Como creo que no lo he hecho nunca aclaro antes de seguir que todo lo que se puede hacer en una plataforma se puede hacer en la otra... siempre que se cuenten con los mismos recursos. Esto quiere decir simplemente que si algo por ejemplo requiere PHP y para ello un hosting que lo soporte, pues que para ambos sitios necesitaré ese soporte. Lo que no podemos hacer -salvo que seamos santos- son milagros, pero con los mismos recursos se puede hacer lo mismo y la plataforma pasa a ser prácticamente indiferente.
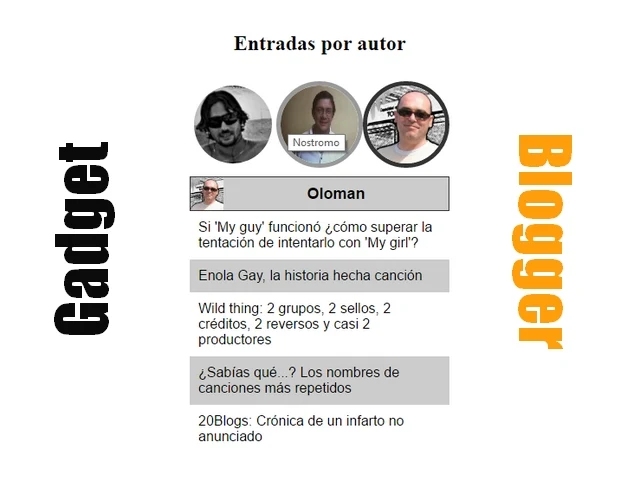
Dicho esto mi visión de este tipo de gadget en el que saldrán todos los autores que hayan publicado recientemente (últimas 150 entradas como máximo) es como el de la siguiente captura. En ella se aprecia que se verán los avatares de cada uno de ellos y debajo las últimas X entradas que ese autor haya creado. Pinchando en el avatar de cada uno el contenido irá cambiando para mostrar lo de cada cual.
El formato lo he adaptado para incluirlo en una barra lateral.
Esta vez por premura de tiempo sólo voy a proponer un corta-pega para un gadget tipo HTML/JavaScript, pero al final de esta entrada pondré una demo y aquí tenéis un acceso al código montado en Codepen. Si accedéis en modo edición podréis experimentar con el código para entender mejor su funcionamiento o incluso montar alguna variación. Lo que hace básicamente es leer el feed, guardar los datos necesarios, ordenarlos por autor y luego mostrar unas cuantas entradas de cada uno.
Lo que hay que cambiar para personalizar algunas cosas está marcado en otro color, aunque más adelante también lo detallo.
<div id="obautores"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>//<![CDATA[
// Parámetros configurables
var url = 'http://www.musicaememorandum.com';
var totalposts = 30; // Número de entradas a leer (Máximo 150)
var maxposts = 5; // Máximo de entradas a mostrar por autor
var comenzarpor = 190; // 1 para empezar por el post más moderno
var granavatar = false; // True/False para ver o no avatar grande
// No necesitas cambiar nada a partir de aquí
$(document).ready(function(){var a=$("#obautores");$(a).prepend('<div class="bloading"/>');var b=new Array;$.getJSON(url+"/feeds/posts/default?orderby=published&start-index="+comenzarpor+"&max-results="+totalposts+"&alt=json&callback=?").done(function(c){c.feed.entry.length;$.each(c.feed.entry||[],function(a,c){c.author[0].name.$t&&(b[a]=new Array,b[a][0]=(c.author[0].name.$t||"").replace(/\"/g,"´"),b[a][1]=new Date(c.published.$t||Date.now()),b[a][2]=c.title.$t||"",b[a][3]=(c.link||[]).slice(-1)[0].href,b[a][5]=c.author[0].gd$image.src||"")}),b.sort(function(a,b){return a[0]>b[0]?1:a[0]<b[0]?-1:a[1]<b[1]?1:a[1]>b[1]?-1:0}),$(".bloading").remove(),$(a).append('<ul class="obautor"></ul>'),$(a).append('<div class="obautortab"></div>');for(var f=0;f<b.length;f++){var g=b[f][0],h=g.replace(/\s/g,"");if(0==f||g!=b[f-1][0]){var i=1,j='<img title="'+g+'" alt="'+g+'" src="'+b[f][5]+'"/>';$(".obautor").append('<li><a href="#'+h+'">'+j+g+"</a></li>"),$(".obautortab").append('<div id="'+h+'"><h4>'+g+'</h4><ul><li><a href="'+b[f][3]+'">'+b[f][2]+"</a></li></ul></div>"),granavatar?$(j).insertAfter("#"+h+" h4"):$("#"+h+" h4").prepend(j)}else i<maxposts&&(i++,$("#"+h+" ul").append('<li><a href="'+b[f][3]+'">'+b[f][2]+"</a></li>"))}$(".obautortab div").hide(),$("ul.obautor li:first").addClass("activa").show(),$(".obautortab div:first").show(),$(".obautor li").click(function(){$("ul.obautor li").removeClass("activa"),$(this).addClass("activa"),$(".obautortab div").hide();var a=$(this).find("a").attr("href");return $(a).fadeIn(),!1})}).fail(function(){a.append("Errror")})});
