También se les llama Tweets Expandidos.
 |
| Twitter Card - Summary |
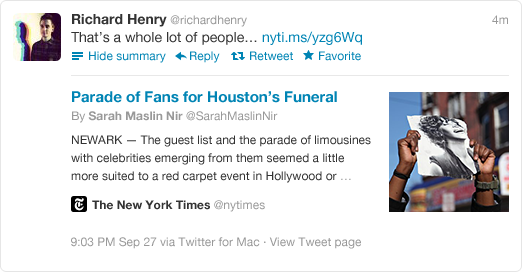
Sumario (summary) es la tarjeta por defecto e incluye un título, una descripción, una miniatura y una cuenta de Twitter asociada a la página, tal como se ve en la captura que acompaña este texto.
Las otras dos opciones están pensadas principalmente para fotografías y vídeos respectivamente y aunque aquí nos vamos a centrar en los sumarios por ser probablemente los más útiles para un blog, como curiosidad a continuación podéis ver cómo quedarían esos otros dos.
 |
| Twitter Card - Photo |
 |
| Twitter Card - Media |
Aunque fue por el mes de Junio cuando Twitter presentó este servicio, todavía no está operativo para todos, ni para mostrarlos ni para verlos, pero nunca viene mal tener preparadas nuestras plantillas para cuando se extienda y así no tener que ir corriendo después.
Además para lo primero se puede solicitar la inclusión en el programa como veremos después... y cruzar los dedos. Esto es porque según cuentan en la página de documentación, de momento están buscando sitios con "gran contenido" y usuarios muy activos en Twitter.
Advierto también que como la utilidad está en desarrollo, podría ocurrir que en determinados navegadores o terminales móviles las tarjetas se vieran mal o directamente no se vieran. No hay que preocuparse por ello si todo lo que viene a continuación se hace bien.
Para que esto funcione lo principal es que la dirección que incluye el tuit tenga ciertos datos marcados en un formato que Twitter pueda identificar para leer.
Como descubrí un plugin para WordPress que hace esta tarea automáticamente, para variar ahí va el enlace para sus usuarios: Twitter Cards para WordPress. Para los de Blogger habrá que realizar la tarea a mano.
Pero tranquilos que es muy fácil. Para seguir un orden, tenemos que hacer lo siguiente:
1. Incorporar a las entradas descripciones individuales
Los sumarios se crearán a partir de la descripción de búsqueda que hayamos grabado en el correspondiente post cuyo enlace se haya compartido por Twitter, por lo que es imprescindible que esta exista.
Estas descripciones se pueden incorporar desde el editor de entradas y aparece en el menú de la derecha. Son muy convenientes para que los buscadores sepan qué se van a encontrar en la entrada y sobre todo para evitar las descripciones duplicadas.
Si no lo estábamos haciendo antes de leer esto, no se trata de que actualicemos todas las que ya tengamos publicadas -que sería lo óptimo- pero al menos sí que hay que ir haciéndolo con los nuevos posts. Así al menos estarán bien las entradas con más posibilidades de ser tuiteadas, las más nuevas.
2. Incluir etiquetas META
Esto es lo que Twitter necesita para saber qué información se corresponde con el título del post, miniatura, autor, etc. Este código hay que insertarlo antes de </head> (o antes de la apertura del SKIN):
<!-- TWITTER CARDS -->
<meta content='summary' name='twitter:card'/>
<meta content='@TU_USUARIO_TWITTER' name='twitter:site'/>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.data:post.firstImageUrl' name='twitter:image'/>
<meta content='summary' name='twitter:card'/>
<meta content='@TU_USUARIO_TWITTER' name='twitter:site'/>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.data:post.firstImageUrl' name='twitter:image'/>
Antes de grabar no olvidéis que hay que sustituir TU_USUARIO_TWITTER por vuestra cuenta Twitter.
3. Comprobar que todo funciona bien
Con lo anterior ya tenemos la plantilla preparada, pero antes de dar el tema por cerrado podemos hacer una comprobación
Esto se hace con la herramienta de Validador Twitter card. Pinchando en el enlace e introduciendo la dirección de cualquier post, podréis ver cómo quedaría la cosa en Twitter.
