El código se puede insertar en principio en todas partes (plantilla, gadgets y entradas-páginas estáticas), pero cada cual en su sitio y, en ocasiones, incluyendo algunas etiquetas especiales para el caso.
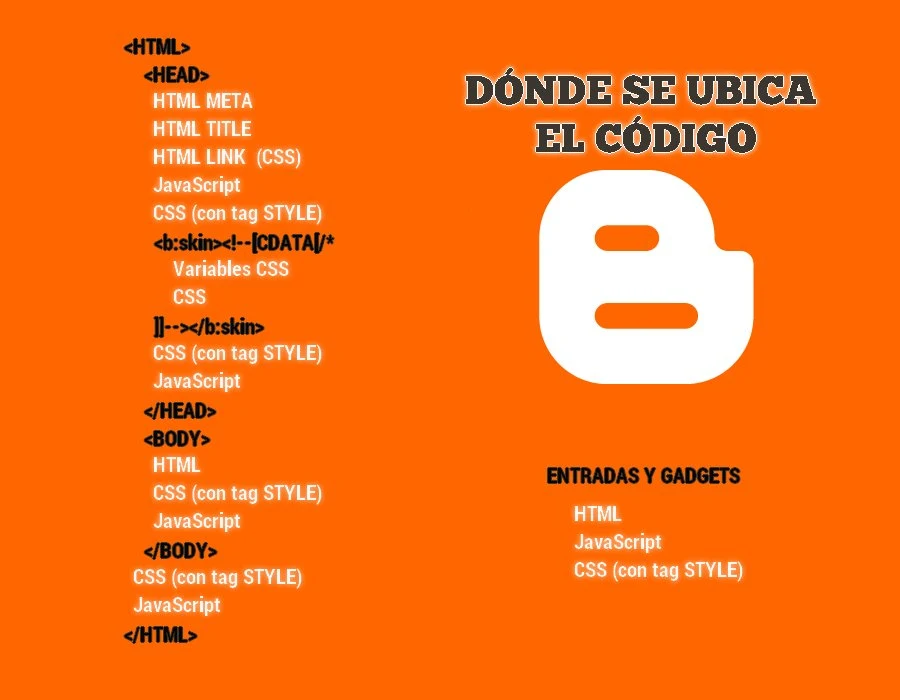
Aunque luego lo iré repitiendo, en la plantilla Blogger se pueden distinguir varias partes en cuanto a estructura. Son estas:
- Cabecera: Delimitada por las tags <head> y </head>
- Primera zona cabecera: Lo que hay entre las etiquetas <head> y <b:skin><![CDATA[/*
- CSS: Delimitada por las tags <b:skin><![CDATA[/* y ]]></b:skin>
- Segunda zona cabecera: Deliminada por ]]></b:skin> y </head>
- Cuerpo: Delimitado por las tags <body> y </body>
En este esquema os anticipo dónde puede incluirse cada tipo de código y más adelante ya lo desarrollo.
CSS
El CSS es lo que da formato a una página web, es decir, lo que configura su aspecto en cuanto a colores, fuentes, alineación, márgenes, etc.
Aunque se puede añadir inline en las entradas, su inclusión en la plantilla ofrece la gran ventaja de que si en el futuro cambiamos algo (la tipografía, por ejemplo), no necesitaremos ir entrada por entrada para cambiar eso mismo en todas y cada una de las ya publicadas. Simplemente cambiaríamos las propiedades CSS pertinentes en la plantilla y automáticamente se cambiará el estilo para todas las entradas.
Los sitios dónde podemos incluir este tipo de código son los siguientes.
1
El lugar natural para el código CSS en Blogger lo encontramos en la plantilla, entre las etiquetas <b:skin><![CDATA[/* y la de cierre ]]></b:skin>.Si editáis la plantilla (Plantilla >> Edición HTML) y miráis las tripas, comprobaréis que hay muchas cosas entre ambas. Todo eso es el CSS, lo que marca el aspecto de vuestro blog. En esa zona no puede ir otro tipo de código.
2
También se puede añadir CSS desde Plantilla >> Personalizar >> Avanzado >> Añadir CSS. Esta opción pudiera no funcionar en plantillas personalizadas si sus autores no previeron su uso mediante la aplicación de variables.3
Si se quiere añadir CSS en otra sección de la plantilla que no sea entre las etiquetas SKIN antes mencionadas, entonces será necesario insertarlo entre los tags <style> y </style>. Ejemplo:<style>
.caja {
width: 100px;
background-color: black;
border: 1px solid red;
}
</style>
.caja {
width: 100px;
background-color: black;
border: 1px solid red;
}
</style>
Con los tags STYLE se podría añadir CSS tanto en la primera zona de la cabecera, como en la segunda. También en el BODY y finalmente en un gadget HTML/JavaScript
4
Otra opción sería crear un fichero .css en texto plano con todas las reglas CSS (sin necesidad de las tags STYLE), alojarlo en algún hosting bajo vuestro control y luego añadirlo a la plantilla cargándolo mediante el tag LINK y la URL correspondiente al fichero. Ejemplo:<link href="http://loquesea.com/estilo.css" rel="stylesheet" type="text/css"/>
Si se hace de esta manera, el lugar de la plantilla correcto sería en la primera zona de la cabecera, es decir, entre <head> y <b:skin><![CDATA[/*.