//]]></script>
<style>#obautores {max-width: 300px;font-family:arial;margin:0 auto;padding: 10px 0 0 0;box-sizing:border-box;}
#obautores img {padding:0;margin:0;border:0;}
ul.obautor{width:100%;margin:0 auto;padding:0 0 10px 0;list-style:none;font-size:0;line-height:0;text-align:center;}
.obautor li{display:inline-block;vertical-align: middle;width: 33.33%;height:0;padding-bottom: 33.33%;overflow:hidden;position:relative;box-sizing:border-box;}
.obautor li a{display: inline-block;vertical-align: middle;overflow: hidden;position: relative;width:100%;height:0;padding-bottom: calc(100% - 10px);border:5px solid #fff;box-sizing:border-box;border-radius: 50%;}
.obautor img {position:absolute;top:0;left:0;max-width:100% !important;min-height:100%;}
.obautor li.activa a {border-color:#333;}
.obautor li:hover a{border-color:#999;}
.obautortab {text-align:center;width:100%;display: block;font-size:16px;box-sizing:border-box;}
.obautortab img {width: 100%;}
.obautortab h4 {margin:0; border:1px solid #333;background: #ccc;text-align:center;font-size: 18px;line-height:38px;}
.obautortab h4 img {float:left;width:38px;height:38px;border-right:1px solid #333;}
.obautortab ul {padding:0;margin:0;list-style:none;}
.obautortab li {background:#ccc;padding:10px;text-indent:0;}
.obautortab li:nth-child(odd) {background:none;}
.obautortab a {display:block;text-decoration:none;color: #000;text-align:left;}
.obautortab a:hover {text-decoration:underline;}</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>//<![CDATA[
// Parámetros configurables
var url = 'http://www.musicaememorandum.com';
var totalposts = 30; // Número de entradas a leer (Máximo 150)
var maxposts = 5; // Máximo de entradas a mostrar por autor
var comenzarpor = 190; // 1 para empezar por el post más moderno
var granavatar = false; // True/False para ver o no avatar grande
// No necesitas cambiar nada a partir de aquí
$(document).ready(function(){var a=$("#obautores");$(a).prepend('<div class="bloading"/>');var b=new Array;$.getJSON(url+"/feeds/posts/default?orderby=published&start-index="+comenzarpor+"&max-results="+totalposts+"&alt=json&callback=?").done(function(c){c.feed.entry.length;$.each(c.feed.entry||[],function(a,c){c.author[0].name.$t&&(b[a]=new Array,b[a][0]=(c.author[0].name.$t||"").replace(/\"/g,"´"),b[a][1]=new Date(c.published.$t||Date.now()),b[a][2]=c.title.$t||"",b[a][3]=(c.link||[]).slice(-1)[0].href,b[a][5]=c.author[0].gd$image.src||"")}),b.sort(function(a,b){return a[0]>b[0]?1:a[0]<b[0]?-1:a[1]<b[1]?1:a[1]>b[1]?-1:0}),$(".bloading").remove(),$(a).append('<ul class="obautor"></ul>'),$(a).append('<div class="obautortab"></div>');for(var f=0;f<b.length;f++){var g=b[f][0],h=g.replace(/\s/g,"");if(0==f||g!=b[f-1][0]){var i=1,j='<img title="'+g+'" alt="'+g+'" src="'+b[f][5]+'"/>';$(".obautor").append('<li><a href="#'+h+'">'+j+g+"</a></li>"),$(".obautortab").append('<div id="'+h+'"><h4>'+g+'</h4><ul><li><a href="'+b[f][3]+'">'+b[f][2]+"</a></li></ul></div>"),granavatar?$(j).insertAfter("#"+h+" h4"):$("#"+h+" h4").prepend(j)}else i<maxposts&&(i++,$("#"+h+" ul").append('<li><a href="'+b[f][3]+'">'+b[f][2]+"</a></li>"))}$(".obautortab div").hide(),$("ul.obautor li:first").addClass("activa").show(),$(".obautortab div:first").show(),$(".obautor li").click(function(){$("ul.obautor li").removeClass("activa"),$(this).addClass("activa"),$(".obautortab div").hide();var a=$(this).find("a").attr("href");return $(a).fadeIn(),!1})}).fail(function(){a.append("Errror")})});