No podéis usar la página principal del blog ni una entrada que no tenga la descripción de búsqueda grabada, esa que comentamos en el paso 1.
4. Solicitar el alta en el programa de tuits expandidos
Como comenté por allá arriba, de momento no está generalizada esta aplicación, así que si además de tener nuestro blog preparado queremos ver los tweets marcados con este formato (propios o ajenos), habrá que inscribirse.
El enlace es Participar en Twitter Cards y allí nos pedirán una serie de datos que en este mismo orden son:
- nombre a efectos de registro
- dirección de correo idem
- usuario Twitter idem
- dirección del sitio (sin http)
- breve descripción del sitio
- usuario Twitter asociado al sitio
- una página cualquiera en la existan etiquetas para Twitter Cards tipo sumarios
Las dos siguientes sólo habrá que rellenarlas si usaste alguno de los otros tipo de tarjetas.
Por cierto que en la página de documentación se pueden ver cuáles serían las etiquetas necesarias para usar estos otros dos casos. Para Blogger habría que usar etiquetas DATA de forma similar a como hemos visto.
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Gracias por el tutorial, Oloman. Me quedó perfecto. Saludos :)
ResponderEliminarEres un monstruo. ¡Te adelantas al futuro!
ResponderEliminarPara ir un paso más allá he integrado el título, thumbnail y descripción en los condicionales simples que ya tenía para los tags de Facebook, y así también funcionan los posts antiguos sin descripción y la homepage.
¡Muchas gracias!
hola buen día,ojala pudieran ayudarme, hice mi plantilla para blog en artisteer y todo bien, el problema viene cuando la quiero subir al blog, me aparece el siguiente mensaje -Solo puede existir una única máscara en la plantilla, y hemos encontrado: 0
ResponderEliminarError 500-
pero con el código que me genero el artisteer sale sin muchas cosas que si aparecen el el explorador,del documento html que me genero el artister.
no se mucho de esto pero me encantaría subir la plantilla que cree,y no puedo,ya abrí el documento y copie el código de fuente de la pagina,ya la pegue en dw, pero lamentablemente no se mucho de ese programa, pero al momento de darle visualizar se ve perfecto el detalle es para subirlo a blog no aparece como yo lo diseñe; ojala pudiesen ayudarme de verdad se los agradecería mucho
Creo que aunque con otro nick, esto me lo preguntaste por otro sitio, pero por si acaso no fuiste tú, repito respuesta.
EliminarNo se como funciona Artisteer, pero lo que sí se es que Blogger usa un lenguaje de programación propio para muchas cosas. Supongo que ese es el problema, que la plantilla generada no utiliza los códigos adecuados y de ahí el error.
Muchisimas gracias Oloman! acabo de recibir la aprobacion de Twitter para mi blog xD
ResponderEliminar***
Hello Oziel Lozano,
Your request to be included in Twitter Cards has been approved. We've activated Summary and Photo cards for wii4everybody.com.
***
Saludos gente! xD
Pero... ¿a tí te funcionan? Yo recibí la aprobación hace unos días y he tenido que escribirles explicando que no me pitan.
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola. Ahora mismo no lo veo en el código fuente de tu blog, pero tal cual lo ves aquí, funciona. Puedes optar por ponerlo antes de la apertura del SKIN o antes del cierre del HEAD. A elegir...
EliminarQuiero que me aparezca la imagen del post de cada una de las entradas, ya lo hice y no carga la imagen me aparece.
Eliminarmeta content='' name='twitter:image'
No se si sea un problema con la plantilla, en mi otro blog opte por poner una imagen extra. Ya recibí la aprovacion
Yo lo que veo en tu fuente es que siempre sale la misma imagen, esta: http://acidcow.com/pics/20121123/grid_girls_the_1_03.jpg
EliminarA mí me sale el código ya interpretado y no puedo saber lo que pones realmente en la línea
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
...pero es como si en lugar de la variable data:blog.postImageThumbnailUrl, pusieras directamente la dirección esa.
Me pasa igual Oloman, me lo han aprobado pero no me aparece /: ¿A ti ya te solucionaron?
ResponderEliminarSí. Me volví loco pensando que algo estaba mal, pero aproximadamente una semana después de admitir el sitio empezó a aparecer. Paciencia.