5
En las entradas se puede usar CSS, pero siempre incorporándolo entre etiquetas <style>. Este CSS sólo se aplicará a la entrada concreta dónde lo grabemos.HTML
Cualquier instrucción HTML debe ir necesariamente en el BODY de la página. Para ello hay varias opciones.
1
Plantilla >> Edición HTMLEntre las etiquetas <body> y </body>, cualquier código HTML funcionará sin problemas.
2
Diseño >> Añadir gadget >> Tipo HTML/JavaScriptEn este tipo de gadgets se puede añadir HTML sin ninguna restricción, ya que al incorporarse a la plantilla Blogger esta lo situará dentro de las antes mendionadas etiquetas BODY.
3
Igual ocurre con las entradas. Se puede teclear directamente HTML en las entradas y funcionará correctamente, ya que el cuerpo de las entradas (.post) forma parte del BODY. Como ocurría con el CSS, el HTML que incorporemos a una entrada será sólo visible para esa entrada concreta.Hay algunas tags HTML que se añaden a la primera zona de la cabecera, pero son contenidos que no forman parte de la estructura de la página, sino simplemente informativas. Por ejemplo, entre <head> y <b:skin><![CDATA[/* es dónde se añaden las META, LINK, TITLE y otras de similar utilidad.
JavaScript
El código JavaScript funciona en gadgets tipo HTML/JavaScript y en cualquier parte de la plantilla excepto en la natural reservada para el CSS. Es decir, NO funcionará si lo insertamos entre las tags <b:skin><![CDATA[/* y ]]></b:skin>. En cualquier otra parte, sin problemas.
Sin embargo siempre es necesario teclearlo (o pegarlo) entre etiquetas <script> y </script>. Bueno, casi siempre porque también se puede cargar externamente. Las opciones por tanto son:
1
Se puede añadir JavaScript tanto en la primera zona del HEAD como en la segunda. Es decir, lo podemos añadir o bien entre <head> y <b:skin><![CDATA[/* o bien entre ]]></b:skin> y </head>, aunque lo recomendable es hacerlo en la segunda zona.2
El BODY admite JavaScript sin restricciones (entre <body> y </body>)3
También se puede añadir justo tras el BODY, o sea, entre </body> y </html>. Esto será necesario siempre que el JS tenga que actuar una vez se haya cargado toda la página, por ejemplo para modificar algo de lo "pintado" por el HTML.4
Dentro de un gadget HTML/JavaScript (evidente ¿no?). Estos gadgets forman parte del BODY y por eso no hay tampoco problemas.5
Las entradas también admiten JavaScript, aunque se debe teclear desde la pestaña HTML del editor sin pasar a la de Redactar.Si se hace desde Redactar, en ocasiones se generan saltos de línea que rompen parte del código e impiden su buen funcionamiento. Para evitar problemas se debe publicar el post sin pasar ni una sola vez por Redactar. Si no tienes más remedio, antes de publicar revisa que el JS no se ha alterado. Para ver cómo quedará el post usa Vista Previa, aunque según el tipo de código que utilices, podrías no ver sus resultados en ese tipo de Vista.
Como con el HTML y el CSS, el JavaScript incorporado directamente a una entrada, sólo actuará para esa entrada.
6
Al igual que el CSS, el JavaScript se puede cargar desde un fichero externo. En ese caso habría que utilizar una de las siguientes estructuras. La podréis insertar en cualquiera de las zonas del blog antes mencionadas (1 a 5):<script src='http://loquesea.com/codigo.js'></script>
<script src='http://loquesea.com/codigo.js'/>
<script src='http://loquesea.com/codigo.js'/>
Si en alguna parte de la plantilla no os funciona la primera opción, probad con la segunda. Es que Blogger a veces es muy sensible :)
Salvo en el caso de ficheros externos, para los que no hace falta, si queréis que el código JavaScript os funcione SIEMPRE sin problemas en Blogger, tendréis que añadir unos caracteres especiales. Eso os permitirá usar JS de manera cómoda, sin tener que preocuparos por cosas como el uso de comillas dobles o simples o por los caracteres que se podrían confundir con otros de HTML como < y >.