//]]></script>
<style>#obautores {max-width: 300px;font-family:arial;margin:0 auto;padding: 10px 0 0 0;box-sizing:border-box;}
#obautores img {padding:0;margin:0;border:0;}
ul.obautor{width:100%;margin:0 auto;padding:0 0 10px 0;list-style:none;font-size:0;line-height:0;text-align:center;}
.obautor li{display:inline-block;vertical-align: middle;width: 33.33%;height:0;padding-bottom: 33.33%;overflow:hidden;position:relative;box-sizing:border-box;}
.obautor li a{display: inline-block;vertical-align: middle;overflow: hidden;position: relative;width:100%;height:0;padding-bottom: calc(100% - 10px);border:5px solid #fff;box-sizing:border-box;border-radius: 50%;}
.obautor img {position:absolute;top:0;left:0;max-width:100% !important;min-height:100%;}
.obautor li.activa a {border-color:#333;}
.obautor li:hover a{border-color:#999;}
.obautortab {text-align:center;width:100%;display: block;font-size:16px;box-sizing:border-box;}
.obautortab img {width: 100%;}
.obautortab h4 {margin:0; border:1px solid #333;background: #ccc;text-align:center;font-size: 18px;line-height:38px;}
.obautortab h4 img {float:left;width:38px;height:38px;border-right:1px solid #333;}
.obautortab ul {padding:0;margin:0;list-style:none;}
.obautortab li {background:#ccc;padding:10px;text-indent:0;}
.obautortab li:nth-child(odd) {background:none;}
.obautortab a {display:block;text-decoration:none;color: #000;text-align:left;}
.obautortab a:hover {text-decoration:underline;}</style>
En primer lugar marqué la carga de la librería jQuery, pues si ya la tenemos cargada para otros gadgets o plugins es innecesario cargarla de nuevo. En el caso de que ya la tuvierais, toda esa línea se puede suprimir.
Luego vienen 5 parámetros que son los únicos que en principio tendremos que cambiar para que el gadget esté personalizado a nuestro gusto:
- url: Aquí hay que poner la dirección del blog del que se pretenden obtener los autores (sin barra al final)
- maxposts: El número de posts que como máximo vamos a mostrar para cada autor y así evitar hacer un gadget interminable
- totalposts: Vamos a leer un feed y como eso es lento, aquí iría una cifra con el número total de entradas a leer
- comenzarpor: start-index, o el número del post desde el que empezaremos a leer el feed. 1 para comenzar por el más reciente; 10 para saltarnos los 8 más recientes; etc.
- granavatar: Con true bajo el nombre del autor saldrá su avatar en tamaño muy grande. Con false saldrá más pequeño y a la izquierda del nombre.
Y por fin la demo. Pinchad en cada avatar para observar los cambios:
¿Vemos otro post al azar por si le encuentras utilidad o quizás prefieres ser más metódico y suscribirte a nuestras entradas por correo? También puedes imprimir este artículo y por supuesto compartirlo en redes sociales si fue de tu agrado.







Utilizando http://mi-blog-de-prue-ba.blogspot.com en el Codepen de este gadget de autores, se queda eternamente cargando.
ResponderEliminarSi, además, fijo a 1 la variable comenzarpor, ya veo el último artículo (aunque tiene varios y maxposts vale 5) de un autor (aunque el blog tiene dos; uno de ellos, que es el que se muestra, también administrador).