EliminarSe tardaron algunos meses (unos 6 meses jeje) pero ya funciona a la perfección. Ahora es turno del blog personal.
EliminarPregunta, ¿habéis puesto todos, en la página de registro de Twitter, los mismos datos de contacto que los de la cuenta asociada al sumario?
ResponderEliminarYo al menos sí. No sé por qué lo preguntas ¿No funciona cuando es de otra manera?
EliminarHola! En primer lugar, muchas gracias por tu explicación. Estoy esperando la validación por parte de Twitter, pero tengo un problema (por lo que he visto en foros de TW, generalizado, pero no contestan).
ResponderEliminarCuando intento ver la preview de la tarjeta me dice que el navegador no soporta las tarjetas y que use un navegador "webkit-based". He probado con las últimas versiones de Firefox e IE (sí, lo sé, pero había que probar) y nada. ¿Le pasa a alguien más?
Gracias por todo!
Pero eso no parece un problema, sino una limitación de la aplicación. Te están avisando de que en navegadores que no sean basados en webkit, no podrás usarla. Chrome es de ese tipo y ahí sí funciona.
EliminarPues nada, ahora me da error, me dice que no me puede crear la vista previa. Me doy por vencida. ;)
EliminarOlvídate de la Vista Previa y hazlo. Quizás tus tweets salgan bien en Twitter aunque no sea así en las pruebas.
EliminarOloman no se que le pasa a mi blog que ya no muestra las imagenes en miniatura. Al principio si que lo hacia para ahora ya no. A ver si le puedes exar un vistazo. http://maspc10.blogspot.com
ResponderEliminarNo hace falta que lo mire. A mí me pasa lo mismo... :(
EliminarSi descubro el motivo lo publico.
Muy buenas, Oloman.
ResponderEliminarQuiero agradecerte todos tus artículos. Llevo poco tiempo siguiendo tu blog pero he aprendido con él más que con ningun otro, y ni te digo la de veces que me ha solucionado problemas, como el de activar las Twitter Card en blogger. No se si te llegará pero.... un abrazote!!!!
Me llega todo :) Gracias por hacerme saber eso. Siempre da gusto verse útil.
EliminarHe intentado todo paso a paso y me da 3 errores:
ResponderEliminar-description: Required tag missing
-twitter:title
Required tag missing
-
twitter:image
Invalid URL
estoy intentando con este post:http://freshtechs1.blogspot.com/2013/10/desaparece-camion-con-22500-lg-g2-en.html
Hola Francesco
EliminarAcabo de probar esa dirección en el validador que se enlaza en el post y a mí sólo me dió un error, que el campo title y el description era el mismo. Seguramente es que no usas las descripciones de búsqueda para cada entrada. Por lo demás sale perfecto.
Hola oloman, utilizo un redireccionamiento gratuito con cdmon para mi blog en blogger, luego de que configuro las dns y hago todos los pasos las twitter cards desaparecen, por ahora lo tengo inactivo el dominio propio; por eso y porque no se si perderia mi avance en las indexaciones de las herramientas para webmasters. Saludos y gracias por responder
ResponderEliminarHola. De entrada y a corto plazo sí que perderás toda tu posición en buscadores, pero en unas semanas (hasta un par de meses), normalmente te recuperas.
EliminarPor otra parte, no hagas ninguna redirección desde CDmon. Utiliza la redirección de Blogger para poner tu propio dominio porque el sistema que te ofrece ese hosting no tengo claro que te convenga. Tendrás que entrar a configurar igualmente las DNS al hosting, pero es más ortodoxo.
gracias por el tuto, oloman.
ResponderEliminarme funciona y me han aprobado, el único pero es que en la vista previa de twitter se ve perfecto, pero ahora cuando creo una nueva entrada, en twitter se ve, pero nunca la foto.
algo haré mal. gracias!
Vale, ignorante de mi, por no leeeeer, acabo de leer arriba que no soy al único que le pasa, estaré atento!!!
EliminarBueno, lo que pasa es que tardan y se ve que a medida que más gente lo pide, más se retrasan. Lo mío fue casi al principio de sacarlo Twitter.
EliminarSaludos! me ha estadop funcionando perfectamente, y me lo aprobaron enseguida!pero solo en el primer tweet me incluye la foto, luego en ningun otro. ha de haber un detalle con el codigo... Saludos desde Vzla!