Dichos caracteres son los marcados en negrita y deben quedar anidados dentro de las tags SCRIPT
Dichos caracteres son los marcados en negrita y deben quedar anidados dentro de las tags SCRIPT
<script>
//<![CDATA[
CODIGO JAVASCRIPT
//]]>
</script>
//<![CDATA[
CODIGO JAVASCRIPT
//]]>
</script>
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Menudo curro de post Oloman, esto hay que leerlo con tranquilidad que tiene mucho contenido¡¡¡ Gracias por el trabajazo.... Saludos y feliz vuelta de las vacaciones, si es que ya lo estás ;)
ResponderEliminarEstamos a caballo entre el trabajo y las vacaciones, pero vale así :)
EliminarSobre el post, no hace falta aprendérselo sino simplemente usarlo de guía cuando haya que añadir algún código.
¡¡Hola!! Este post es una joya. Me ha ayudado a entender muchas cosas y algunos problemas con los que me encuentro a veces. Lo voy a guardar para tenerlo a mano
ResponderEliminar¡Muchas gracias!!
Saludos
Este comentario ha sido eliminado por el autor.
ResponderEliminarExcelente guía Manolo
ResponderEliminarGracias Ángel
EliminarFantástico trabajo y estupenda explicación.Tendremos que tenerlo siempre a mano.Ya está añadido a favoritos.Muchísimas gracias por enseñarnos tantas cosas Oloman.
ResponderEliminarHola Oloman.. mira estaba esperando algo como esto pero ya sabras que todavia ando en pisadas tras los que saben de blog...
ResponderEliminarme gustaria poner debajo de mis pos mas exactamente debajo de la numeracion de paginas.. una especie de seccion para alojar alli un gadget podria ser o mas bien informacion.. algo como esto.. para ser mas explicito..
http://prnt.sc/d1ivg5
si depronto tienes en tu blog algo relacionado me gustaria si me haces el favor de regalarme el link por que la verdad no he podido conseguir nada al respecto...
feliz comienzo de semana y un fuerte abrazo mi hermano,.-- !!!
Eso es todo HTML Joral Gom, así que simplemente localiza el código de tu numeración de páginas (suele ser dónde sale el NEXTPREV) y tras él pon lo que quieras. Para probar pon una simple frase de texto y así ves si está en el lugar correcto. Una vez localizado el sitio, entonces ya sabes que puedes añadir lo que quieras.
ResponderEliminarMuy interesante este post.
ResponderEliminarPero... tengo una duda, si hacemos la prueba de velocidad de google, siempre detecta que no hay que anidar css, con js, y js, con css, entre otras.
Si te fijas en la imagen resumen, se ve que dentro del "head" pones js, css (con style), luego dentro del condicional skin, pones css, cierras condicional, va css style, y js.... dentro del body, iría de nuevo css con style, más js... al final del body podría ir de nuevo css con style más js.
No será mucho? :)
Supongamos que haya que optimizar.
Yo me arriesgaría por:
* En el head poner los html link css, y link js.
* En el condicional skin los css variables y css sin styles.
* Después los styles.
* Después los js del head.
* Body, preferentemente sin css, y sin js.
* previo al /html nada, ya que antes se usaba poner ahí js, para diferir carga, pero ahora con las cargas async eso ha cambiado. O ¿qué justificaría poner ahí un css / js?
Hola Wall. De acuerdo contigo.
EliminarEn el post no entré en la conveniencia o no de poner una cosa en un sitio o en otro. Mi intención era simplemente enumerar todos los sitios dónde se podía poner cada una.
Gracias por la observación ;)
Muy buena información
ResponderEliminarHOla:) Por fin creo que alguien me puede ayudar. Tengo un problemilla, Tengo que meter un codigo, pero no se como hacerlo, ni donde esta. Me han dicho esto...
ResponderEliminarCopie el código JavaScript generado e integre o pegue en el pie de página / antes de la etiqueta final del cuerpo de su sitio web.
Y me suena a chino. Una manita por favor, seguro que es facilísimo. Gracias.
yo cree un codigo css en atom pero al abrirlo desde atom me da esta direccion http://127.0.0.1:3000/tvgratisenvivo/css/bootstrap.css y lo agrege de bajo de la apertura del head en mi blogger asi pero al cerrar atom deja de funcionar, al principio de mi codigo aparecen estos numeros http://127.0.0.1:52300 y en otros codigos css no sale esa numeracion, como le hago para que funcione siempre mi codigo y no solo funcione cada qu8e habro atom ya que cada que abro el codigo desde atom camdia el prinsipio del codigo.
ResponderEliminarMuchas gracias fue bastante iluminador . La verdad eh aprendido mucho. Se agradece de corazón
ResponderEliminarNo estoy de acuerdo con el código "Javascript en las "Entradas" de Blogger.
ResponderEliminarEstoy intentando colocar una imágen con código javascript en un entrada de mi Blog y NO FUNCIONA. En cambio lo pongo en un Gadget y aquí si funciona
¿ Que puedo hacer para poner una imágen con código Javascript en un entrada. Saludos
Hola,
ResponderEliminarPegue el código para activar el aviso de cookies y no aparece, ¿por que sera?
Este comentario ha sido eliminado por el autor.
ResponderEliminar