Ese mismo URL (http://mi-blog-de-prue-ba.blogspot.com), sin embargo, no presenta ningún comportamiento extraño al ser utilizado en http://codepen.io/oloman/pen/NxjpvP, el Codepen de tu lector de "feed" completo para Blogger.
¿Tienes idea de qué puede estar yendo mal en tu gadget de autores?
Gracias.
Y perdona que añada este comentario adicional para comprobar que me he suscrito correctamente a los comentarios de este artículo.
ResponderEliminarHola. Lo que está yendo mal es que se deben evitar las comillas dobles en las cadenas cuando estas se van a manipular con JavaScript, ya que eso genera cosas como las que vistes.
EliminarSimplemente con que elimines dichas comillas de tu nick, verás que todo (o casi todo) va bien. También ocurre lo mismo con los títulos de los artículos.
En su lugar lo más eficiente es usar comillas simples (') en lugar de las dobles (").
De todas formas también se puede ajustar el código para que las sustituya automáticamente antes de tratarlas. Mira ahora en el Codepen y prueba de nuevo con tu dirección.
Pues me temo que sigue sin ir, con el estado actual de Codepen y haciendo un uso despreocupado de las comillas dobles en mi blog de prueba. :)
Eliminarhttp://mi-blog-de-prue-ba.blogspot.com.es/2017/02/el-gadget-de-oloman-me-sigue-dando-error.html
He llegado a algo que sí parece funcionar:
Eliminarhttp://mi-blog-de-prue-ba.blogspot.com.es/2017/02/ya-tengo-un-gadget-autores.html
Gracias, no lo habría conseguido sin basarme en tu ejemplo.
De nada. Experimentar es un placer ;)
EliminarQueda fenomenal.Muchas gracias.
ResponderEliminar¿Es posible poner de otro color los rectángulos de las entradas?
Claro. Sólo tienes que cambiar las propiedades del CSS, que es lo que está entre las etiquetas STYLE.
EliminarSi quieres otro color tendrás que cambiar concretamente el BACKGROUND de .obautortab li
Muchísimas gracias por tu pronta respuesta,eres genial!!
ResponderEliminarYa quedó listo
Hoy me pillaste poniéndome al día tras más de dos semanas de atraso, así que simplemente tuviste suerte ;)
EliminarHola Oloman.
ResponderEliminarPerdona mi ignorancia, pero tengo un problema:
_No se como modificar el html de una entrada de mi blog que tiene errores en etiquetas de título del mismo.
Gracias.
La ignorancia no hay que perdonarla sino simplemente reducirla en lo posible ;)
EliminarPor ejemplo yo ignoro totalmente a qué HTML te refieres, en qué entrada está, cual es su estructura, su función...
Buenas,
ResponderEliminarsolo consigo que se muestre una entrada y un autor :(
http://reclamaciones.eeconsultores.info/
Yo también tuve algún problema con el código de Oloman tal cual, pero a partir de ese gadget y de otro (también de Oloman) pude llegar a algo que me funciona:
Eliminarhttp://mi-blog-de-prue-ba.blogspot.com.es/2017/02/ya-tengo-un-gadget-autores.html
Eso sí, lo particularicé a una sola entrada por autor.
Espero que te sea de ayuda.
Lo único que se me ocurre es que al ser un subdominio y sin https, pueda haber algún conflicto E&E
EliminarMe ocurre el mismo problema que Federico, utilizando el Codepen pero con el gadget del indice se queda eternamente cargando.
EliminarTampoco funciona por tanto dicho índice, lo tengo en esta página de prueba http://prueba2mjh.blogspot.com.es/p/indice.html
Estuve intentando averiguar lo del conflito E&E pero no entiendo ni encontré más información, es lo único que puede parecerse a mi caso.
Hola, Oloman:
ResponderEliminarCreía estar respondiendo al comentario 6, pero en realidad creé 7. Al ver que tenía oportunidad de eliminar 7, lo hice (tras copiar su contenido para pegarlo como 6.1). Y ahora veo que el 7 borrado deja rastro público, lo que puede tener sentido si ya ha sido contestado, pero si no... No sé. Si puedes y quieres, borra sin rastro 7 y este 8. Y si no, pues no.
¡Que pase usted un buen día! :)