ResponderEliminarCreo que el problema sólo puede ser con el tamaño de las imágenes del post. Si esta es muy pequeña no te saldrá en la tarjeta de Twitter
EliminarBuenas tardes-noches!
ResponderEliminarLo primero, un millón de gracias por tu post...
Verás, he utilizado la summary card. La he activado pero por alguna razón no aparecen ni el usuario de twitter ni la fotografía en ese resumen... No sé a qué puede deberse eso... También me he dado cuenta de que podría haber utilizado mejor el resumen con imagen grande pero ahora mismo no sé de qué forma puedo activar ese otro sumario... En el email de respuesta me dicen que puedo hacer otra solicitud pero lo cierto es que al entrar en el validator no tengo ni idea de cómo hacerlo ahora...
¿Alguna idea?
Gracias de antemano.
Perdón por escribir de nuevo, he descubierto que las imágenes en miniatura aparecen en la App móvil...pero en pc es imposible, sólo aparece el texto :-(
ResponderEliminarEso no sé a qué se puede deber Redacción, quizás a lo mismo que dije anteriormente y es que las miniaturas que genera Blogger a veces son muy pequeñas. A ver si puedo publicar un truquillo para que salgan más grandes.
Eliminar¡Hola! Me pasa justo lo mismo que a Redacción Nordpop. En el Card Validator sí que aparece la imagen en miniatura y en la app móvil de Twitter también, pero en la web no hay manera...
ResponderEliminar¡Un saludo y gracias por el post!
A mí en las últimas semanas me salen intermitentemente. Quizás Twitter cambió algo, pero ahora mismo no sabría decirte.
ResponderEliminarLlego a meter el código en blogger, donde entiendo por tu explicación que solo hay que modificar el nombre de la cuenta Twitter (en verde), pero luego no se cumplimentar https://dev.twitter.com/docs/cards/validation/validator no se parece en nada los campos de ahí con los que has puesto en el post
ResponderEliminarAsí es. Sólo tienes que copiar, pegar y modificar el nombre de la cuenta. Sobre la validación, fíjate que hay dos pestañas, una con "Try Cards" que es para probar a meter datos a mano a ver cómo sale y una segunda "Validate & Apply" que es la que nos interesa. Si accedes verás que sólo se trata de poner la dirección de un post para comprobar que todo lo hiciste bien.
EliminarBien ya lo hice y funciona, gracias, mi duda ahora es ¿cada ve que ponga en Twitter enlace de algún post del blog saldrá ese "resumen" sin hacer nada mas o debo ir dando de alta cada post en esa página?
EliminarEsa página es sólo para comprobar que todo va bien. Una vez que Twitter te comunique que tu sitio ha sido incluido en el "programa de tweets expandidos", todo funcionará automáticamente.
EliminarPor error me equivoqué en la "Descripción de búsqueda" de un post en blogger y aunque luego lo cambié ahora cada vez que incluyo enlace del artículo en Twitter en el resumen Tiwitter Cards muestra la "Descripción de búsqueda" errónea en lugar de la nueva, ¿Qué puedo hacer?
ResponderEliminarYo creo que nada, pero si Twitter hace como Google y cachea esos datos, es posible que pasado un tiempo aparezcan los actuales, pero realmente no sé a ciencia cierta como funciona eso en cuanto a ese aspecto.
EliminarHola Oloman, te quería preguntar si hay alguna manera de agrandar un poco más la imagen en la targeta de Resumen. Resulta que en la vista previa siempre me aparece una miniatura de unos 72x72, y además recortada, algo parecido a las miniaturas de los Popular Post.
ResponderEliminarGracias...
Pues la verdad es que tiempo después de escribir este post descubrí otra variable data que era mejor. En lugar de data:blog.postImageThumbnailUrl, usa data:post.firstImageUrl
ResponderEliminarMuy buenas, gracias por la ayuda. He insertado el código en mi blog pero me doy cuenta que en el validador me salta un error con la imagen. No debe encontrarla.
ResponderEliminarHe probado a insertar data:post.firstImageUrl, pero el template de blogger me otro error.
