHola, no sé aplicar la plantilla, ¿Quién podría ayudarme?... Mi blog es: www.baulpolisemico.blogspot.com
ResponderEliminarHola Eduardo. Primero tienes que descargarla a tu disco duro y luego simplemente ve al apartado Plantilla de tu Escritorio Blogger. Arriba a la derecha verás un botón "Crear/Restablecer copia de seguridad". Le pinchas y luego con el botón "Examinar" ya cargas la que antes te bajaste.
ResponderEliminarGenial plantilla! La apliqué a mi blog! Me encantó! Solo una cosa... puede ser que me dé problemas para crear gadgets? Es como si no me permitiera crear nuevos... Gracias!
ResponderEliminarPues no sé. He visto tu blog y sí que vi varios gadgets en él ¿con qué has tenido problemas exactamente?
EliminarNada, nada... Arreglado Oloman... No obstante, estuve intentando hacer unos pequeños cambios. Me gustaría cambiar el color salmón por un fondo blanco pero deduzco que no puedo, no? Creo que sería más limpia y que cansaría menos a la vista... Al final me veo editando mi propia plantilla porque siempre hay alguna cosilla que no me acaba de convencer... ALgún consejo? Muchas gracias por tu atención y por tu ayuda! Saludos!
EliminarPuedes cambiar lo que quieras Ramón.
EliminarPersonalmente y por aquello del rollo vintage, me gusta más con un fondo claro pero que no sea blanco del todo (#fff). No sé, prueba con un salmón más claro todavía.
Gracias oloman! OYe, una cosa. Ayer toqueteando y probando unas plantillas se me han quedado clavados tres gadgets que no puedo editar en el margen inferior derecho de mi blog. No sé como eliminarlos. Me pareció leer en algún sitio que los puedo voler editables... No sé qué hacer, qué me aconsejas! Gracias por todo y un saludo!
ResponderEliminarYa lo vemos ;)
EliminarGracias Oloman!
ResponderEliminarEstá en venta Oloman???? estaría interesado en ella..........
ResponderEliminarEs gratis Nébula. Sólo tienes que descargarla y usarla ;)
EliminarHola Oloman,
ResponderEliminarEstoy utilizando esta genial plantilla para un nuevo blog que estoy diseñando:
http://elrebuznario.blogspot.com.es/
Y tengo unas cuantas dudas pero empezaré por la primera. Si te fijas en el post:
http://elrebuznario.blogspot.com.es/2016/03/prueba-de-imagen-y-texto.html
Si te fijas algunas palabras se ponen con un fondo blanco y otros no. Mi intención es que ninguna palabra del post aparezca con un fondo blanco, de hecho no he tocado nada para que esto ocurra. ¿Qué debería tocar del html para solucionarlo?
Muchas gracias.
Hola. Esos fondos blancos no se deben a la plantilla, sino a que seguramente copiaste y pegaste esos textos de otra web o de un editor de texto tipo Word. Eso arrastra detrás del texto todo el estilo que llevara el mismo en el sitio original.
EliminarSi editas la entrada seleccionas esa parte y entre las herramientas del editor buscas una T con una X abajo y lo pinchas, verás como se quita todo lo que sobra.
Muchísimas gracias por tu ayuda, Oloman. Era lo que tú decías.
ResponderEliminarTengo otra nueva duda (ya van quedando menos, jeje) Si te fijas en el blog la parte de los post donde se detallan "PUBLICADO POR" y "ETIQUETAS:" Viene con el color antiguo de la plantilla y yo querría ponerlo también del mismo gris del resto del fondo de la plantilla pero no encuentro en qué parte del código html se hace referencia a esta parte. ¿Me podrías ayudar?
Muchísimas gracias por adelantado y enhorabuena por tu gran blog.
El blog del que hablo es:
ResponderEliminarhttp://elrebuznario.blogspot.com.es/
Que se me olvidó comentarlo.
Muchas gracias
Busca en el CSS:
Eliminar.post-footer a, .post-footer {
background: #F2F2EE;
color: #999999;
border-radius: 10px 10px 10px 10px;
}
y también...
.post-footer {
background: #F2F2EE;
margin: 5px 0;
padding: 5px;
color: #999999;
text-transform: uppercase;
letter-spacing: .1em;
line-height: 1.4em;
font: normal normal 20px 'Times New Roman', Times, FreeSerif, serif;
font-size: 80%;
}
En ambas reglas, el valor de background es lo que configura ese color que quieres cambiar.
Muchas gracias Oloman. Solucionado con lo que propones.
ResponderEliminarOloman, tienes el cielo ganado por hacer la vida más fácil a los usuarios de Blogger y por aguantarme a mí en particular.
ResponderEliminarTengo una nueva duda: Querría saber, ¿cómo se puede poner para el texto del gadget de "Páginas" un fondo de color? Es decir, ponerle un fondo oscuro al nombre de las Páginas y que se ajuste al texto de cada una.
Muchísimas gracias por todo ya que gracias a ti ha quedado un blog que me encanta.
.PageList a {
ResponderEliminarbackground: #424242;
border-radius: 6px;
padding: 4px 8px;
color: white;
box-sizing: border-box;
line-height: 30px;
}
¿Esta plantilla sigue funcionando?
ResponderEliminarHe copiado y pegado el código pero en la vista previa solo veo líneas de código.
¿Alguien puede confirmarme si la plantilla sigue funcionando en el Blogger actual?
Muchas gracias.
Retiro lo dicho...
ResponderEliminarLeí en un tutorial que había que copiar y pegar el código pero tras hacerlo con restaurar y subir archivo todo parece ir bien :)
Muchas gracias por el tema.