Al compartir por Twitter aparece el resumen pero no una imagen en el sumario. ¿A qué se debe que no aparezca la imagen?
Por otro lado, ¿cómo sería el código para 'summary_large_image'? He intentado sustituir el 'summary' por 'summary_large_image' pero Twitter, a posteriori, no lo valida.
Un saludo y gracias.
Hola. De momento prueba a poner el código de esta entrada, tal cual, pero en la cabecera, justo antes después de <head>. Ahora mismo lo tienes en otra parte. Quítalo de ahí previamente.
EliminarJusto después quería decir... :s
EliminarGracias Oloman Oloman,
ResponderEliminarHe cambiado el código de posición, tal y como recomendabas, pero la imagen sigue sin aparecer en la 'Twitter Card'. ¿A qué puede ser debido esto?
http://www.overpic.net/viewer.php?file=x1re5icoesm3bzpj9igyj.png
Un saludo.
Ahora que lo pienso, ¿tendría algo que ver para que no se mostrara la imagen en la 'Twitter Card' el hecho de que las entradas en blogger comiencen por texto en vez de por imagen? ¿Quizás no vea por ello la imagen?
ResponderEliminarNo, eso no tiene nada que ver. Lo importante es que en la herramienta para comprobar (Vista Previa) todo te salga bien. Luego sólo es cuestión de solicitar a Twitter tu inclusión en el programa (punto 4) de esta entrada y esperar. Cuando te aprueben empezará a salir la imagen de los NUEVOS tuits
EliminarHola Oloman! Soy un asiduo lector de tu blog, muchas gracias de antemano por tan loable labor!
ResponderEliminarOye respecto a la tarjeta: summary_large_card, introduzco el siguiente código para la imagen
meta expr:content='data:post.firstImageUrl' name="twitter:image:src"
y nada que muestra la imagen. Te ha pasado?
Resuelto. tu blog es inspirador! XD
EliminarSeguro, porque lo que es yo, no intervine para nada XD
EliminarHola amigo muchas gracias por tu blog es muy bueno.
ResponderEliminarPero ami me aparece un error cuando la valido "ERROR: Required meta tag missing (twitter:title)"
Espero me puedas ayudar amigo, saludos!
Lo que te está diciendo ese error es que no marcaste los datos del título de la entrada. Eso va en esta línea:
Eliminar<meta expr:content='data:blog.pageName' name='twitter:title'/>
Comprueba que todo está igual que puse en la entrada y que no falta o sobra nada. Un simple punto de más o de menos puede alterar todo.
Hola amigo, lo escribí igual que en el post, busque en el codigo fuente 'pageName' y no aparece el nombre de mi blog. Aparece en 'pageTilte'.
Eliminarespero me puedas ayudar.
mi blog es 4nahui.blog... espero le puedas dar un vistazo, por tu ayuda muchas gracias.
Es que no tiene que aparecer el nombre de tu blog, sino el nombre de la página... eso que sale en la pestaña del navegador.
EliminarDe todas formas estarían mejor arriba, justo después de la apertura del <head>
hola he intentado colocar las twitter cards pero me sale lo siguiente cuando las valido
ResponderEliminarINFO: Page fetched successfully
INFO: 4 metatags were found
WARN: Not whitelisted
¿me prodrias ayudar?
¿Más? Si ya te sale bien
Eliminar- Página comprobada con éxito
- 4 etiquetas META encontradas
- Todavía sin listar
No recuerdo todo literalmente pero para mí que sólo te falta el último paso (el 4 en la entrada).
Buenos días! Enhorabuena por el blog.Una pregunta, ¿es posible usar "Summary Card with Large Image" y cambiar la resolución? Cuando trato de implementar esto, la imagen me aparece borrosa, con poca resolución.
ResponderEliminarHola. Prueba a cambiar la última línea de las que indiqué por esta otra y me dices el resultado:
ResponderEliminar<meta expr:content='data:blog.postImageUrl' name='twitter:image' property='og:image'/gt;
Gracias por responder. Sustituyendo tal cual la linea me da error. Si cambio el "/gt;" por "/>" desaparace el error pero visualmente se queda igual que antes.
EliminarSí, había que cambiar esos símbolos como dices. Erré al escribirlo.
EliminarSobre el problema principal, si eso no te funciona ya no sabría que más hacer. Yo lo tengo como te indiqué y no observo falta de resolución.
Parece que ya me funciona. Era error de la página al ver la vista previa. ¡Muchas gracias!
EliminarAh, pues menos mal, porque como decía, ya no sabría que más hacer ;)
EliminarNo se que estoy haciendo mal , la vista previa da un error
ResponderEliminarYo tampoco Normelis... si no me das más datos.
EliminarHola, Oloblogger! Gracias por el tutorial, me resultó muy útil. Sólo una pregunta ¿es normal que las imágenes de los enlaces se vean tan mal al twitearlo? (ejemplo en twitter).
ResponderEliminarPor un tiempo tuve las tarjetas grandes y como las imágenes se veían bastante borrosas mejor puse las tarjetas pequeñas. Me gustaría más poder tener las tarjetas grandes.
Saludos y gracias!
Hola. Es que está un poco desactualizado este post porque cuando lo publiqué no existía una opción mejor. Ya lo he cambiado.
EliminarPara la línea dónde aparece name='twitter:image', en lugar de data:blog.postImageThumbnailUrl, utiliza data:post.firstImageUrl
¡Muchas Gracias! Me funcionó a la perfección :)
EliminarHola Olo, cómo andas? que tal el verano?... Te quería consultar algo. Quisiera saber si hay alguna forma de configurar el blog para que cuando se redacta una entrada y se publica el link en twitter, ese link publicado se muestre con imagen y resumen... es que tengo varios blogs de blogger y supongo que la configuración va en la plantilla porque solo un de ellos cuando publico el link en twitter el tweet muestra la imagen de la entrada y un resumen de la misma... Hay alguna configuración especial? en que va que el link publicado en Twitter aparezca con imagen o que no?
ResponderEliminarMuchas gracias de antemano.
Un saludo.
Hola Carlos.
EliminarPues precisamente la diferencia está en tener el código que indiqué en este post o no. Si no lo tienes Twitter no sabrá qué imagen tiene que publicar.
Tras añadirlo no olvides darte de alta en Twitter como que tu blog tiene este sistema.
Olo en la comprobación me da el siguiente error:
EliminarLog
INFO: Page fetched successfully
INFO: 13 metatags were found
INFO: twitter:card = summary tag found
ERROR: Required meta tag missing (twitter:text:title)
Probablemente te falte esta línea en tu plantilla:
Eliminar<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
...o bien que no grabas en tus posts la "Descripción de búsqueda" de cada uno (menú a la derecha, en el editor de entradas)
Si tiene ese meta, pero no todas tienen la opción de descripción ya que se la activé para seguir los pasos que indicas en esta entrada... en este caso tendría que agregar descripción entrada por entrada?
EliminarSi quieres que salga en todas sí. Cuando compartas en Twitter una entrada con descripción funcionará bien, pero evidentemente, cuando compartas una sin descripción, no funcionará.
EliminarLa descripción de búsqueda, además de por este tema, es conveniente para otras cosas, pero si no quieres molestarte en actualizar las antiguas quizás podrías usar la META con una condición:
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<b:else/>
<meta expr:content='data:blog.pageName' name='twitter:description'/>
</b:if>
Eso sirve para rellenar con "algo" cuando el post no tenga grabada la descripción.
Hola Oloman, me figura el siguiente error al momento de validar, podrias ayudarme?
ResponderEliminarINFO: Página obtenida correctamente
INFO: Se encontraron 14 metatags
INFO: twitter: tarjeta = etiqueta de resumen encontrada
ERROR: falta la metaetiqueta (twitter: text: title)
Hola
ResponderEliminarBusca en tu plantilla "twitter:" (con los dos puntos) y verás que tienes códigos para las Twitter Cards hasta en tres zonas distintas.
Es más que posible que estén dando conflicto entre sí porque además son todas distintas. Elimina todas las que encuentres y luego siguiendo este tutorial las pones de nuevo.
Hola, Muchas gracias por compartir cosas tan
ResponderEliminarinteresantes...
He seguido tus pasos he insertado el código, he probado en el Card Validator y me sale todo ok, pero ya no esta activo el enlace para participar en twitter cards..., ¿tardan las twitter cards en activarse?
Muchas gracias